Top Free Web Generator Software
Recently I had the possibility spending some time checking out a Third event Best Web Builder theme which bragged regarding having lots of blocks-- I counted almost one hundred really-- as well as today returning to the good golden native Best Web Builder atmosphere I obtained advised of something which occurred to me a couple of years back. Well that's exactly the means I felt returning to the native Best Web Builder 2 theme after checking out Unicore and I'll inform you why.
Best Web Builder is dependable and consistent - if an aspect acts in a manner in one block-- it acts the same method everywhere whenever. There is no such thing as unforeseen habits distracting and also puzzling you in the chase of the ideal appearance.
Best Web Builder is functional-- one block could be arrangemented in various means ending up being something totally various at the end. Combined with the Custom Code Editor Extension the possibilities become almost limitless. The only restrictions obtain to be your vision and imagination.
Best Web Builder progresses-- with every significant upgrade revealed through the appear window of the application we, the customers obtain increasingly more priceless and also well believed tools suitable the expanding user requirements. For instance just a few months previously you had to create your own multilevel food selections as well as the concept of creating an online shop with Best Web Builder was merely unthinkable and also now simply a couple of variations later we currently have the possibility not just to offer points with our Best Web Builder sites yet likewise to fully customize the appearance as well as feel of the procedure without composing an easy line of code-- completely from the Best Web Builder graphic user interface.
Best Web Builder is secure-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop computer I've never got the "Program should shut" message or shed the results of my job. It could be done in my creativity, yet it appears the program reaches run a little bit quicker with every following update.
Essentially these except for one are the reasons in the current months the spectacular Best Web Builder became my really primary and favorite web style tool.
The last yet maybe essential reason is the outstanding and subtle HTML and also CSS discovering curve the software application provides. I'm not fairly certain it was deliberately established in this manner but it actually works every single time:
Allow's state you start with a concept and also require an internet site to provide it to the globe but do not have any type of knowledge in HTML. Googling or hearing from a good friend you start with Best Web Builder as well as with practically no time at all invested finding out the best ways to use it you've currently got something working. You are stunned it was so simple but in the humanity is to always want some much more. Suppose the typeface was different from the constructed in typefaces or possibly the logo design a bit larger? This is just how the little CSS tweaks start entering your life. Right after you require to alter the appearance just a bit more and also risk to break a block specification unlocking the custom HTML section to alter a personality or 2 ... This is exactly how it starts. No one's compeling you other than for your inquisitiveness as well as the pleasant environment makes it look virtually like a video game. And also right after someday you inadvertently take an appearance at a bit of code and obtain surprised you know just what it suggests-- wow when did this happen?! Maybe that's the part concerning Best Web Builder I love most-- the liberty to develop with no stress in any way.
In this write-up we're going to take a much deeper check out the brand-new functions introduced in variation 2 as well as discover the several ways they could benefit you in the creation of your next terrific looking completely responsive website. I'll additionally share some new pointers as well as techniques I lately uncovered to assist you expand the Best Web Builder capabilities also further as well as maybe even take the first step on the understanding contour we discussed.
Hello Incredible Icons!
I presume for Best Web Builder Development team developing a module allowing you to openly place web font style symbols into felt kind of natural point to do. Internet icons module has been around for a while and also offered us well.
The excellent information are from this version on it will certainly serve us even nicer! Now with Best Web Builder 2 we currently have two extra symbol typeface to make the most of in our layouts-- Linecons and Font Awesome. Each or hem brings us a little ton of money of rewards. Linecons gives us the expressive and also refined appearance of detailed graphics with several line widths and meticulously crafted contours and also Font Awesome offers substantial (and I indicate huge) collection of signs as well as considering that it gets packed throughout our Best Web Builder jobs gives us the liberty accomplishing some awesome designing results. Let's take a thorough appearance.
Where you could use the symbols from the Best Web Builder Icons expansion-- nearly anywhere in your project depending of the strategy you take.
Exactly what you can use it for-- virtually everything from including extra clearness and also expression to your content and also enhancing your switches and menu things to styling your bulleted lists, consisting of meaningful images inline and also in the hover state of the thumbnails of the upgraded gallery block. You can also include some motion leveraging an additional developed in Best Web Builder functionality-- we'll discuss this in the future.
