Bootstrap Slider Css
Intro
Movement is among the most amazing thing-- it receives our focus and helps keep us evolved about for a while. For how long-- well everything depends upon what's certainly moving-- assuming that it is simply something captivating and awesome we look at it even longer, in case it is simply uninteresting and dull-- well, currently there often is the shut down tab button. So whenever you feel you have some good web content available and desire it featured in your webpages the image slider is commonly the one you first remember. This particular component got really so famous in the latest couple of years so the world wide web simply go flooded with sliders-- just search around and you'll find out nearly every second web page starts with one. That is certainly exactly why newest web site design tendencies concerns show a growing number of designers are really aiming to removed and replace the sliders with various other expression suggests to include a little more style to their pages.
It's possible the golden true remains somewhere between-- just like implementing the slider component yet not actually with the good old completing the entire element area pictures but perhaps some with opaque locations to make them it like a specific elements and not the entire background of the slider moves-- the option is totally right up to you and of course is separate for every project.
In any event-- the slider component remains the practical and very most useful alternative if it comes down to providing some moving pictures guided with strong message and call to action tabs to your web pages. ( useful reference)
The ways to work with Bootstrap Slider Bar:
The illustration slider is a component of the principal Bootstrap 4 framework and is entirely supported by equally the style sheet and the JavaScript files of current edition of currently the absolute most preferred responsive framework around. Every time we speak about illustration sliders in Bootstrap we really deal with the element such as Carousel-- that is specifically the identical stuff simply using a various name.
