Bootstrap Menu Dropdown
Overview
Even the easiest, not talking about the more complicated web pages do require certain type of an index for the site visitors to conveniently get around and locate the things they are actually seeking in the first handful of seconds avter their arrival over the webpage. We must regularly think a user might be in a hurry, browsing many pages quickly scrolling over them searching for a specific product or decide. In these scenarios the certain and properly stated navigational menu might possibly create the difference between one unique site visitor and the webpage being actually clicked away. So the design and behavior of the webpage navigating are essential indeed. Additionally our web sites get more and more observed from mobile phone in this way not possessing a webpage and a site navigation in certain behaving on smaller sized sreens basically rises to not possessing a webpage at all and even a whole lot worse.
Luckily the brand new fourth edition of the Bootstrap framework supplies us with a great device to deal with the case-- the so called navbar component or else the list bar people got used checking out on the peak of many webpages. It is certainly a basic still highly effective instrument for wrapping our brand's status information, the web pages building and even a search form or else a handful of call to action buttons. Let's see how this whole entire thing gets handled inside Bootstrap 4.
How you can work with the Bootstrap Menu jQuery:
First and foremost we want to have a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily likewise employ one of the contextual classes like
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 system is you need to likewise specify the breakpoint at which the navbar should collapse to become exhibited once the selection button gets pressed. To do this bring in a
.navbar-toggleable- ~the desired viewport size ~<nav>Second measure
Next off we ought to create the so called Menu tab which will show in the location of the collapsed Bootstrap Menu Mobile and the customers will certainly use to take it back on. To do this produce a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained web content
Navbars taken place with embedded assistance for a number of sub-components. Choose from the following as required :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of every the sub-components featured in a responsive light-themed navbar that automatically collapses at the
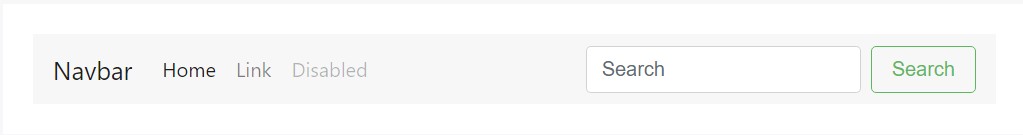
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
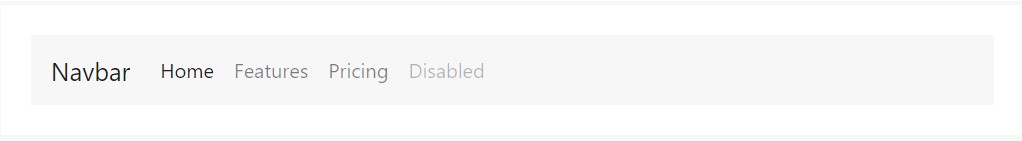
</nav>Nav
Navbar navigation urls founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Apply different form regulations and elements within a navbar utilizing
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars may likely incorporate pieces of content using
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>Another component
Another brilliant new element-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to build the container for our menu-- it will develop it in a bar together with inline items above the specified breakpoint and collapse it in a mobile view below it. To perform this develop an element using the classes
.collapse.navbar-collapse.collapse.navbar-togglerLast aspect
Finally it is definitely time for the real site navigation menu-- wrap it inside an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
And so typically this is certainly the construction a navigating Bootstrap Menu HTML in Bootstrap 4 need to possess -- it is actually pretty practical and intuitive -- promptly all that's left for you is planning the appropriate structure and eye-catching captions for your web content.
Inspect a few video clip tutorials regarding Bootstrap Menu
Related topics:
Bootstrap menu official documentation

Mobirise Bootstrap menu

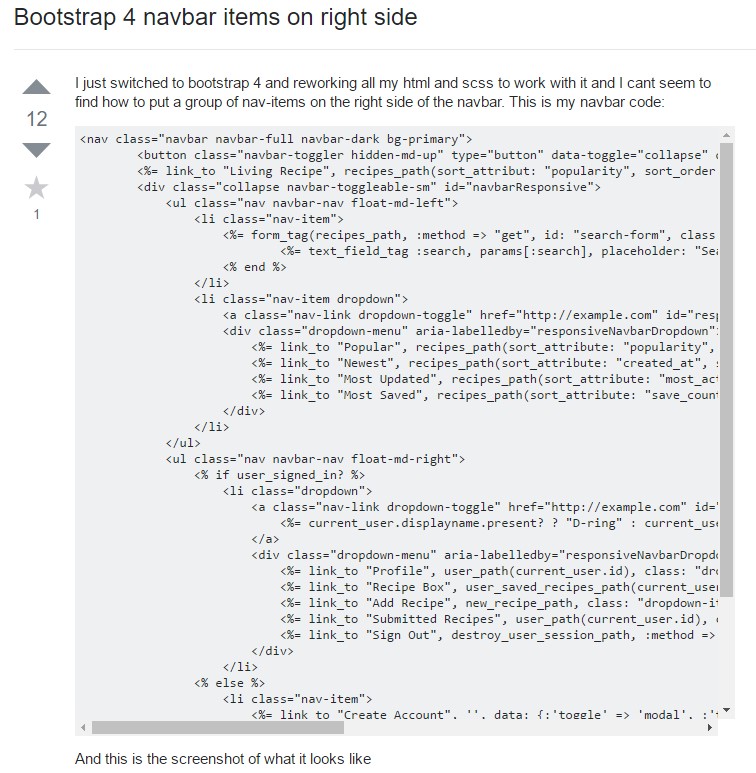
Bootstrap Menu on the right side