Bootstrap Grid HTML
Introduction
Bootstrap includes a great mobile-first flexbox grid structure for setting up layouts of any contours and sizes . It's formed on a 12 column format and features numerous tiers, one for each and every media query selection. You can easily work with it with Sass mixins or of the predefined classes.
The absolute most required component of the Bootstrap platform making it possible for us to generate responsive web pages interactively converting to always provide the width of the screen they become shown on still looking perfectly is the so called grid structure. The things it mainly works on is offering us the capability of producing tricky designs putting together row and a specific number of column components stored inside it. Imagine that the visible size of the display screen is separated in twelve identical parts vertically.
How you can make use of the Bootstrap grid:
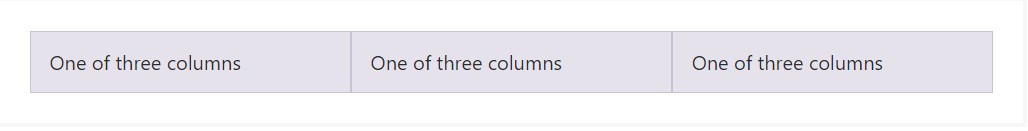
Bootstrap Grid Example employs a series of rows, columns, and containers to format and also align content. It's created through flexbox and is entirely responsive. Shown below is an illustration and an in-depth examine exactly how the grid interacts.
The above situation creates three equal-width columns on small, normal, big, and extra large devices using our predefined grid classes. Those columns are focused in the web page together with the parent
.containerHere is simply how it does the job:
- Containers give a means to focus your web site's elements. Make use of
.container.container-fluid- Rows are horizontal groups of columns that assure your columns are really lined up effectively. We make use of the negative margin method regarding
.row- Web content ought to be installed in columns, also just columns may be immediate children of rows.
- With the help of flexbox, grid columns free from a specified width is going to instantly design having same widths. For example, four instances of
.col-sm- Column classes signify the amount of columns you wish to work with outside of the possible 12 per row. { So, if you desire three equal-width columns, you can surely work with
.col-sm-4- Column
widths- Columns possess horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each responsive breakpoint: all breakpoints (extra small-sized), small-sized, normal, large, and extra huge.
- Grid tiers are founded on minimum widths, signifying they relate to that tier and all those above it (e.g.,
.col-sm-4- You may employ predefined grid classes or else Sass mixins for more semantic markup.
Take note of the restrictions as well as bugs about flexbox, like the incapability to work with certain HTML features such as flex containers.
Looks very good? Great, let us move on to noticing all that with an example. ( learn more)
Bootstrap Grid System possibilities
Typically the column classes are simply something like that
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid System sizings-- all of the available sizes of the viewport (or the exposed space on the display screen) have been actually split up to five variations just as comes after:
Extra small-- widths under 544px or 34em ( that appears to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything wider than it
.col-xl-*While Bootstrap applies
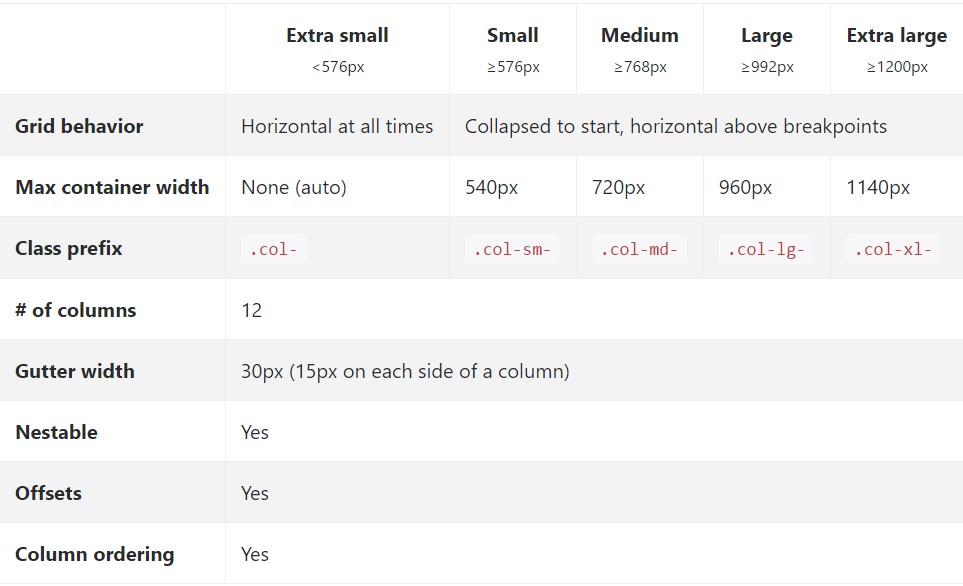
emrempxNotice the way parts of the Bootstrap grid system work around a number of tools with a convenient table.

