Bootstrap Multiselect List
Introduction
Forms are a notable element of the webpages we develop-- a valuable tactic we can absolutely get the site visitors required inside of whatever we are present and give them an easy and practical method giving back several words, data or even apply an order if we are actually applying the webpage as an internet shop. Carefully crafting the form's concept we are actually aiming to picture how the visitor would identify it more straightforward and enjoyable getting an activity on it since if it's too simple it could be tough to sum up the submissions yet in the case that it is generally too complicated the site visitor can be actually get irritated and pressed away-- in this way the balance truly matters. Let's imagine for example a fundamental product which in turn can be on top of that equipped with multiple additionals and the visitors gets asked to pick out which ones ought to materialize. Would not it be definitely awesome if this could be completeded in a single element not helping make them endlessly scroll down and clicking on checkboxes or
Yes/NoThe so beloved and most preferred Bootstrap framework in its own newest 4th edition ( presently up to alpha 6) has you covered upholding all of the original HTML5 form elements presenting awesome styling and layout options for a real layout independence however due to the fact that it is really not a magic stick solution there are definitely several little and very special material such as the
<select>The best way to put into action the Bootstrap Multiselect List:
Let us have a quick look just how it performs:
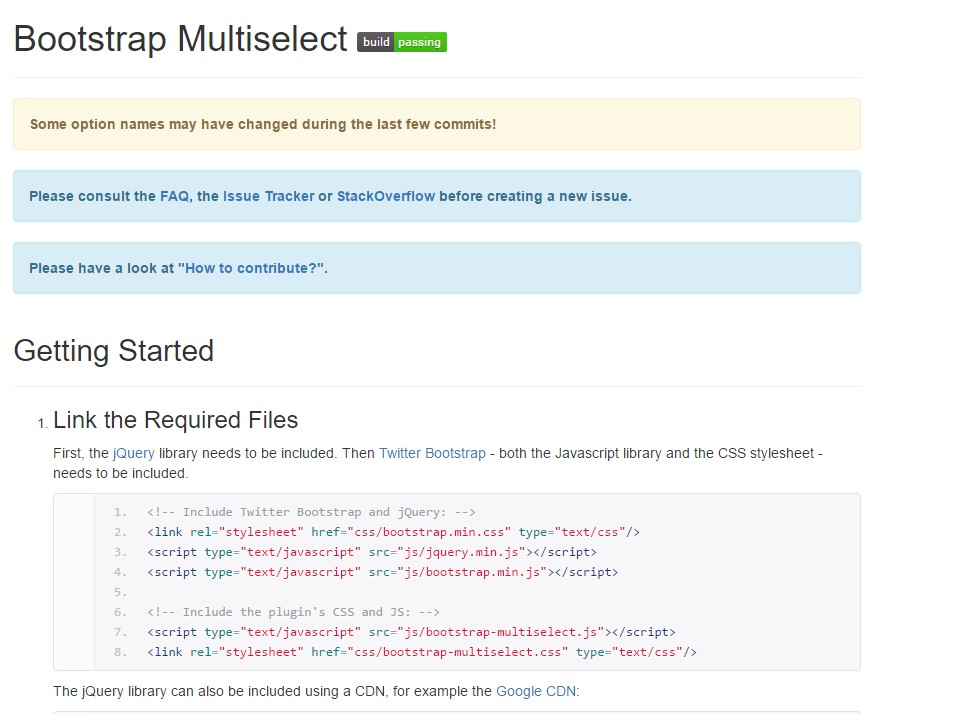
Incorporating it: In turn the plugin to do the job you need to feature the jQuery Javascript library and do this prior to providing the Bootstrap's basic Javascript file. Next the plugins CSS and JS files need to take place in your
<head>Applying it: Just as been said-- fairly simple-- set up a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you have to perform is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );An example
<div class="form-group">
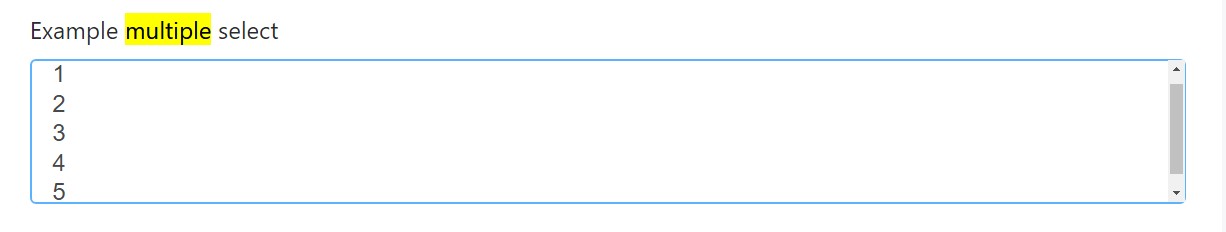
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
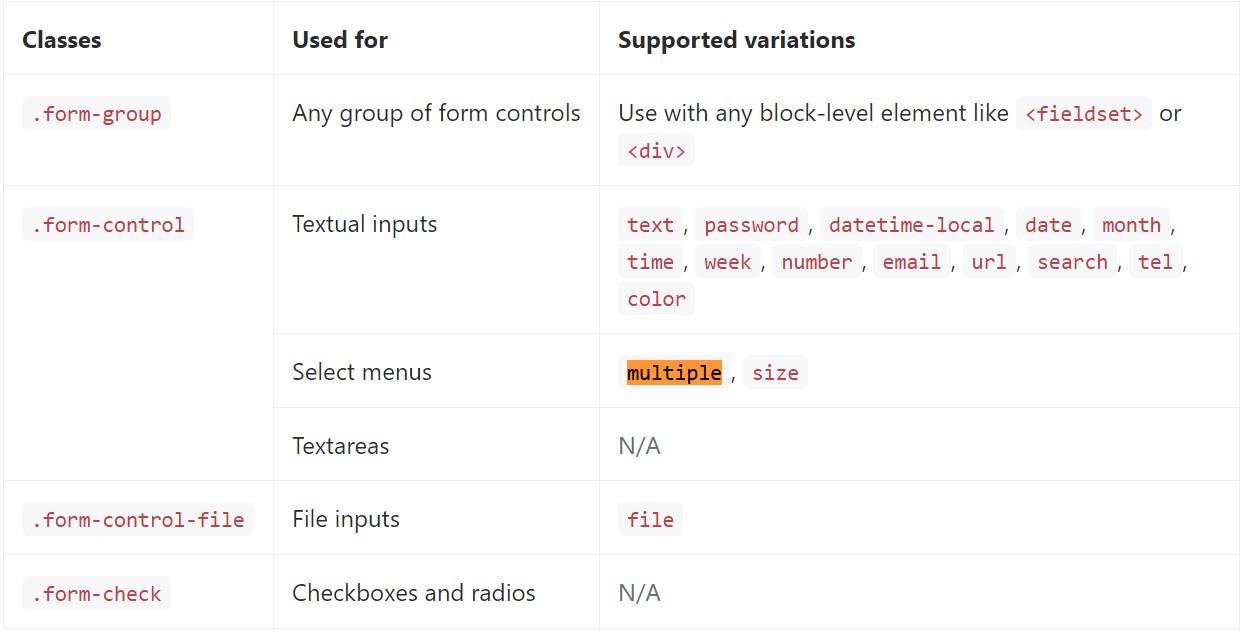
</div>Below is a total listing of the certain form controls maintained through Bootstrap and also the classes that personalize them. Additional documentation is accessible for each and every group.

Conclusions
That's it-- you have a functioning and fairly good appearing dropdown along with a checkbox in front of every selection-- all the site visitors need to do currently is clicking on the ones they need. Supposing that you want to make things a lot more interesting-- take a look at the plugin's docs to observe precisely how adding some practical parameters can spice the things up even further.
Look at some video short training about Bootstrap Multiselect:
Connected topics:
Bootstrap multiple select form

Bootstrap multiple select information

Multiselect does not actually operate with Bootstrap V4 alpha