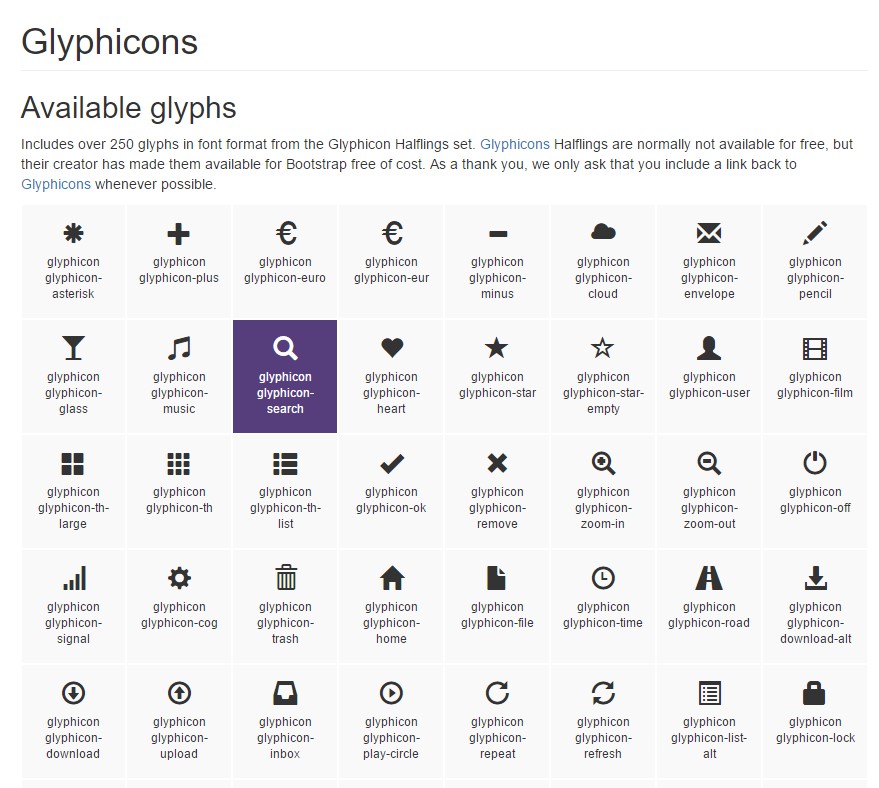
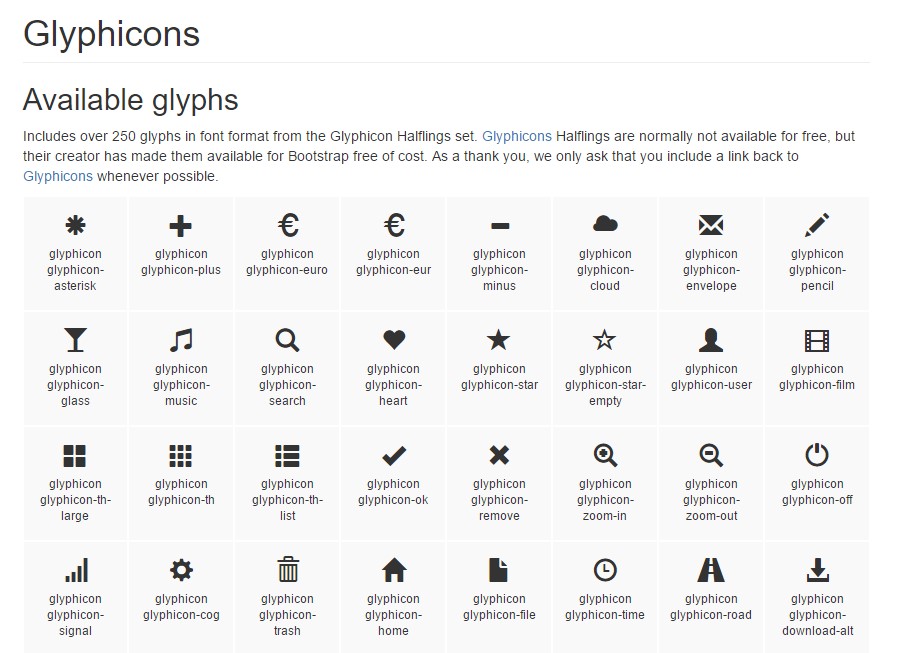
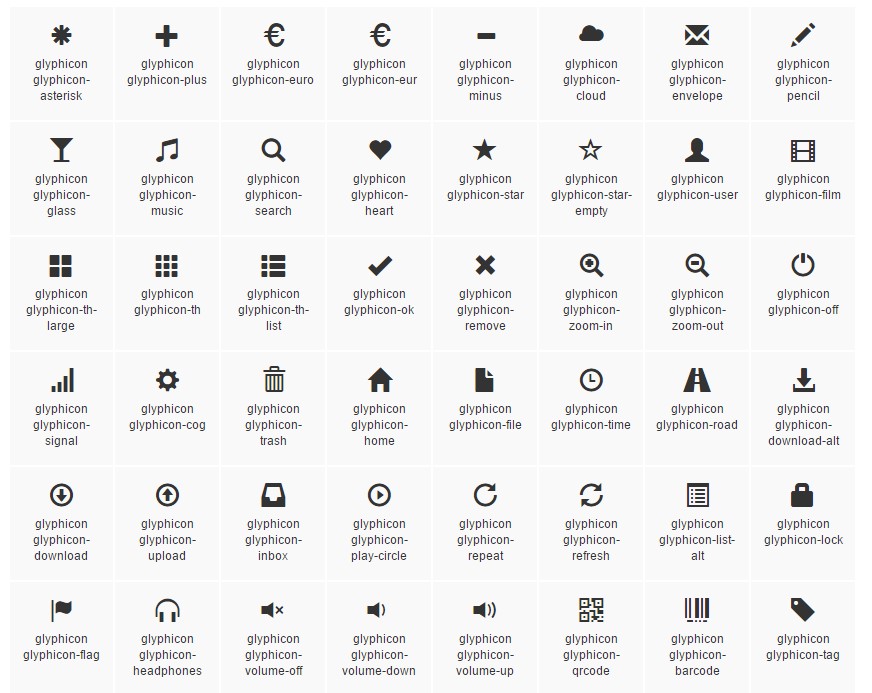
Bootstrap Glyphicons List
Intro
In the past few years the icons took a notable area of the web pages we got used to both watching and crafting. Utilizing the symbolic and simple intuitive explanations they nearly instantly communicate it got much more simple to set a concentration position, feature, build up or reveal a specific thing with no loading using lots of time searching or setting up proper pictures together with incorporating them to the load the internet browser will need to bring each time the web page gets shown on website visitor's screen. That is certainly reasons why eventually the so favorite and suitably featured in one of the most popular mobile friendly framework Bootstrap Glyphicons Button got a continuing location in our method of thinking when even sketching up the pretty next webpage we're about to build.
More capabilities
Though items do proceed and not really return and using newest Bootstrap 4 the Glyphicons got abandoned considering that up until now there are several relevant alternatives for all of them offering a lot improved assortment in shapes and designs and the identical easiness of utilization. And so why narrow down your creative thinking to just 250 symbols when you can surely have many thousands? In this degree the pioneer stepped back to appreciate the developing of a great numbers of absolutely free iconic fonts it has evolved.
In such wise to get use some pretty good looking icons along through Bootstrap 4 all you need is getting the selection applicable best for you and include it inside your pages either via its CDN web link alternatively via saving and having it locally. The most recent Bootstrap edition has being actually thought completely function with all of them.
Efficient ways to apply
For functionality factors, all of icons demand a base class and separate icon class. To use, put the following code practically any place. Make sure to give a gap in between the icon together with text message for appropriate padding.
Do not hybridize with various other components
Icon classes can not really be straight in mixed using other types of elements. They should not be applied in addition to different classes on the exact element. Instead, bring in a nested
<span><span>Primarily just for application on empty components
Icon classes must only be employed for components that provide no text message material and provide no child elements. ( additional info)
Changing the icon font setting