The fresh and several from Bootstrap 3 here is one added width range-- 34em-- 48em being simply appointed to the
xsAll the aspects styled utilizing a certain viewport width and columns keep its size in width when it comes to this viewport and all above it. If the width of the screen goes below the determined viewport size the elements stack above one another stuffing the entire width of the view .
You can as well appoint an offset to an element via a determined variety of columns in a specific screen scale and over this is maded with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A handful of things to think about whenever creating the markup-- the grids featuring rows and columns really should be set inside a
.container.container.container-fluidStraight offspring of the containers are the
.rowAuto configuration columns
Make use of breakpoint-specific column classes for equal-width columns. Incorporate any number of unit-less classes for every breakpoint you need and each and every column is going to be the identical width.
Identical size
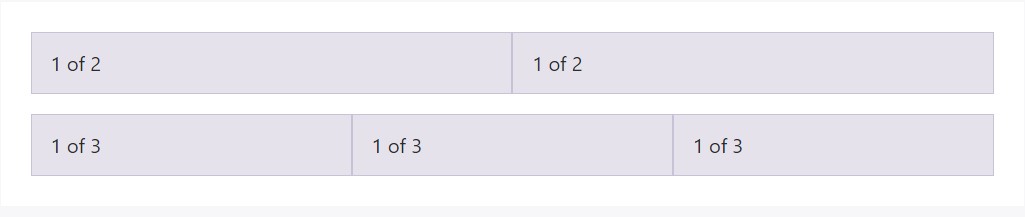
As an example, listed below are two grid formats that used on each and every device and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column size
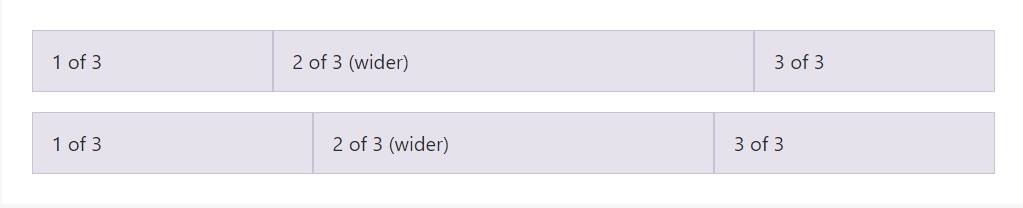
Auto-layout for the flexbox grid columns additionally indicates you have the ability to put the width of one column and the others are going to immediately resize around it. You may utilize predefined grid classes (as shown below), grid mixins, as well as inline widths. Keep in mind that the other columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
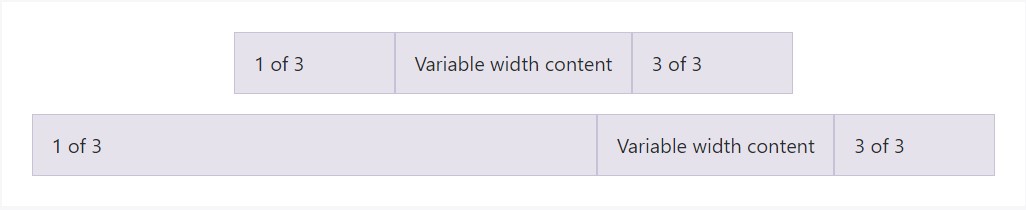
</div>Variable width information
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
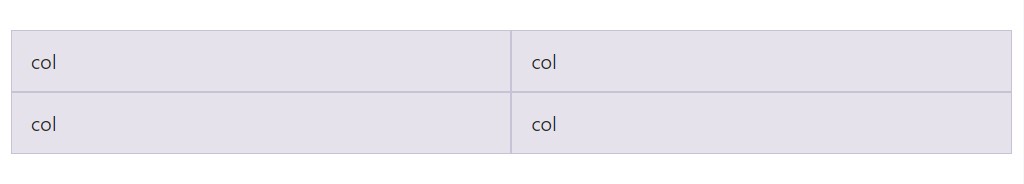
</div>Equivalent width multi-row
Build equal-width columns which go across multiple rows by simply fitting a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
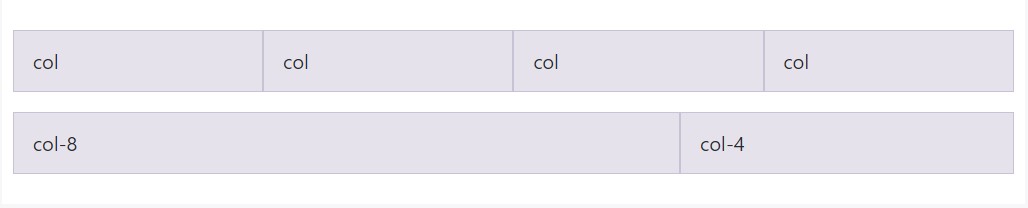
</div>Responsive classes
Bootstrap's grid consists of five tiers of predefined classes in order to get building complex responsive designs. Customize the proportions of your columns upon extra small, small, medium, large, or else extra large devices however you choose.
