Bootstrap Modal Popup Button
Intro
Quite often, when we create our webpages there is such web content we don't desire to arrive on them up until it is actually really desired by the visitors and when that moment takes place they should have the ability to simply just take a simple and intuitive action and get the wanted information in a matter of moments-- quick, handy and on any screen dimension. When this is the case the HTML5 has simply just the perfect element-- the modal. ( more helpful hints)
Significant details to take into account:
Before beginning with Bootstrap's modal element, ensure to review the following considering that Bootstrap menu decisions have already improved.
- Modals are constructed with HTML, CSS, and JavaScript. They're set up over anything else in the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to automatically close the modal.
- Bootstrap simply just supports just one modal screen at a time. Nested modals usually aren't provided as we believe them to remain poor user experiences.
- Modals application
position:fixeda.modal- One once more , because of the
position: fixed- Lastly, the
autofocusKeep checking out for demos and usage suggestions.
- Because of how HTML5 identifies its own semantics, the autofocus HTML attribute provides no result in Bootstrap Modal Popup Design. To obtain the very same result, apply some custom-made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Steps to apply the Bootstrap Modal Popup Header:
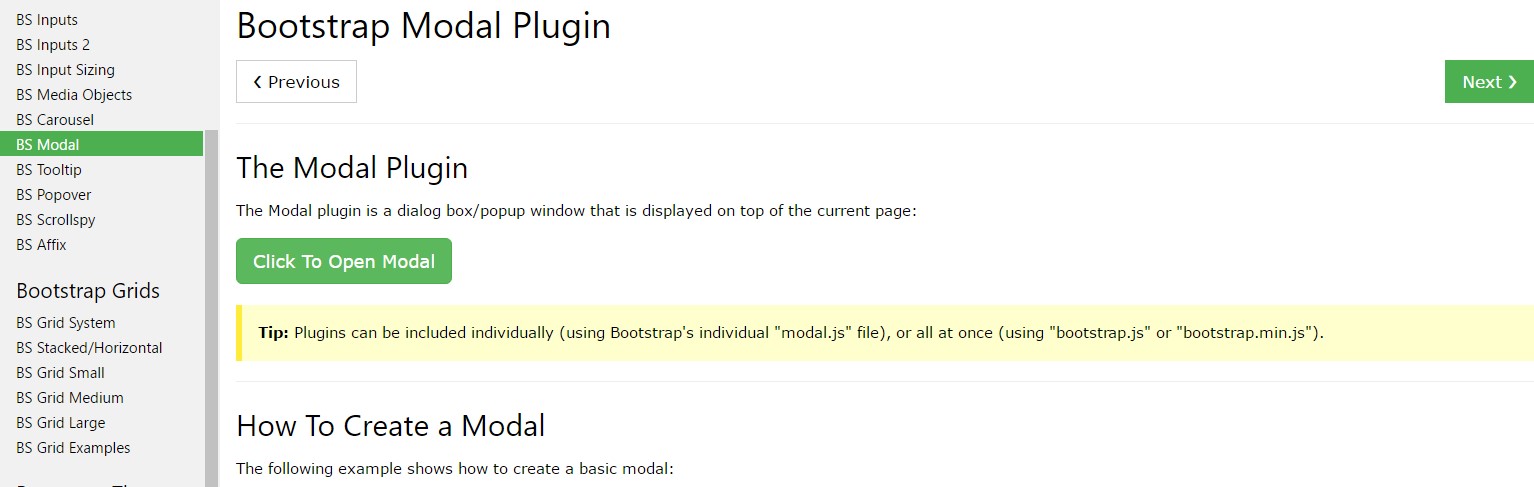
Modals are totally assisted in the most recent 4th version of the most well-known responsive framework-- Bootstrap and can easily as well be designated to display in different dimensions according to developer's requirements and visual sense but we'll come to this in just a minute. Primary let us discover ways to produce one-- step by step.
To begin we demand a container to handily wrap our concealed material-- to make one develop a
<div>.modal.fadeYou need to put in some attributes as well-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we want a wrapper for the actual modal web content coming with the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after correcting the header it is actually moment for generating a wrapper for the modal material -- it ought to occur together with the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now once the modal has been set up it is certainly moment for establishing the element or elements which we are planning to apply to launch it up or in shorts-- make the modal come out ahead of the visitors once they make the decision that they need to have the data possessed in it. This normally gets completed utilizing a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Approaches
.modal(options)
.modal(options)Activates your web content as a modal. Takes an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the caller before the modal has really been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Returns to the user right before the modal has in fact been hidden (i.e. right before the
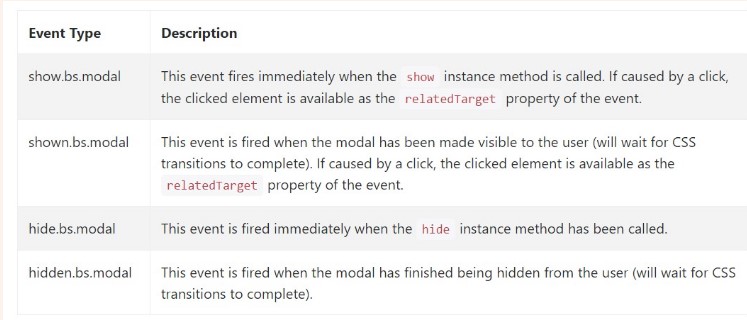
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a couple of events for fixing inside modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Final thoughts
Generally that is actually all the essential factors you must take care about if establishing your pop-up modal element with recent 4th version of the Bootstrap responsive framework-- now go look for something to cover up inside it.
Examine a couple of video training regarding Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: approved documents

Bootstrap Modal Popup: training article

One more beneficial information concerning Bootstrap Modal Popup