Bootstrap Layout Form
Introduction
In the previous handful of years the mobile devices developed into such notable component of our lives that most of us can't certainly imagine how we got to get around without needing them and this is actually being claimed not only for phoning some people by speaking just as if you remember was simply the primary role of the mobiles but actually connecting with the entire world by having it right in your arms. That is certainly the reason that it additionally turned into very important for the most common habitants of the Online world-- the web pages must display just as good on the small-sized mobile display screens as on the ordinary desktop computers which in turn in the meantime got even larger making the scale difference even bigger. It is presumed somewhere at the beginning of all this the responsive frameworks come down to show up delivering a helpful solution and a number of creative tools for having web pages act despite the gadget watching them.
However what's undoubtedly most important and lays in the foundations of so called responsive web design is the strategy in itself-- it's totally different from the one we used to have certainly for the fixed width pages from the last years which consequently is a lot just like the one in the world of print. In print we do have a canvass-- we set it up once initially of the project to transform it up possibly a number of times since the work goes however near the bottom line we finish up using a media of size A and also artwork having size B placed on it at the specified X, Y coordinates and that is really it-- right after the project is handled and the dimensions have been corrected it all ends.
In responsive website design even so there is no such aspect as canvas size-- the possible viewport dimensions are as pretty much unlimited so putting up a fixed value for an offset or a size can be great on one display however pretty annoying on another-- at the various other and of the specter. What the responsive frameworks and especially some of the most well-known of them-- Bootstrap in its own latest fourth edition deliver is certain clever ways the web-site pages are being built so they systematically resize and also reorder their specific parts adjusting to the space the viewing screen provides and not moving away from its size-- by doing this the site visitor has the ability to scroll only up/down and gets the web content in a convenient scale for browsing free from needing to pinch focus in or out in order to see this section or another. Let us observe precisely how this ordinarily works out. ( read more here)
Effective ways to employ the Bootstrap Layout Template:
Bootstrap consists of a variety of components and options for setting out your project, consisting of wrapping containers, a strong flexbox grid system, a flexible media things, and responsive utility classes.
Bootstrap 4 framework uses the CRc structure to deal with the webpage's content. If you are really simply just setting up this the abbreviation gets much simpler to keep in mind considering that you will possibly in some cases be curious at first what component includes what. This come for Container-- Row-- Columns and that is the system Bootstrap framework utilizes for making the pages responsive. Each responsive web site page features containers maintaining usually a single row with the required quantity of columns within it-- all of them together developing a useful web content block on web page-- like an article's heading or body , selection of product's features and so forth.
Why don't we have a glance at a single web content block-- like some components of whatever being really listed out on a webpage. First we require covering the whole item in a
.container.container-fluidNext inside of our
.container.rowThese are applied for handling the positioning of the content elements we put within. Since newest alpha 6 edition of the Bootstrap 4 framework utilizes a styling solution called flexbox with the row element now all sort of alignments ordination, organization and sizing of the material may possibly be attained with simply just bring in a simple class but this is a entire new story-- meanwhile do understand this is the component it is actually performed with.
At last-- in the row we should apply certain
.col-Simple layouts
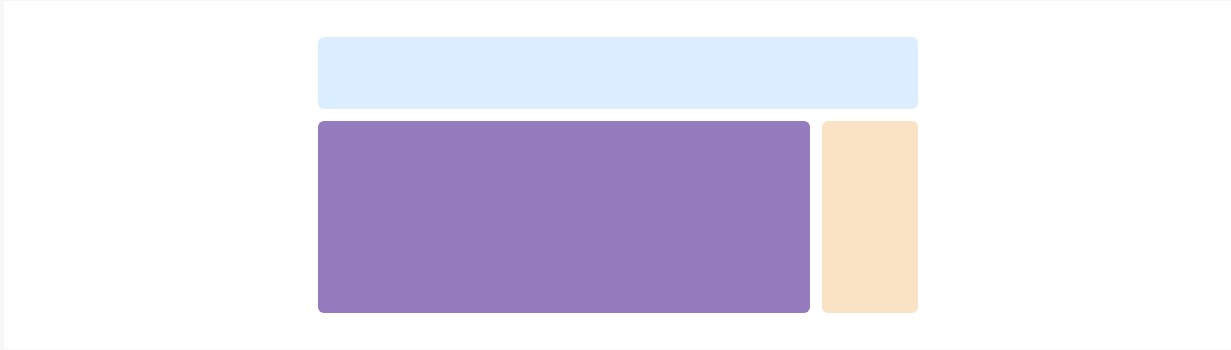
Containers are actually one of the most simple design element inside Bootstrap and are needed whenever employing default grid system. Select a responsive, fixed-width container ( guaranteeing its
max-width100%As long as containers may possibly be nested, most Bootstrap Layouts styles do not need a nested container.
