Bootstrap Media queries Class
Intro
Just as we talked before in the modern-day internet which gets viewed almost likewise simply by mobile phone and desktop computer gadgets gaining your webpages setting responsively to the display screen they get featured on is a necessity. That is simply why we own the effective Bootstrap framework at our side in its recent fourth version-- yet in development up to alpha 6 introduced now.
But what is this aspect under the hood which it actually works with to perform the job-- precisely how the web page's material becomes reordered as required and exactly what creates the columns caring the grid tier infixes just like
-sm--md-How to work with the Bootstrap Media queries Css:
The responsive activity of some of the most famous responsive framework in its newest 4th edition can work because of the so called Bootstrap Media queries Example. Just what they execute is taking count of the size of the viewport-- the display of the gadget or the size of the web browser window assuming that the webpage gets showcased on desktop computer and using a wide range of designing regulations as needed. So in standard words they use the easy logic-- is the size above or below a specific value-- and respectfully activate on or else off.
Each viewport dimension-- such as Small, Medium and so on has its own media query defined with the exception of the Extra Small screen dimension which in newest alpha 6 release has been actually employed universally and the
-xs-.col-xs-6.col-6The main syntax
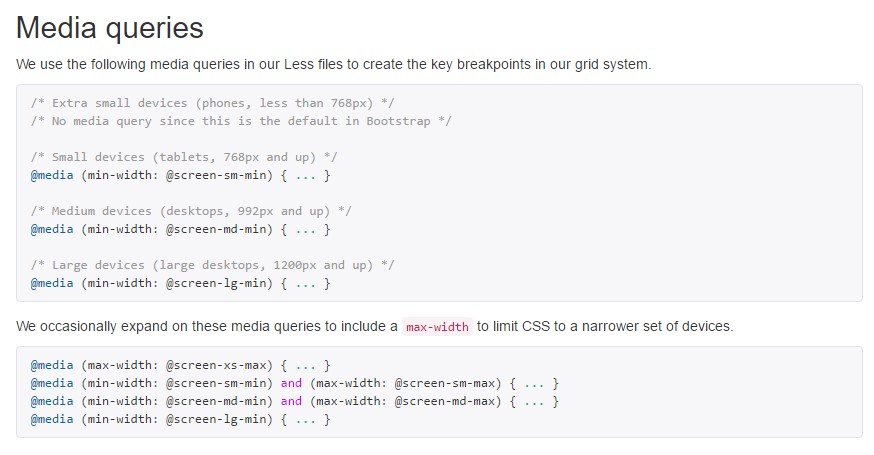
The basic syntax of the Bootstrap Media queries Class Css located in the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other issue to observe
Exciting factor to notice here is that the breakpoint values for the different display screen scales vary by a single pixel depending to the fundamental which has been used like:
Small screen sizes -
( min-width: 576px)( max-width: 575px),Medium display dimensions -
( min-width: 768px)( max-width: 767px),Large size display screen size -
( min-width: 992px)( max-width: 591px),And Additional large screen dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Considering Bootstrap is undoubtedly created to be mobile first, we utilize a number of media queries to generate sensible breakpoints for formats and programs . These types of breakpoints are mainly based on minimum viewport widths and let us to graduate up components as the viewport changes. ( more info)
Bootstrap mostly makes use of the following media query extends-- or breakpoints-- in source Sass data for layout, grid program, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we prepare resource CSS in Sass, all media queries are really available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries that perform in the other direction (the granted display scale or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are likewise available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim a single sector of display screen dimensions applying the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Such media queries are also accessible by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Also, media queries can span several breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the identical screen scale selection would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do notice one more time-- there is certainly no
-xs-@mediaThis progress is directing to brighten both the Bootstrap 4's design sheets and us as developers due to the fact that it observes the regular logic of the manner responsive web content works accumulating after a specific point and along with the dismissing of the infix there actually will be much less writing for us.
Examine several video clip information relating to Bootstrap media queries:
Linked topics:
Media queries authoritative documentation

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method