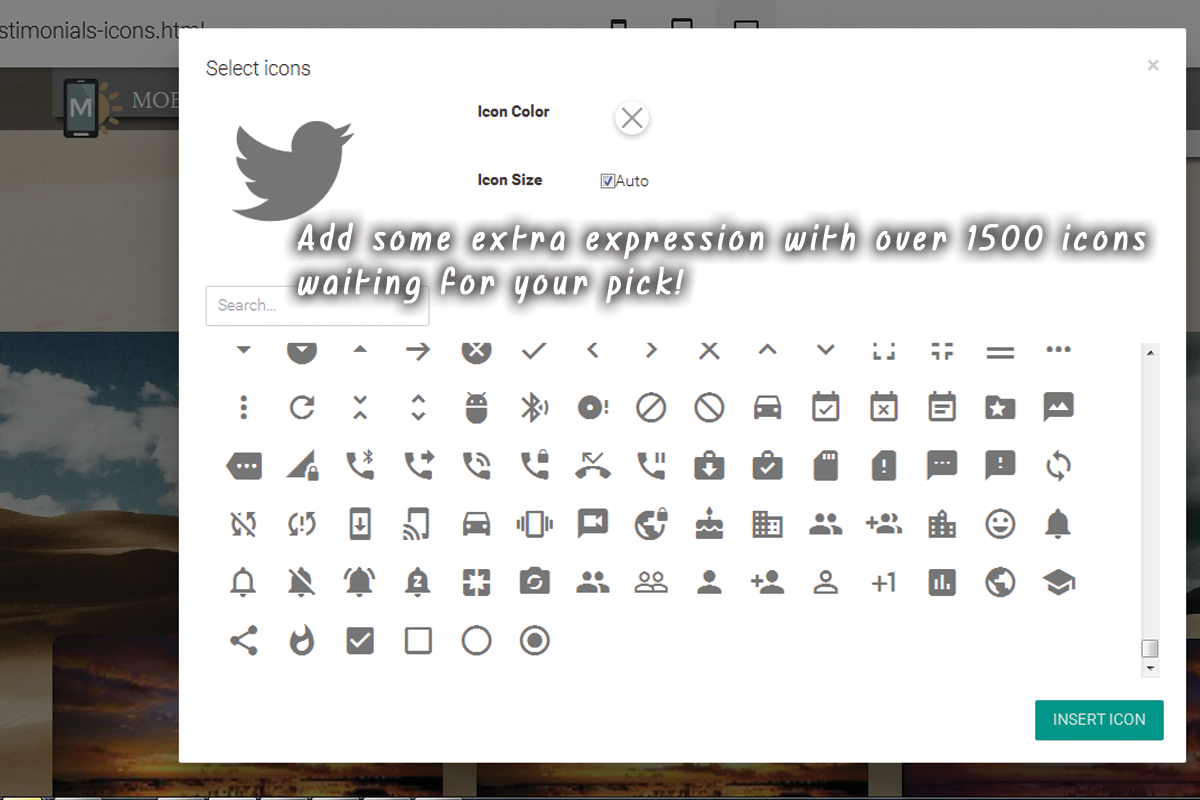
Including symbols through the constructed in visuals interface-- clean and simple.
This is undoubtedly the most convenient and fastest way and that is among the reasons we love Best Web Builder-- we constantly obtain an easy method.
Via the symbols plugin you obtain the flexibility putting icons in the brand name block, all the buttons and several of the media placeholders. Keep in mind that alongside with maintaining the default size and also different colors settings the Select Icons Panel allows you select your worths for these buildings. It also has a valuable search control aiding you to find faster the aesthetic content you need as opposed to constantly scrolling down and also sometimes missing out on the ideal choice.
An additional benefit of the freshly included Font Awesome is it consists of the brand name marks of nearly 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you require them.
So basically every vital interactive aspect in the sites you are developing with Best Web Builder can being increased further with adding some stunning, lightweight and also completely scalable symbol graphics. This means you are lining out your idea as well as because symbols and also shapes are much faster well-known as well as comprehended-- making the content much more user-friendly and also understandable.
This is merely a part of all you can accomplish with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I told you before the upgraded Icon Plugin provides us a great advantage-- it worldwide consists of the Icon typefaces in our Best Web Builder projects. This habits combined with the way Font Awesome classes are being developed provides us the freedom accomplishing some rather fantastic stuff with merely a few lines of custom-made CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a listing and also providing it some life.
Have you ever been a bit aggravated by the restricted choices of bullets for your listings? With the freshly included in Best Web Builder Font Awesome these days end. It is actually takes merely a couple of easy actions:
- first we obviously have to select the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is situated here:
it contains all the icons included alongside with their CSS courses and & Unicode. Not that the & Unicode numbers are confined in square brackets-- see to it when coping the worth you do not pick them-- it's a little bit tricky the initial few times.
Scroll down and also take your time obtaining acquainted with your new arsenal of icons and at the exact same time getting the one you would discover most ideal for a bullet for the checklist we're about to style. When you find the one-- just duplicate the & Unicode value without the braces.
Currently we should transform this worth to in a method the CSS will certainly recognize. We'll do this with the help of an additional online device found right here:
paste the value you've just copied as well as hit Convert. Scroll down until you locate the CSS area-- that's the worth we'll be needing in a minute.
If you occur to discover troubles specifying the different colors you need for your bullets merely shut the Code editor, check the text shade HEX code through the Best Web Builder's developed in color picker pick/ specify the color you need, copy the worth as well as leave decreasing adjustments. Currently all you need to do is positioning this value in the Custom CSS code you've developed in a minute. That's it!
Allow's move some even more!