All of the breakpoints
For grids that are the same from the tiniest of gadgets to the biggest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
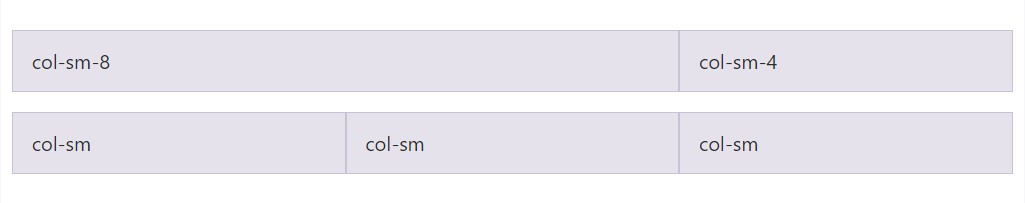
</div>Piled to horizontal
Applying a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
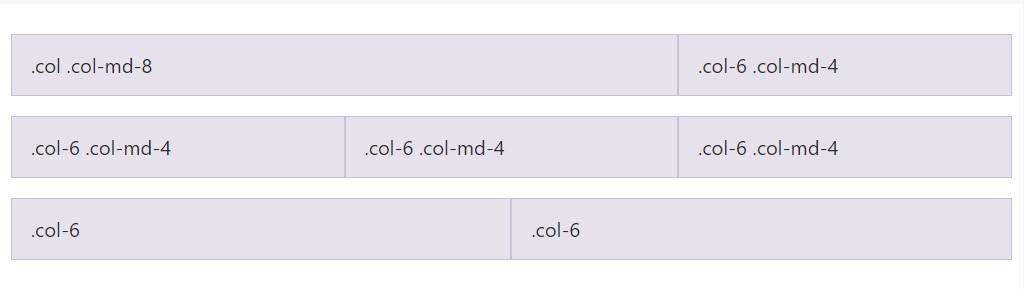
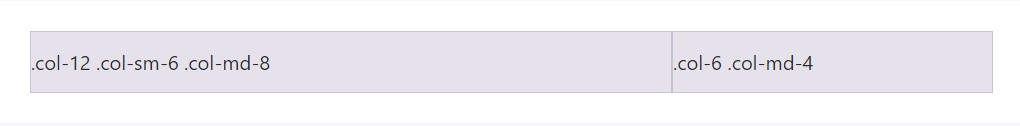
</div>Mix up and suit
Do not prefer your columns to only pile in a number of grid tiers? Put to use a combo of numerous classes for each and every tier as required. Observe the situation listed here for a more effective strategy of exactly how everything functions.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Placement
Employ flexbox placement utilities to vertically and horizontally fix columns. ( learn more)
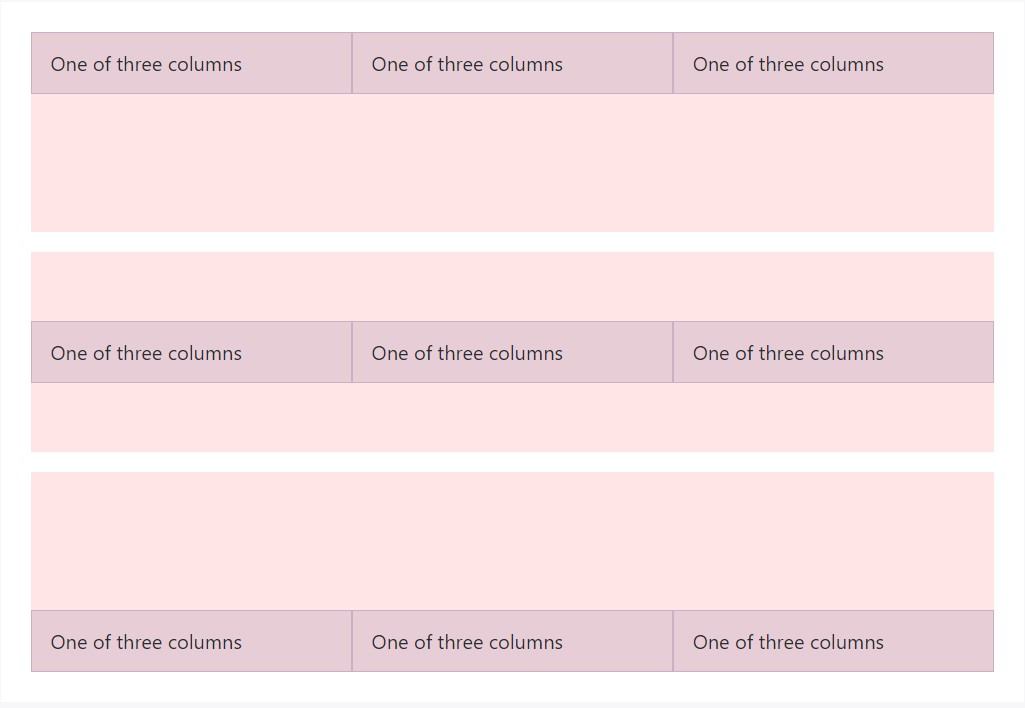
Vertical placement

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
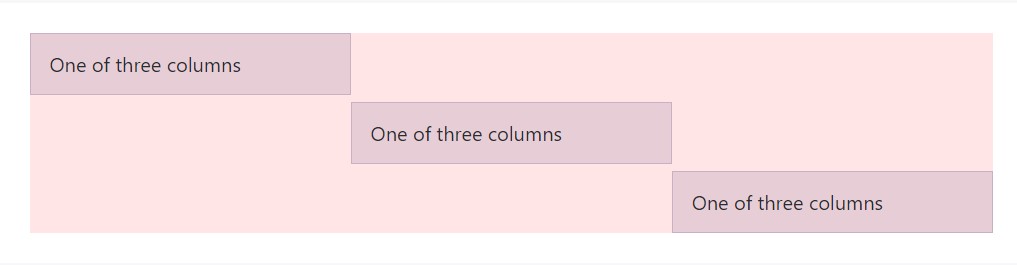
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
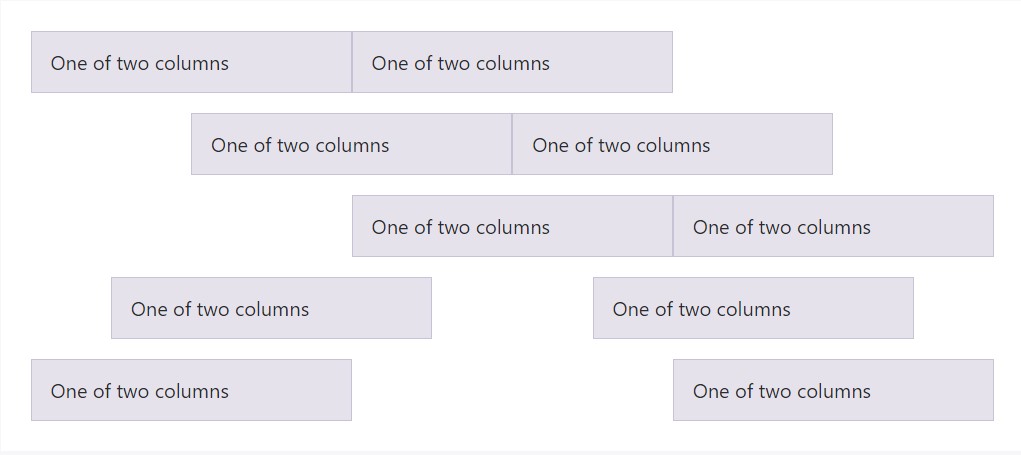
</div>Horizontal placement