<div class="container">
<!-- Content here -->
</div>Use
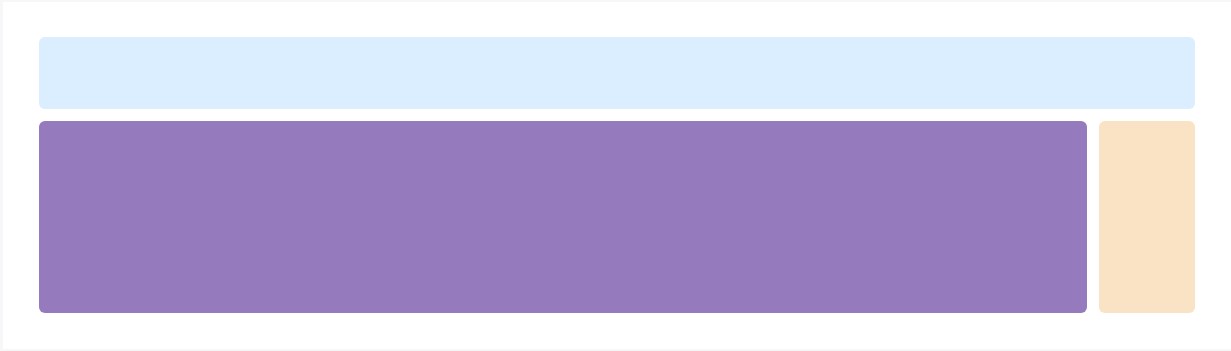
.container-fluid
<div class="container-fluid">
...
</div>Check out some responsive breakpoints
Considering that Bootstrap is built to be actually mobile first, we use a handful of media queries to make sensible breakpoints for designs and interfaces . These breakpoints are mostly based on minimum viewport widths and allow us to size up features just as the viewport modifications .
Bootstrap mainly utilizes the following media query ranges-- or else breakpoints-- in Sass files for format, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS within Sass, all of the Bootstrap media queries are simply accessible through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time use media queries that proceed in the additional way (the provided screen size or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these kinds of media queries are also provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a particular part of screen sizes utilizing the lowest and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These particular media queries are also provided through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In the same manner, media queries may reach numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for targeting the exact same display scale range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap elements implement
z-indexWe don't support personalization of these kinds of values; you transform one, you very likely need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background components-- like the backdrops that enable click-dismissing-- tend to reside on a lower
z-indexz-indexOne more suggestion
With the Bootstrap 4 framework you can easily establish to five separate column visual appeals inning accordance with the predefined in the framework breakpoints yet ordinarily a couple of are quite enough for getting finest look on all display screens. ( additional reading)
Final thoughts
And so right now hopefully you do possess a general suggestion just what responsive web design and frameworks are and precisely how the most prominent of them the Bootstrap 4 framework manages the webpage material in order to make it display best in any screen-- that is certainly just a fast peek but It's considerd the understanding precisely how items work is the greatest structure one must move on prior to looking in to the details.
Review several video information regarding Bootstrap layout:
Linked topics:
Bootstrap layout formal information

A strategy within Bootstrap 4 to prepare a wanted layout

Format examples throughout Bootstrap 4