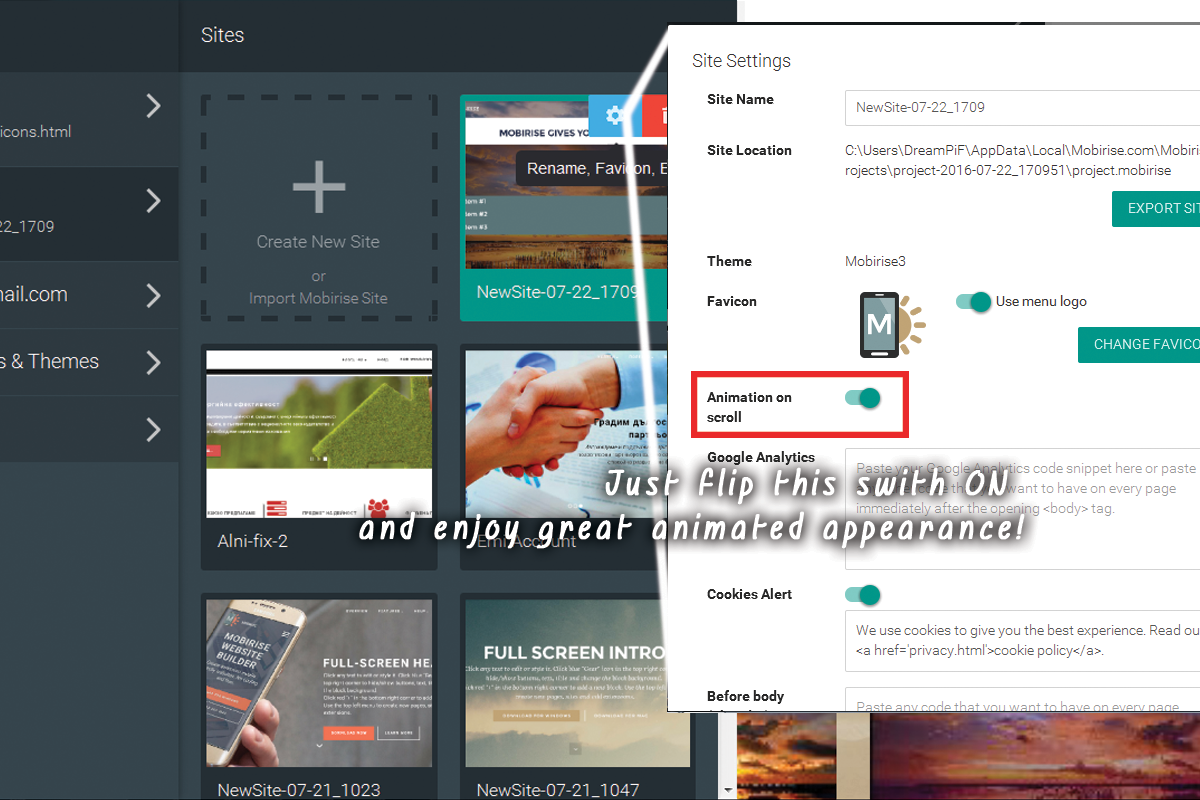
Another trendy point you could complete with just a few lines of personalized CSS and also without yet unlocking the customized HTML and also shedding all the block Properties aesthetic adjustments is including some activity to all the icons you can putting with the Icons Plugin. Use this electrical power with caution-- it's so easy you could quickly obtain addicted and also a swamped with impacts website often gets difficult to read-- so use this with procedure a having the total appearance as well as feel I mind.
Let's state you intend to include an icon to a switch which need to only show up when the reminder obtains over this button. As well as because it's movement we're speaking about, allow's make it relocate when it's visible. The custom code you would intend to utilize is:
If you need some additional tweaks in the look merely fallow the remarks ideas to adjust the numbers. If required, as well as of program-- transform the animation type. If you need this effect at all times-- erase the ": float" component as well as uncomment "infinite" making animation loophole for life not merely once when the website tons ant the control you've merely styled may be concealed
This approach can conveniently be expanded to deal with all the put Font Awesome symbols in your Best Web Builder task. For instance in order to put on all the icons placed in a block, merely replace
. btn: hover >. fa with. fa: hover or with.fa making it permanent.
If needed, keep in mind to set animation loop forever.
Add some personality to the gallery.
One more very easy and great styling treatment you obtain efficient in attaining after the Best Web Builder 2 upgrade and also the incorporation of Font Awesome Icons in the task is getting rid of the magnifying glass showing up on hover over a gallery thumbnail and also changing it with any type of Font Awesome symbol you locate ideal. The treatment is quite similar to the one setting of the custom-made icon bullets. First you need to pick the ideal icon and also transform its & Unicode number and also that paste the fallowing code in the Custom CSS section of your gallery block as well as change the value-- similar to in the previous example.
The class specifying which icon is being positioned is the red one as well as can be obtained for all the FA icons from the Cheat sheet we spoke about. The blue classes are simply optional.fa-fw repairs the size of the icon and fa-spin makes it (obviously) spin. There is one even more indigenous movement course-- fa-pulse, additionally obvious.
All the icons placed in this manner right into your material could be freely stiled by the methods of the previous 2 examples, so all that's left for you is consider the most effective use for this outstanding recently introduced in Best Web Builder feature as well as have some enjoyable try out it!