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
</div>No spacing
The gutters in between columns in our predefined grid classes may possibly be eradicated with
.no-guttersmargin.rowpaddingHere is actually the origin code for designing these particular varieties. Bear in mind that column overrides are scoped to only the very first children columns and are actually focused by means of attribute selector. While this generates a much more certain selector, column padding are able to still be further modified with space utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it displays. Consider you can constantly use this along with all of the other predefined grid classes ( featuring column widths, responsive tiers, reorders, and furthermore ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
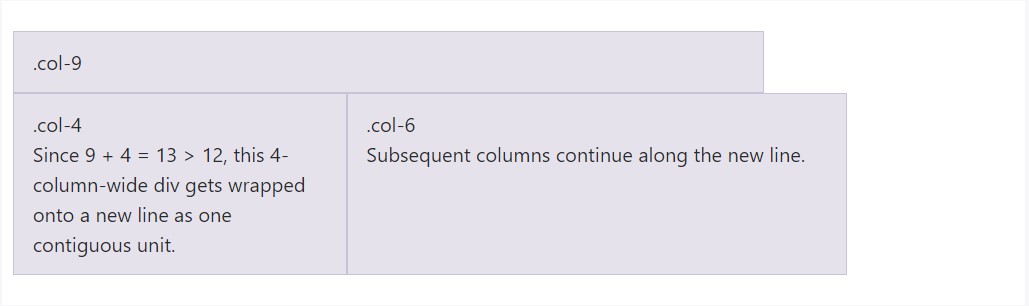
</div>Column wrap
Supposing that in excess of 12 columns are situated inside of a single row, every group of additional columns will, as being one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
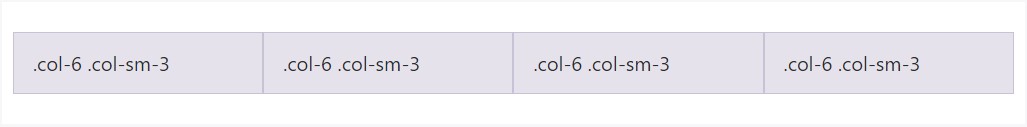
