Bootstrap Label Value
Introduction
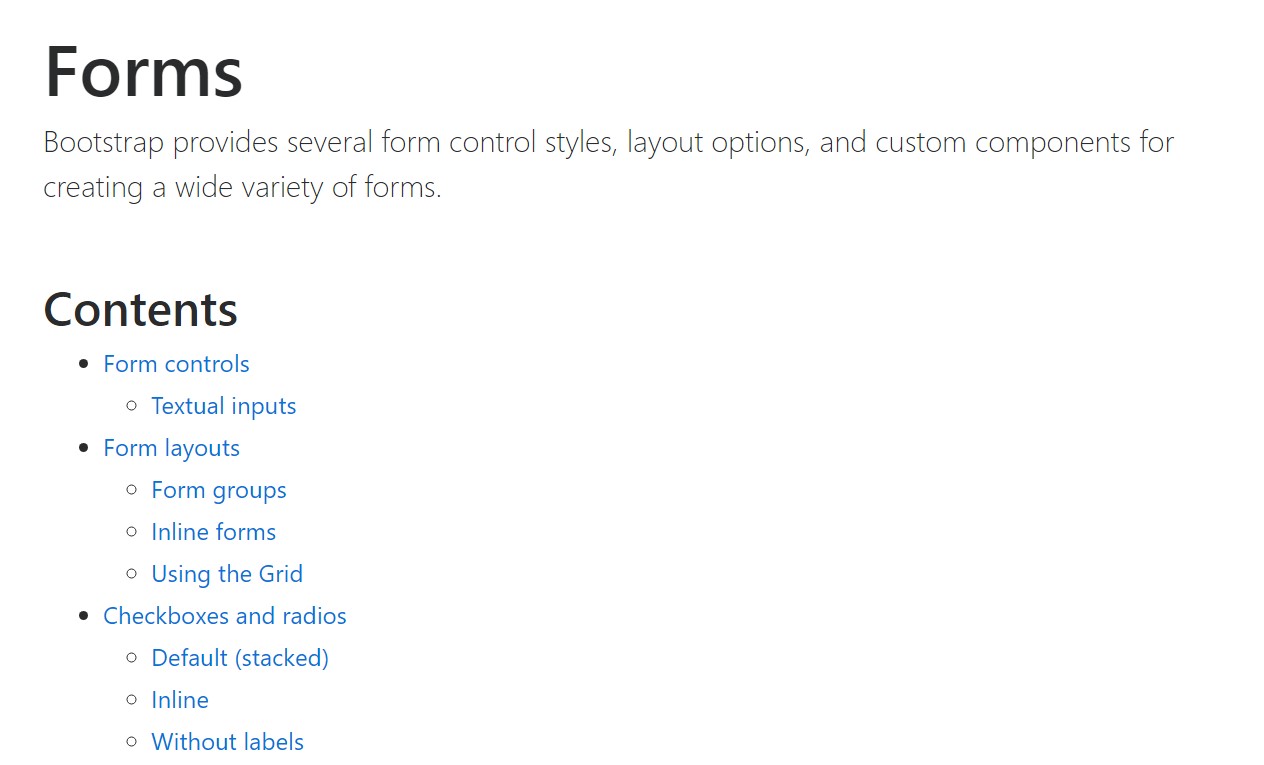
Being discussed previously, inside the web pages that we are creating, we regularly really need involving simple or more tricky forms to request the website visitor for a position, responses, some individual information or perhaps preferences. We perform that providing the suitable controls in our forms thoroughly taking into consideration the form structure as well as the exact commands that have to be used concerning the information we need and the particular circumstance included-- like we just cannot have an order for a single colored phone case which in turn is both blue and white , an individual simply cannot be both male and female in gender or else a product needs to be accompanied with multiple extensions that do not omit one another so selecting each one must bring it not rejecting the others presently chosen. Often, certainly, we do need to have a precise e mail delivered or else a phone number which in turn needs to have the input that should comply with certain format just to be appropriate and of course at particular cases we exactly require visitor's thoughts on a subject the way they experience it-- in their own words.
