Bootstrap Progress bar Working
Intro
We know really well this specific clear straight component being displayed empty at first and becoming loaded with a dynamic color tone bit by bit as an procedure, a download of a information or else commonly any type of activity is being finished little by little-- we notice it daily on our devices so the information it sends came to be really natural to obtain-- something becomes performed and now it's finished at this quantity of percent or else in the case that you like looking at the clear part of the glass-- there is this much left before completing . An additional plus is that the notification it sends does not encounter any type of language barrier since it clean graphic so when comes time for showcasing the level of our various abilities, or else the development or different parts of a project or normally whatever having a complete and not so much parts it is simply fantastic we are able to have such graphical element installed straight within our pages in a quickly and easy way.
( learn more)
What's increased?
Inside the current fourth version of probably the most popular mobile friendly system this grows even swifter and less complicated along with just a single tag element and there are certainly plenty of customizations obtainable which are accomplished with simply just specifying the appropriate classes. What's fresh here is since the Bootstrap 4 drops the IE9 support we can easily right now have entire benefit of the abilities of HTML5 and as opposed to producing the outer so called empty container along with a
<div><div><progress>Standard capabilities
If you want to begin simply create a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueAnd so now when we know just how it functions let's find out the best way to get it look better specifying several effects and colors . Initially-- we can certainly work with the contextual classes combined with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now in case you need to obtain earlier web browser compatibility you can employ pair of
<div>.progressstyle = " width:23%; "Examples and tips
Tips on how to utilize the Bootstrap Progress bar Form:
Bootstrap Progress bar Working items are set up with two HTML elements, some CSS to specify the size, and a few attributes.
We use the
.progressWe utilize the internal
.progress-barThe
.progress-barThe
.progress-barroleariaAdd that all with each other, and you have the following instances.
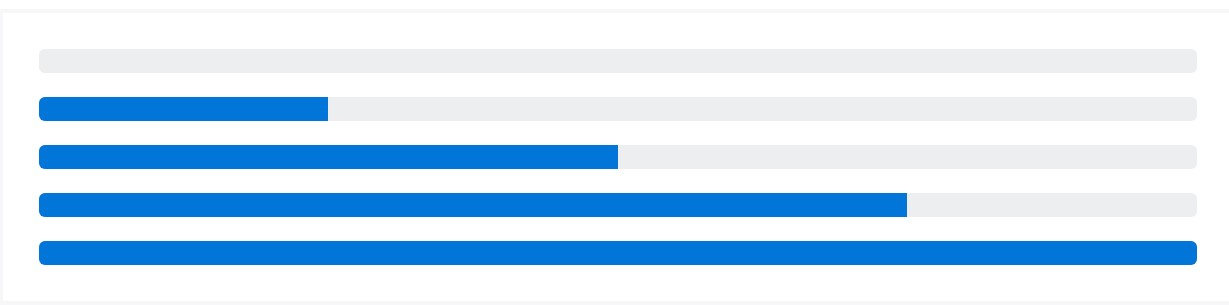
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap delivers a variety of utilities for setting width. Depending on your demands, these may possibly help with easily building progress.

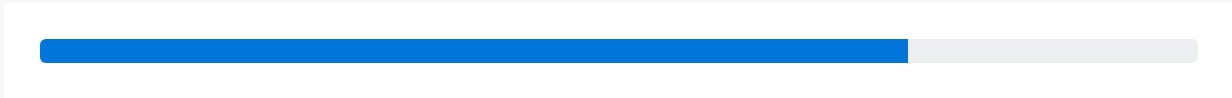
<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the visual aspect of your progress bars through custom made CSS, background utilities, stripes, and even more.
Labels
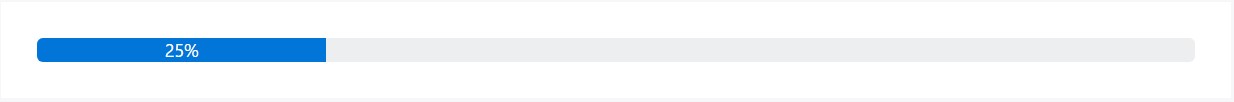
Add in labels to your progress bars simply by applying content inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to transform the look of specific progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Numerous bars
Provide several progress bars within a progress component when you need.

