Bootstrap Row Table
Intro
Just what do responsive frameworks complete-- they deliver us with a convenient and functioning grid environment to place out the material, making certain if we determine it correctly so it will operate and display correctly on any sort of device no matter the proportions of its display. And a lot like in the building each and every framework including the absolute most popular one in its most current version-- the Bootstrap 4 framework-- incorporate simply just a handful of primary elements that set and merged effectively have the ability to help you produce practically any kind of eye-catching appeal to fit in your layout and visual sense.
In Bootstrap, generally, the grid arrangement gets constructed by three fundamental elements which you have most likely already encountered around reviewing the code of several pages-- these are actually the
.container.container-fluid.row.col-If you're fairly new to this whole entire thing and occasionally may wonder which was the proper approach these three has to be positioned within your markup here is a practical technique-- everything you require to remember is CRC-- this abbreviation comes to Container-- Row-- Column. And given that you'll quickly adapt seeing the columns like the innermost element it's not vary probable you would oversight what the primary and the last C indicates. ( more hints)
Several words with regards to the grid system in Bootstrap 4:
Bootstrap's grid method utilizes a number of rows, columns, and containers to style and adjust content. It's constructed having flexbox and is fully responsive. Listed here is an example and an in-depth examine exactly how the grid interacts.
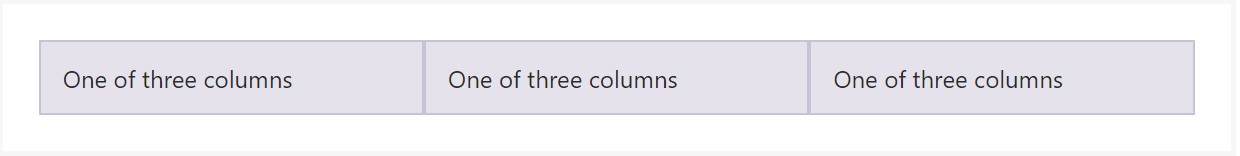
The above situation builds three equal-width columns on little, medium, large, and extra large gadgets working with our predefined grid classes. All those columns are concentered in the web page along with the parent
.containerHere's the ways it works:
- Containers present a method to centralize your site's contents. Use
.container.container-fluid- Rows are horizontal bunches of columns that make sure your columns are arranged appropriately. We use the negative margin method with regards to
.row- Material should be put in columns, also just columns can be immediate children of Bootstrap Row Css.
- Due to flexbox, grid columns with no a determined width will instantly format using identical widths. As an example, four instances of
.col-sm- Column classes reveal the variety of columns you wish to utilize out of the possible 12 per row. { So, in case you really want three equal-width columns, you have the ability to utilize
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for every responsive breakpoint: all breakpoints (extra small), small, medium, huge, and extra huge.
- Grid tiers are based on minimum widths, indicating they apply to that tier plus all those above it (e.g.,
.col-sm-4- You can use predefined grid classes as well as Sass mixins for more semantic markup.
Understand the restrictions along with errors about flexbox, such as the incapability to apply some HTML features as flex containers.
Although the Containers provide us fixed in max size or else expanding from edge to edge straight space on screen with small convenient paddings across and the columns supply the means to delivering the screen area horizontally-- again with some paddings across the certain content giving it a space to inhale we're going to direct our consideration to the Bootstrap Row feature and all of the good ways we have the ability to use it for styling, straightening and delivering its contents employing the clear new to alpha 6 flexbox utilities that are in fact several classes to incorporate to the
.row-sm--md-The best ways to use the Bootstrap Row Form:
Flexbox utilities may possibly be employed for setting up the structure of the components put in a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get used-- for example to stack the
.row.flex-lg-column.flex-With the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts also to the upright placing which in Bootstrap 4 flexbox utilities has been actually addressed just as
.align-.align-items-start.row.align-items-end.align-items-centerSome other solutions are fixing the things by their base lines being aligned the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities specified thus far assist independent grid tiers infixes-- place them right before the very last word of the related classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is actually how this essential yet at very first look not so adjustable component-- the
.rowCheck some video guide regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal documentation

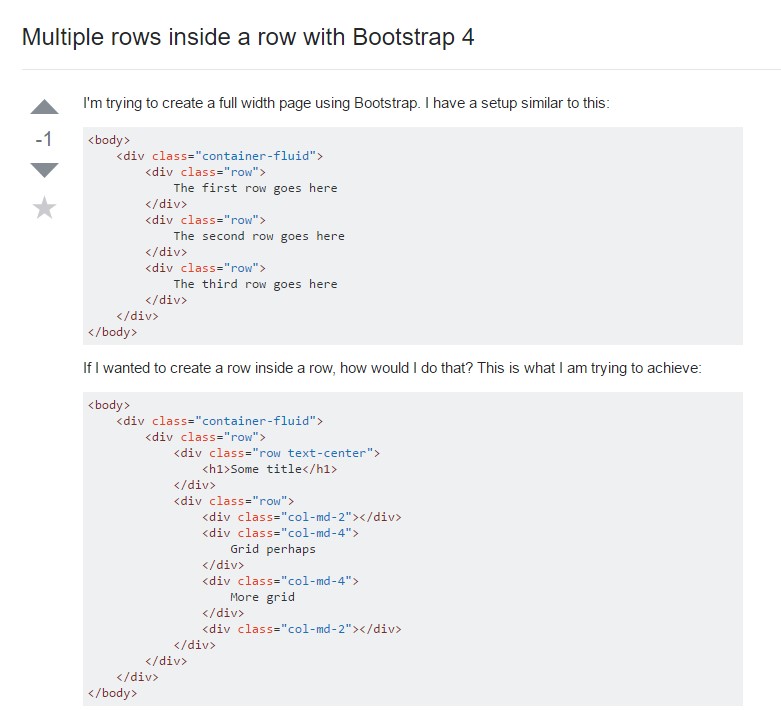
Multiple rows inside a row with Bootstrap 4

Yet another issue: .row
causes horizontal overflow
.row