Bootstrap Clearfix Class
Introduction
Potential in our aspect implies and much better flexibility-- that is definitely what's certainly never sufficient every time we're developing the very coming layout for our brand-new project given that there usually is a bold visual aspect strategy and even couple of them we keep behind to make an effort incorporating next time. However the feeling something isn't rather finished continue to keeps until we search for a method actually utilizing this great thought we had even though the project was still being certainly sketched on a paper.That is certainly how several clever workarounds just like the Bootstrap Clearfix Working get to life in order to deliver probably not the best at all times however still functioning services and assist us put into effect just what we originally were thought about. ( more tips here)
Ways to apply the Bootstrap Clearfix Example:
Usually just what Clearfix executes is resisting the zero height container trouble when it goes to containing floated elements-- for example-- in case you have only two components within a container one floated left and the other one - right and you wish to design the component containing them with a certain background colour without the support of the clearfix plugin the whole workaround will end up with a thin line in the wanted background color going on over the floated components nevertheless the background colored element is actually the parent of the two floated ones.
To look after this the Bootstrap framework has the clearfix plugin provided so to achieve the required final result from the mentioned above example all you require is simply utilizing the class
.clearfixGood examples
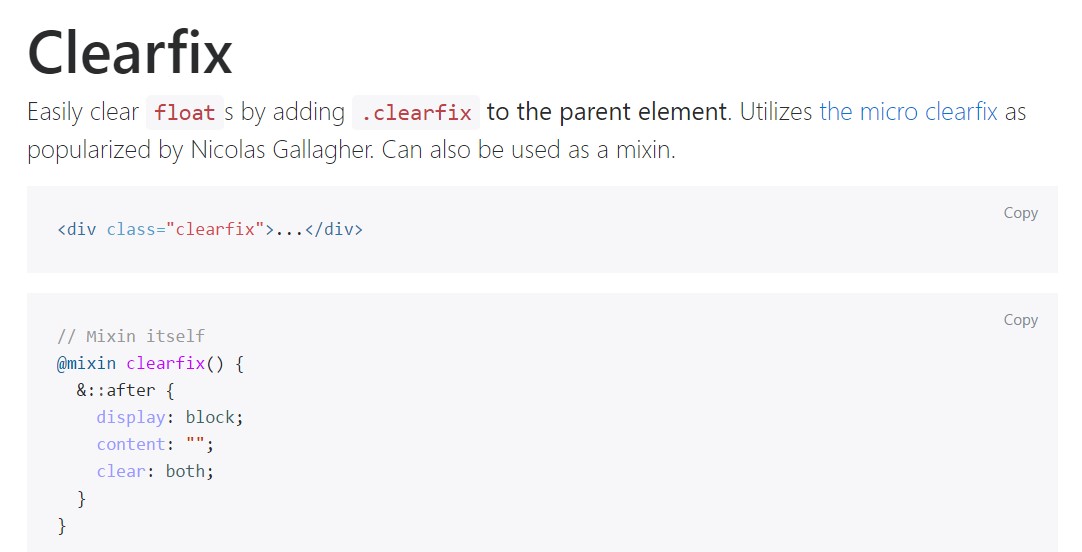
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
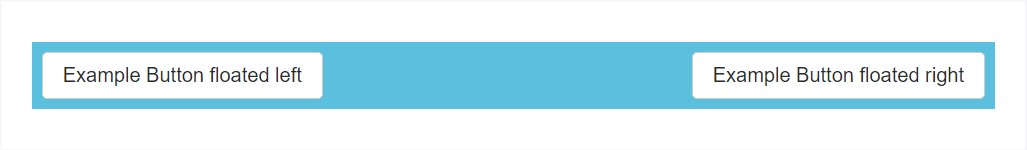
@include clearfix;The following situation presents the way the clearfix can be employed. Without the clearfix the wrapping div would not actually span around the switches which would cause a broken style.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Features
In the latest edition of probably the most prominent responsive framework-- Bootstrap 4 alpha 6 the clearfix is still entirely assisted though eventually will probably acquire less and less worked with and likely -- even left behind given that the dev team has considered embodying the flexbox format for many of the usual webpage parts-- it is definitely a a lot more current and highly effective strategy for sizing, installing and spreading a certain element's children without having the need of floats and therefore-- the
.clearfixThis solution is bright new for recent alpha 6 of Bootstrap 4 and could be thought about rather a bold step considering that it additionally signifies dropping the IE9 assistance for and best visual appeal of the pages generated on modern browsers only however as the modern technology evolution proceeds this does not feel like a probable concern at all. Without a doubt there still be a number of scenarios when we are going to still require the great classic float strategies so that when we handle that-- we also have the
.clearfixFinal thoughts
So right now you realize things that the # inside Bootstrap 4 mean-- do have it in head when you come across unforeseen presence of some wrappers providing floated elements but the best thing to carry out is truly spending com time having a glance at the way the new star in town-- flexbox creates the things performed considering that it provides a selection of simple and pretty neat format sollutions to get our web pages to the very next level.
Inspect some video clip short training regarding Bootstrap Clearfix
Connected topics:
Bootstrap clearfix authoritative records

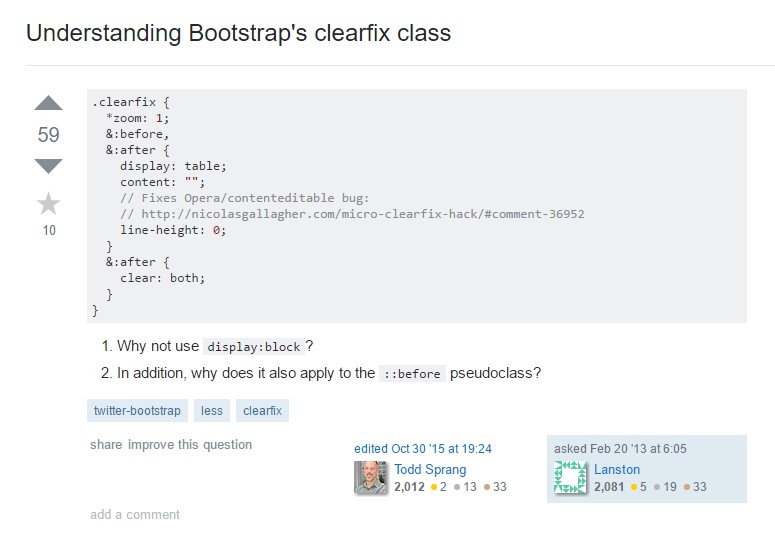
Knowing Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes