Bootstrap Collapse Responsive
Intro
While you wihtout a doubt understand, Bootstrap instantly helps to make your site responsive, using its components just as a reference for setting, proportions, and so on.
Realising this, if we are to generate a menu making use of Bootstrap for front-end, we will ought to comply with some of the standards and standards determined by Bootstrap to get it promptly construct the elements of the web page to make responsive appropriately.
Just one of the most useful options of applying this particular framework is the creation of menus represented as needed, baseding on the behaviors of the site visitors .
{ A very good approach to get using menus on small display screens is to attach the options in a form of dropdown which only opens up any time it is triggered. That is , set up a tab to trigger the menu on demand. It's pretty not difficult to work on this having Bootstrap, the functions is all set.
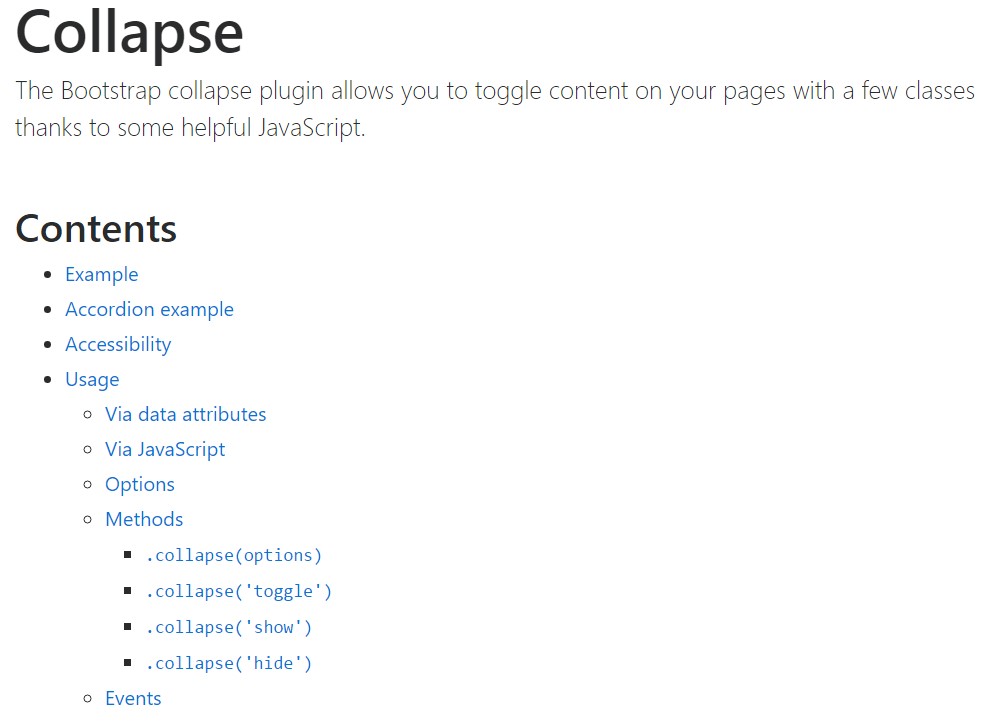
Bootstrap Collapse Button plugin enables you to button information within your webpages having a number of classes due to some valuable JavaScript. ( get more info)
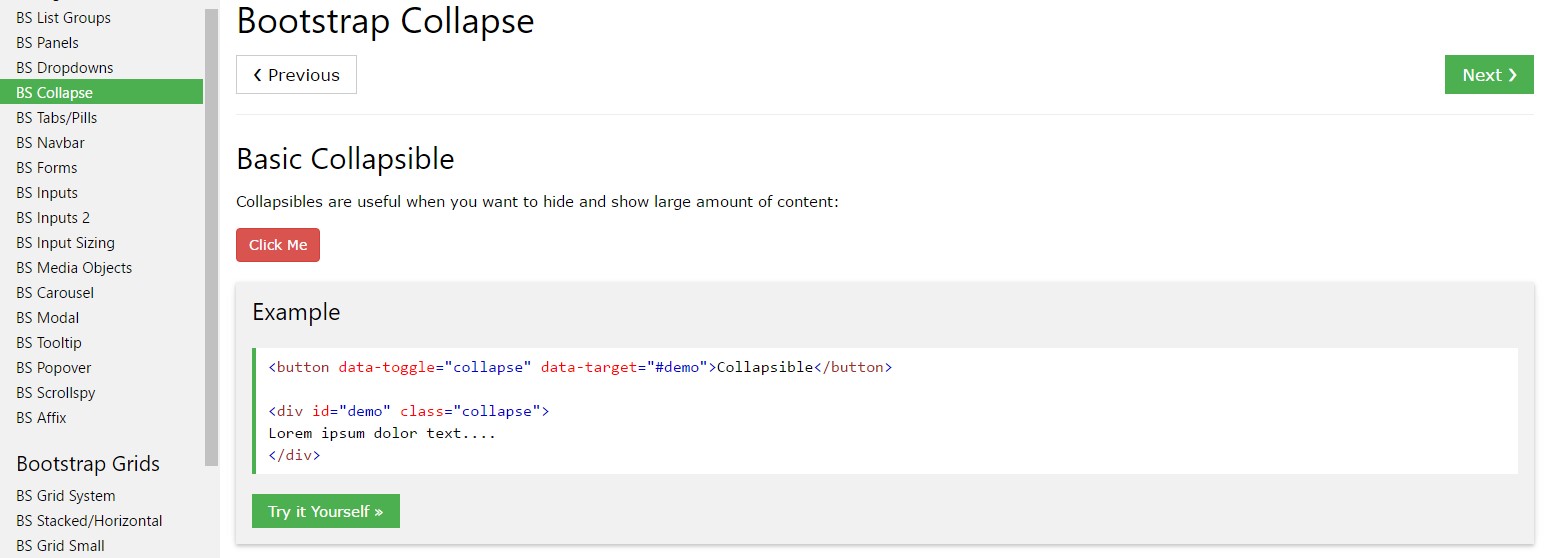
How you can employ the Bootstrap Collapse Content:
To make the Bootstrap Collapse Class right into small-sized displays, simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can get the menu fade away upon the smaller screens.