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Incorporate
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
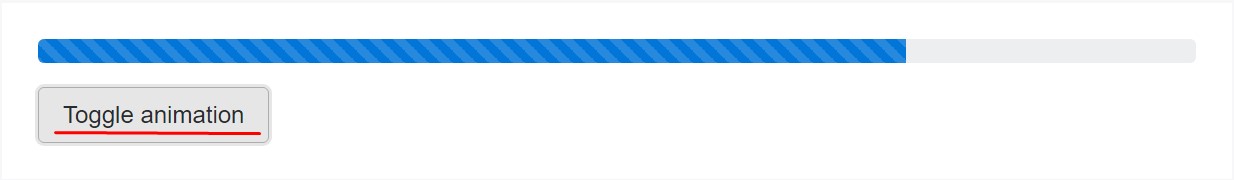
</div>Animated stripes
The striped gradient can surely additionally be animated. Include
.progress-bar-animated.progress-barAnimated progress bars don't work in Opera 12-- since they don't maintain CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Conclusions
So basically that's the strategy you can certainly show your status in just about immediate and colorful progress bar components with Bootstrap 4-- now all you need to have is some works in progress to make them display.
Check out a few on-line video guide regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar formal information

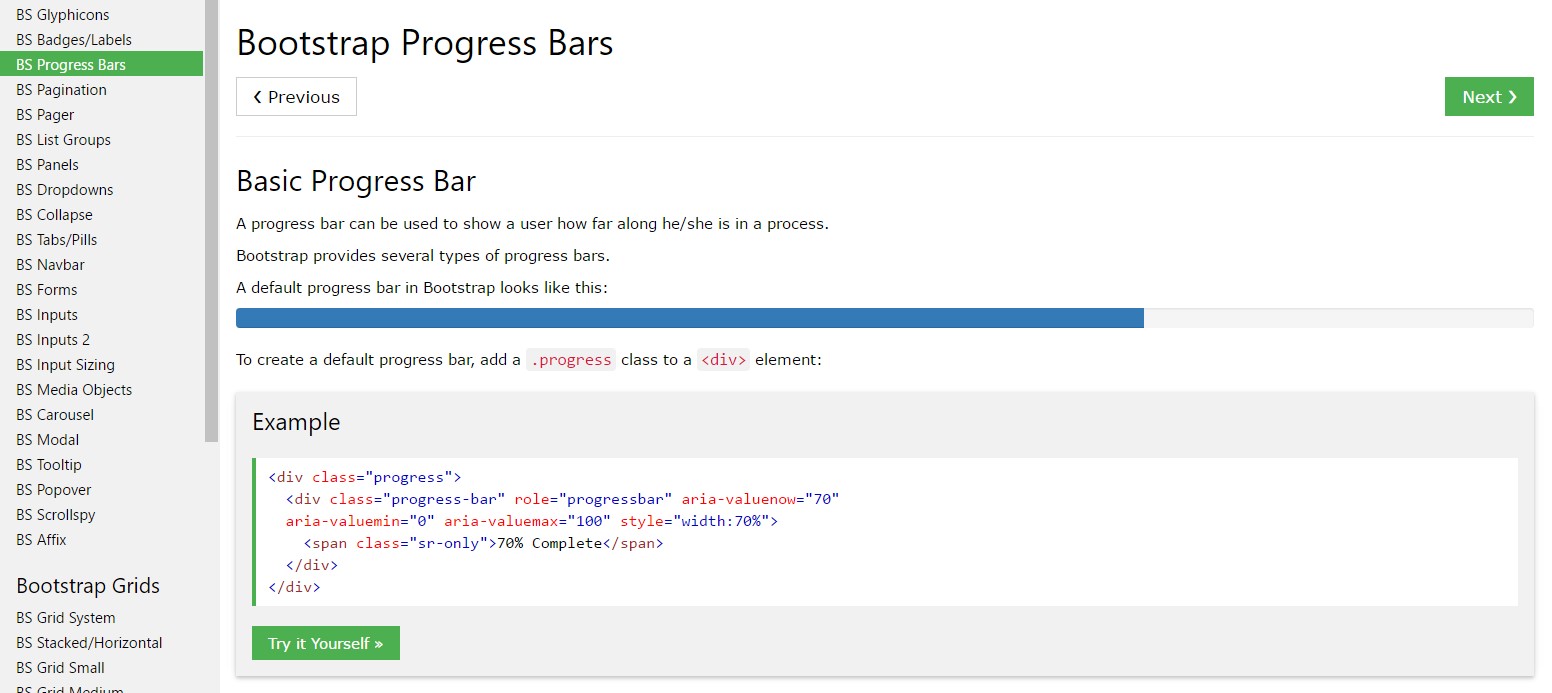
Bootstrap progress bar tutorial

How to animate a progress bar in Bootstrap 4?