Creating a carousel element using Bootstrap is pretty simple-- all you require to do is comply with a easy structure-- to start wrap the entire item inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these particular are the little features showing you the location every pictures takes in the Bootstrap Slider Template -- you can likewise click on them to jump to a exact picture. To add in indicators feature make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can as well bring in the indicators to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Basic active element demanded
The
.activeImages container-- this one particular is a typical
<div>.carousel-inner<div>.carousel item.item.activeTitles
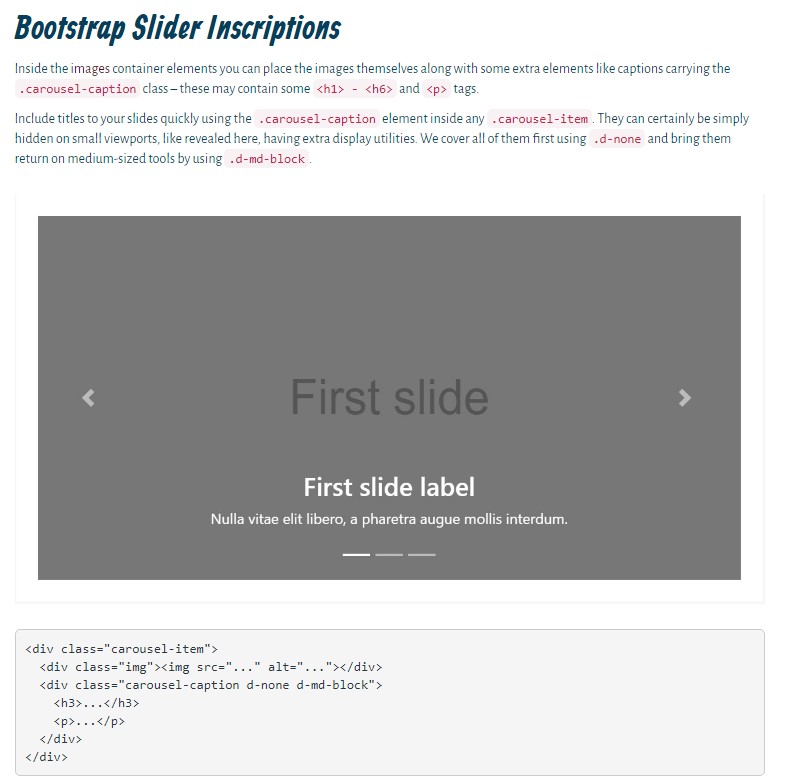
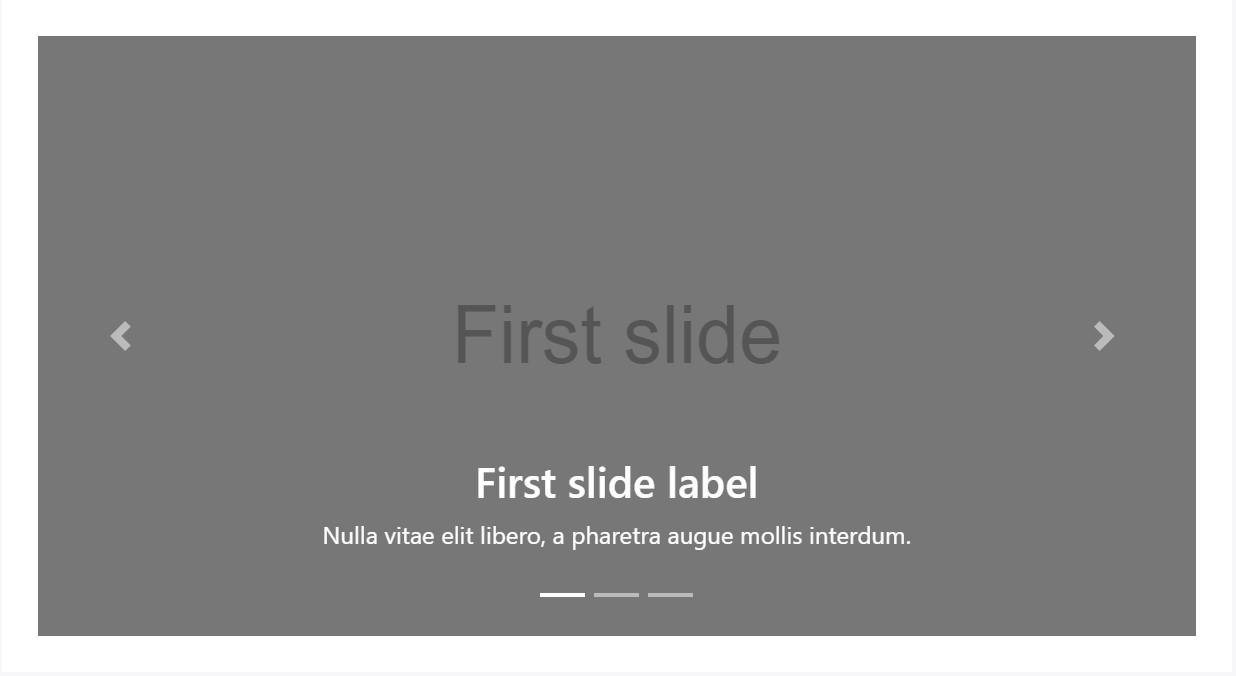
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in subtitles to your slides with ease by using the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly in the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Activities
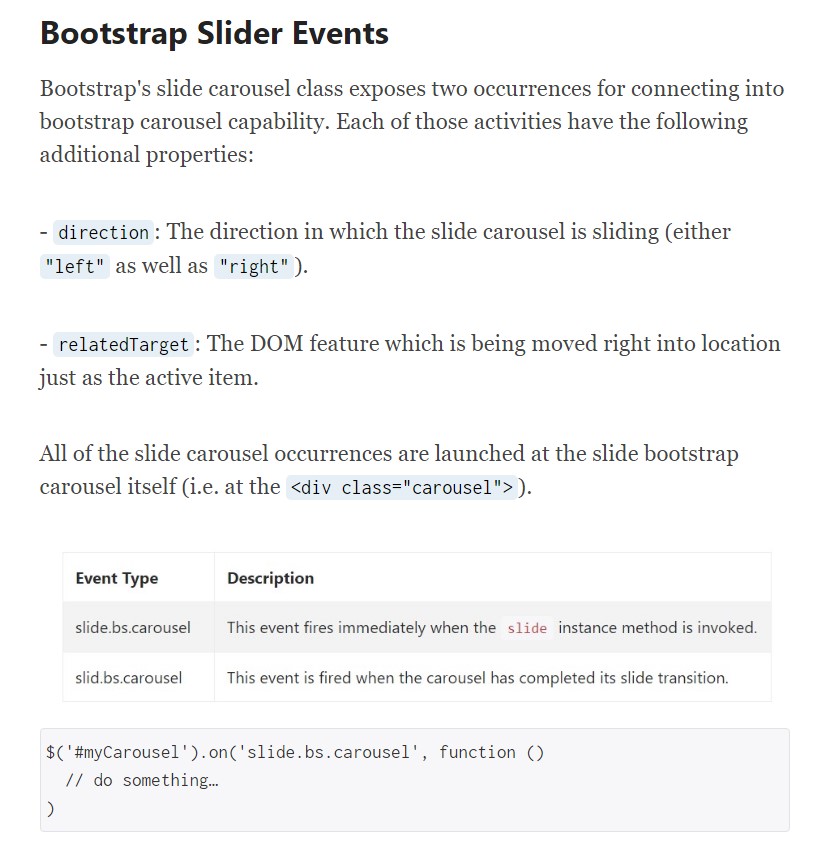
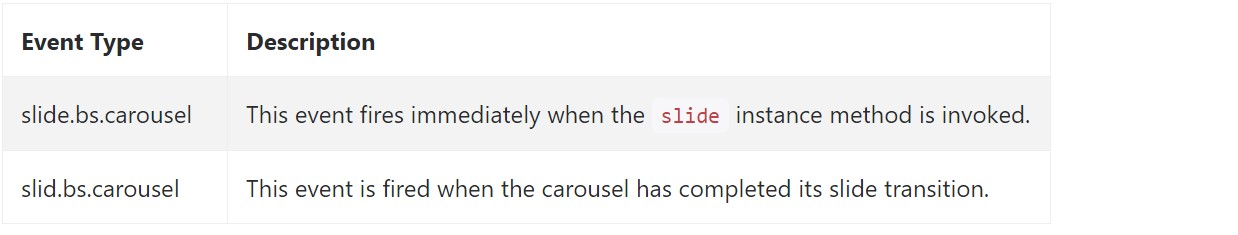
Bootstrap's carousel class presents two events for hooking into slide carousel functionality. Each ofthose occasions have the following additional properties:
direction"left""right"relatedTargetEvery one of carousel occasions are fired at the slide carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Generally that is certainly the system an illustration slider (or carousel) should have with the Bootstrap 4 system. Right now all you desire to do is consider a few desirable pictures and text message to place within it.
Check out a number of youtube video information regarding Bootstrap slider:
Related topics:
Bootstrap slider official information

Bootstrap slider training

Mobirise Bootstrap slider

Responsive Bootstrap Slider with Autoplay
Responsive Bootstrap 4 Slider Template
Responsive Bootstrap Slider Slide
Bootstrap Image Slider Carousel