Bootstrap presumes icon font data will be situated within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Apply the connected URLs option presented by the Less compiler.
- Shift the
url()Utilize any possibility best satisfies your unique development structure.
Usable icons
Modern editions of assistive modern technologies will definitely announce CSS developed content, along with certain Unicode personalities. To keep away from confusing and unexpected output in display screen readers ( specifically when icons are applied only for design ), we conceal them by using the
aria-hidden="true"In the event that you are actually applying an icon to reveal interpretation ( instead simply as a decorative element), make certain that this meaning is as well related to assistive technologies-- example, involve supplementary material, visually disguised using the
. sr-onlyIn the event that you're building controls without some other message ( just like a
<button>aria-labelSome common icons
Below is a list of the highly famous absolutely free and magnificent iconic fonts which may be easily employed as Glyphicons substitutions:
Font Awesome-- incorporating more than 675 icons and more are up to arrive. All these additionally come in 5 additional to the default scale and the online site provides you with the selections of purchasing your individual changeable embed url. The operation is pretty practical-- simply just put in an
<i><span>Some other catalogue
Material Design Icons-- a collection including above 900 icons applying the Google Fonts CDN. To incorporate it you'll need simply the link to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A bit smaller selection
Typicons-- a little smaller sized collection with almost 336 things which major web page is similarly the Cheet Sheet http://www.typicons.com/ where you are able to find the particular icons classes from. The application is essentially the exact same-- a
<span>Final thoughts:
And so these are some of the choices to the Bootstrap Glyphicons Social coming from the old Bootstrap 3 version that can be used with Bootstrap 4. Utilizing them is very easy, the documentation-- usually huge and at the bottom line just these three alternatives give just about 2k well-maintained attractive iconic pictures that compared to the 250 Glyphicons is just about 10 times more. So now all that's left for us is taking a view at each one of them and taking the most appropriate ones-- luckily for us the online catalogues do have a practical search function as well.

Efficient ways to apply the Bootstrap Glyphicons Download:
Linked topics:
Bootstrap Icons authoritative documentation