Bootstrap Offset Center
Introduction
It is certainly excellent when the information of our web pages simply just fluently extends over the entire width accessible and easily transform dimension and also disposition when the width of the screen changes yet sometimes we need permitting the components some space around to breath with no supplemental features around them considering that the balance is the basic of receiving responsive and light look conveniently delivering our web content to the ones visiting the web page. This free area coupled with the responsive behavior of our webpages is definitely an essential component of the design of our pages .
In the most current version of probably the most favored mobile phone friendly framework-- Bootstrap 4 there is a exclusive group of solutions assigned to placing our features just exactly the places we need to have them and altering this placing and appeal according to the size of the display screen page gets featured.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-The best way to work with the Bootstrap Offset Class:
The basic syntax of these is really simple-- you have the action you ought to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis all detail compiled results
.offset-md-3.offsetFor example
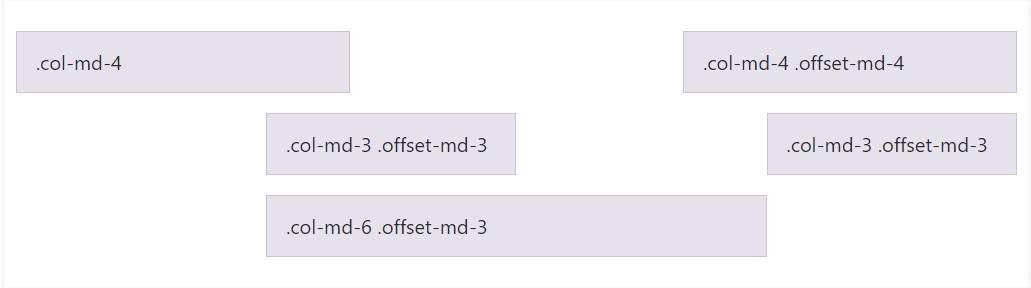
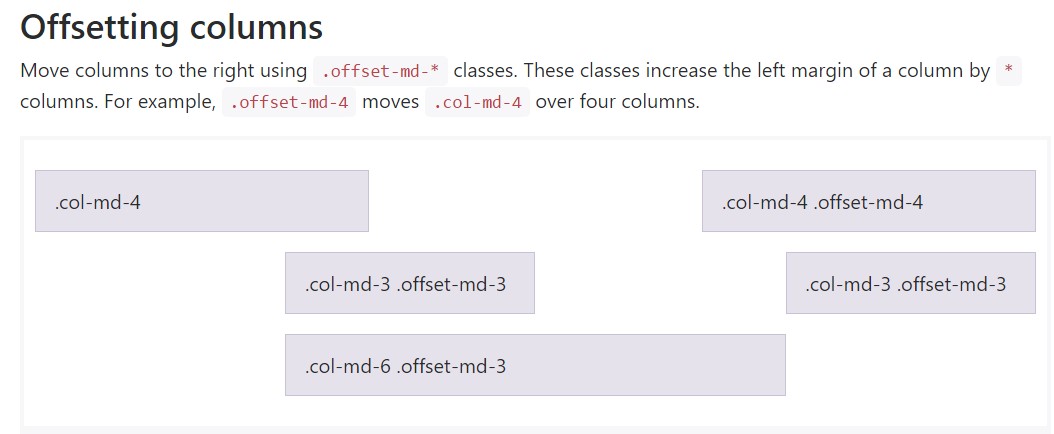
Push columns to the right applying
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Essential detail
Important thing to indicate right here is up from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This solution does the trick in instance when you ought to format a single feature. On the occasion that you however for some kind of factor prefer to remove en element baseding on the ones neighboring it you can utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for setting web content you have the ability to also employ these for reordering your content utilizing classes like
.flex-first.flex-lastFinal thoughts
So generally that is simply the approach one of the most critical elements of the Bootstrap 4's grid structure-- the columns get assigned the preferred Bootstrap Offset HTML and ordered just as you desire them regardless the way they come about in code. However the reordering utilities are pretty effective, what have to be revealed first should really likewise be determined first-- this will definitely in addition keep it a lot simpler for the people reading your code to get around. But obviously all of it depends on the certain case and the goals you're planning to accomplish.
Examine a couple of video clip short training about Bootstrap Offset:
Related topics:
Bootstrap offset official documents

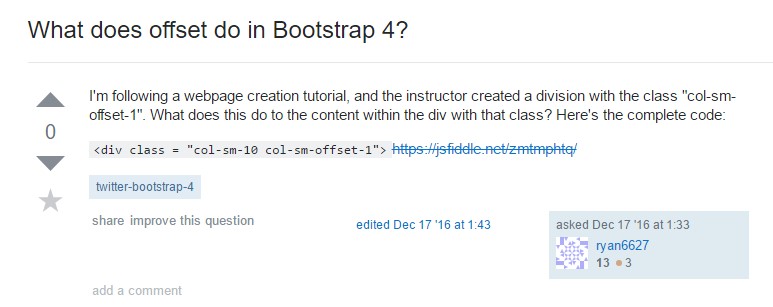
What does offset do in Bootstrap 4?

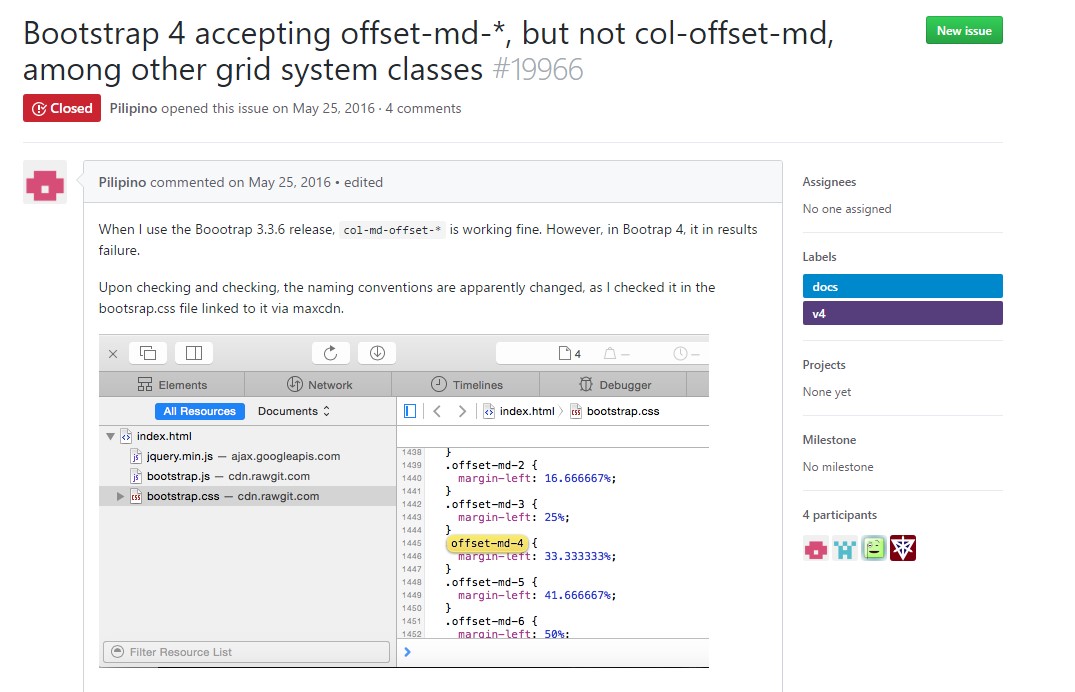
Bootstrap Offset:question on GitHub