Bootstrap Radio Value
Intro
Sometimes the small details happen to be the very most fundamental because the complete pic is definitely a all consisting of a lot of very small elements perfected and stacked to look and showcase as a well-oiled shiny machine. These types of strong words might just look a little too much whenever it comes to form controls but assuming that you just consider about it for a little bit there is just a single component helping the website visitor to pick up one out of a couple obtainable solutions. And so in the event that you're having a couple of forms having this type of selections controls over your numerous websites does this guarantee they are going to all look similar? And most essentially-- would you agree to that?
Fortunately for us current version of one of the most favored mobile friendly framework - Bootstrap 4 comes completely stacked with a bright brand-new concept to the responsive attitude of the Bootstrap Radio Button controls and what is bright new for this edition-- the so called custom form regulations-- a palette of predefined appeals you can absolutely just get and utilize for you to put in the so desired in today times range in the visual presentations of quite uninteresting form details. In this way let's inspect the way the radio switches are expected to be defined and styled in Bootstrap 4. ( more info)
Tips on how to work with the Bootstrap radio button:
In order to create a radio tab we primarily need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledIn the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is likewise the location to identify if you wish the radio control to initially load as checked once the web page gets loaded. Assuming that this is certainly what you are actually after-- in place of
disabledchecked<input>checkedCheckbox and even Bootstrap Radio Jquery representations
The checked state for these buttons is only updated via click event on the button.
Take note that pre-checked buttons demand you to manually add the
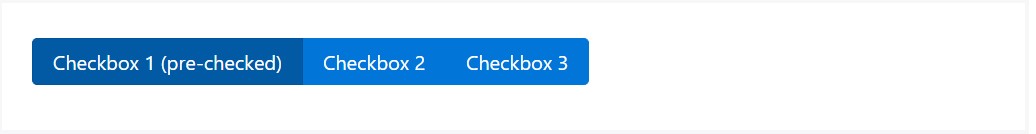
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
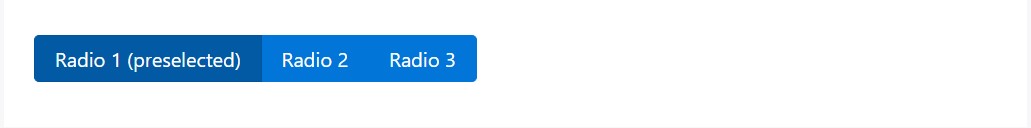
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button feature
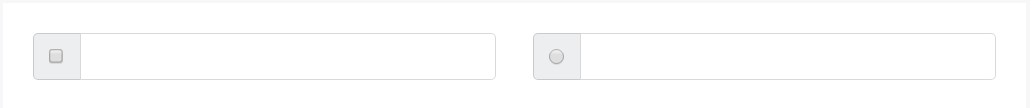
We can easily work with input elements of the radio style while we want the user to select only one of a variety of possibilities. ( find out more)
As there is more than just one feature of this option along with the similar value in the name attribute, only one may be selected.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Primarily this is the method the default radio tabs get defined and work throughout in Bootstrap 4-- now all you need are several opportunities for the users to choose from.
Check out several on-line video tutorials relating to Bootstrap Radio Button:
Connected topics:
Bootstrap buttons authoritative information

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling