Bootstrap Select CSS
Overview
Bootstrap is the most prominent system for establishing absolutely responsive internet sites for the several number of years presently and it becomes more strong, simple and very well thought with each brand new version attempting to stay in touch with the website design trends and web-site designer's requires. The fresh Bootstrap 4 version is actually faster and much easier to work with in comparison to its forerunner which turned into the absolute favorite as soon as it relates to mobile friendly. It is of course still just a great idea set of designating rules and classes and not a magic stick efficient in giving almost anything a web designer could possibly think about or a customer might possibly want-- no framework might ever execute that. ( useful source)
That is really reasons why in time various plugins get created in order to complete the tiny intervals satisfying the need of certain appearance and activity with this uncommon instances while the primary system can't get the job done. This actually is a good solution due to the fact that usually we just feature the key framework files for best visual appeal and functionality and the plugins arrive in and become loaded simply by internet browser only if required providing the ideal web server load and speed for our webpages.
Over here we're heading to take a glance at one of those plugins-- the Bootstrap Select Menu. It delivers a great growth to the default
<select>Efficient ways to utilize the Bootstrap Select Jquery Plugin:
The web page you can certainly obtain it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it simply a bot you are able to spot the CDN links just in case you choose not to self-host. Right after you have connected it inside of your web page you can simply receive use of it assigning the class
.selectpicker<select>You can certainly split up the achievable opportunities in the dropdown menu to a handful of groups-- simply just wrap the
<option><optgroup>label= “ “A few solutions might be marked at the same time-- a thick shows up alongside the ones you desire inside of the webpage-- in the event that you really need such behavior simply just provide the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleAnother great function is providing a convenient search box on the top of the dropdown-- this way in cases of a definitely vast selection of selections the site visitor can simply narrow the list down by simply just typing a handful of letters of the name of the desired one-- the list immediately becomes filtered. To receive his functions you must appoint the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a couple of simple cases to give you the whole thought specifically how you can get the things completed-- usually, by just adding in a handful of words for custom-made attributes to the
.selectpickerCheck several on-line video short training regarding Bootstrap Select Style plugin:
Linked topics:
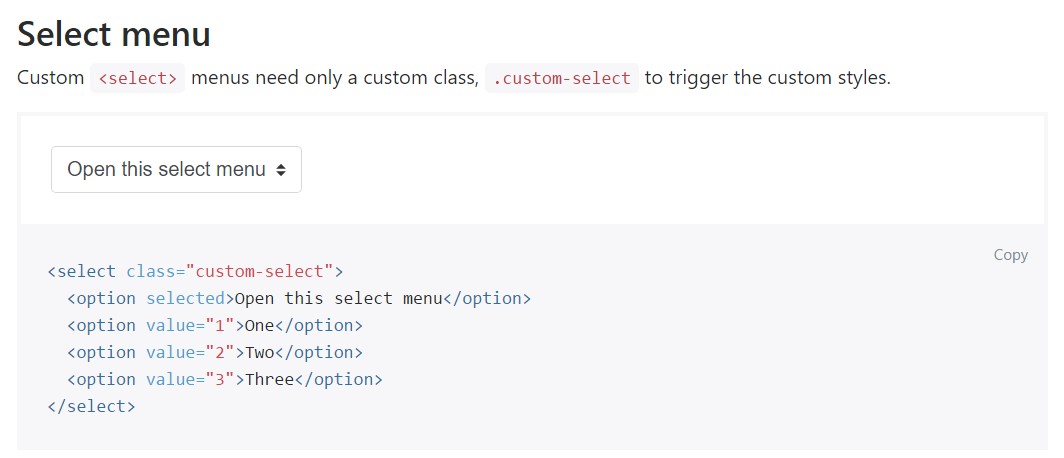
Representation of the select menu

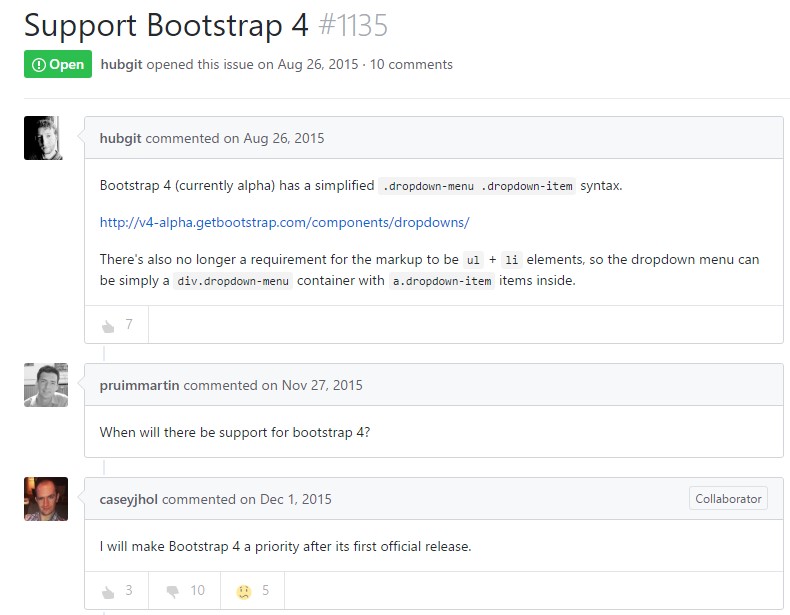
Select plugin issue

Basic usage of the select plugin