Inside the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything present in this element will be delivered in the framework of the menu. Through reducing the computer display, it compacts the inner elements and hides, showing up only through clicking the
<button class = "navbar-toggle">By doing this the menu will come into view and yet will not do work when clicked on. It is actually because this functions in Bootstrap is employed with JavaScript. The really good information is that we do not ought to create a JS code line at all, but also for all things to function we need to include Bootstrap JavaScript.
At the end of the web page, just before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Representations
Click on the switches shown below to display and hide one more feature by using class improvements:
-
.collapse-
.collapsing-
.collapse.showYou can employ a url using the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
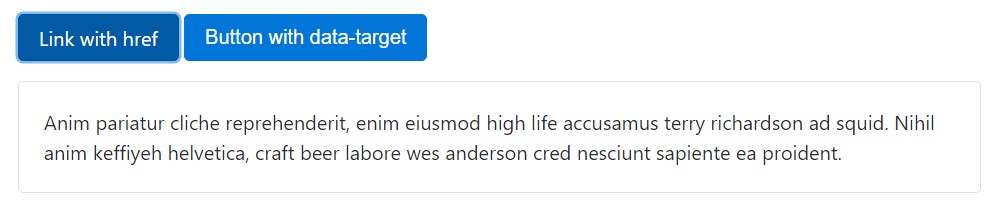
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
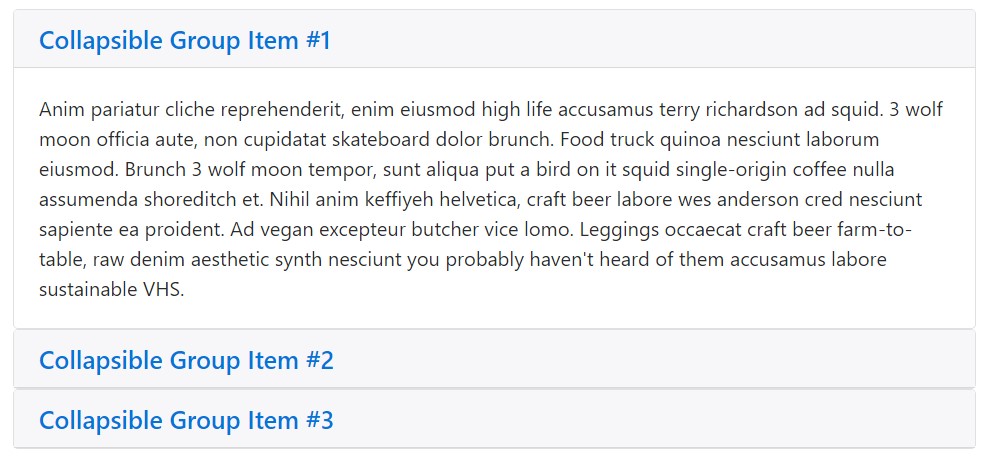
</div>Accordion representation
Enhance the default collapse activity in order to generate an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Handiness
Make sure to provide
aria-expandedaria-expanded="false"showaria-expanded="true"And additionally, in the case that your control feature is aim for a one collapsible element-- such as the
data-targetidaria-controlsidUtilization
The collapse plugin utilizes a number of classes to manage the excessive lifting:
-
.collapse-
.collapse.show-
.collapsingThese classes may be discovered in
_transitions.scssBy data attributes
Simply just put in
data-toggle="collapse"data-targetdata-targetcollapseshowTo include accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"Via JavaScript
Make possible manually using:
$('.collapse').collapse()Features
Features are able to be completed with data attributes as well as JavaScript. For data attributes, add the selection title to
data-data-parent=""Tactics
.collapse(options)
.collapse(options)Turns on your content as a collapsible feature. Takes on an alternative features
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Toggles a collapsible component to shown or covered up.
.collapse('show')
.collapse('show')Reveals a collapsible element.
.collapse('hide')
.collapse('hide')Covers a collapsible component.
Occasions
Bootstrap's collapse class displays a few events for hooking within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We apply Bootstrap JavaScript implicitly, for a useful and prompt result, without any excellent programming work we will have a fantastic end result.
Yet, it is not just helpful for designing menus, but as well any other components for featuring or covering on-screen components, baseding on the acts and demands of users.
As a whole these kinds of capabilities are additionally handy for concealing or else revealing huge quantities of information, enabling even more dynamism to the internet site as well as leaving the layout cleaner.
Check several online video tutorials about Bootstrap collapse
Related topics:
Bootstrap collapse authoritative information

Bootstrap collapse tutorial

Bootstrap collapse issue