For all these kinds of instances we apply the suitable controls-- such as radio buttons, checkboxes, input sectors, content area elements and so forth still there is an crucial element combined each of such areas that makes our forms pleasant and conveniently readable for the website visitor to navigate through knowing in all times what's required and effortlessly taking care of even the small commands like radio buttons and checkboxes. Specifically in these days when the internet changes into more mobile along with web pages featured on various small sized displays this element is significant in offering productiveness and swiftness in filling out our form.This element is a Bootstrap Label Form. ( click this link)
The ways to apply the Bootstrap Label Button:
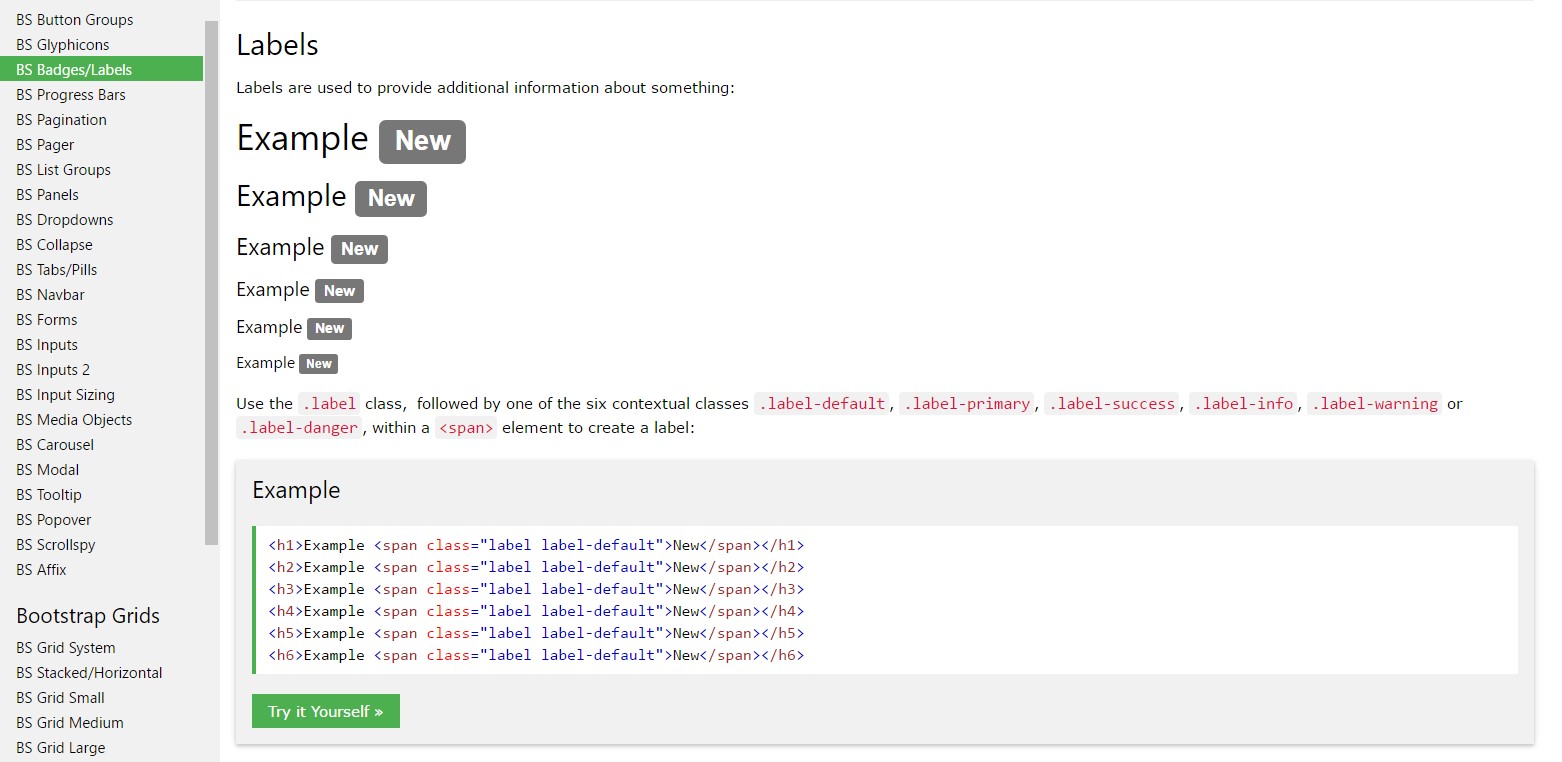
The things so far has been simply stated regard the
<label><label>The system is really easy-- simply place a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>However covering form commands in labels is pretty difficulting the code and it is definitely more desirable to leave out it-- additionally with the
for =""Together with simple message inside the
<label>Good example of form without label
Should you receive no content just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Interesting item to mention
Interesting matter to note regarding labels inside Bootstrap 4 if that in the brand new edition of the framework this kind of element's styling has been really changed a little. The
<label>inline-blockConclusions
And so currently you find out just what the # elements are for and just how they function in Bootstrap 4-- the only thing that's left is thinking of the appropriate form fields you have to attach them to.
Take a look at several video clip training regarding Bootstrap label
Related topics:
Application of the label inside in Bootstrap Forms: approved information

Bootstrap label training

Removing label in Bootstrap 4