</div>Reseting of the columns
Together with the number of grid tiers provided, you're tied to meet difficulties where, at specific breakpoints, your columns don't clear pretty correct as one is taller in comparison to the various other. To resolve that, employ a mixture of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
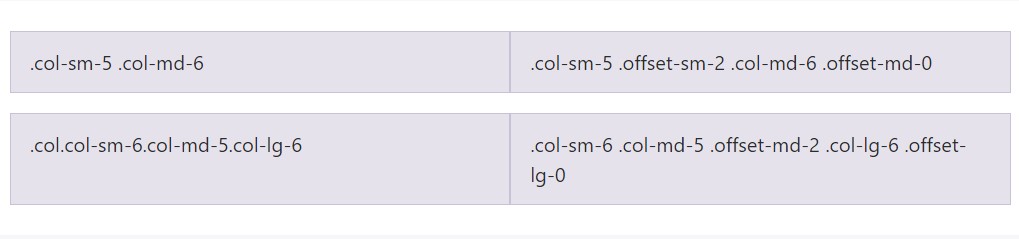
</div>Along with column clearing up at responsive breakpoints, you may likely have to reset offsets, pushes, and pulls. See this in action in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
</div>Re-ordering
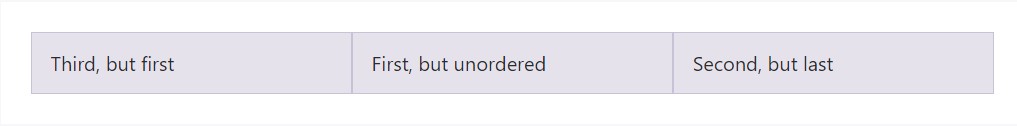
Flex purchase
Apply flexbox utilities for regulating the visional ordination of your web content.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
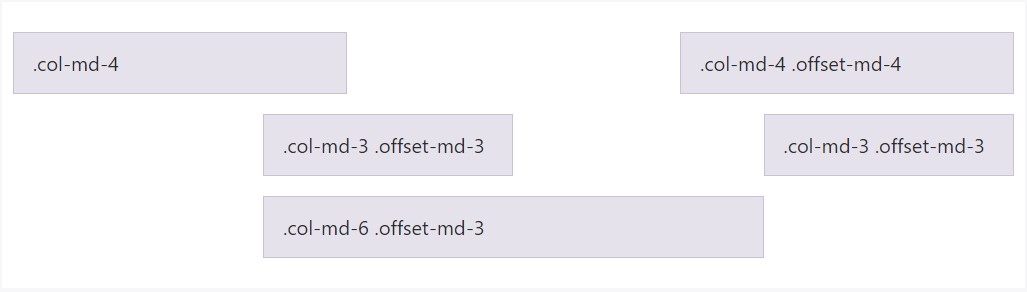
</div>Neutralizing columns
Shift columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
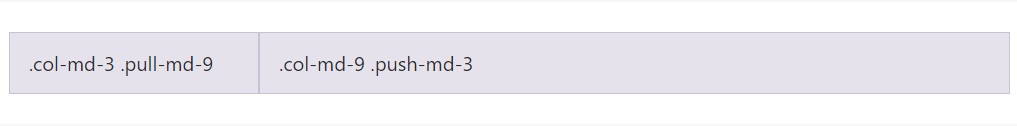
</div>Push and pull
Effectively alter the disposition of our integrated grid columns with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
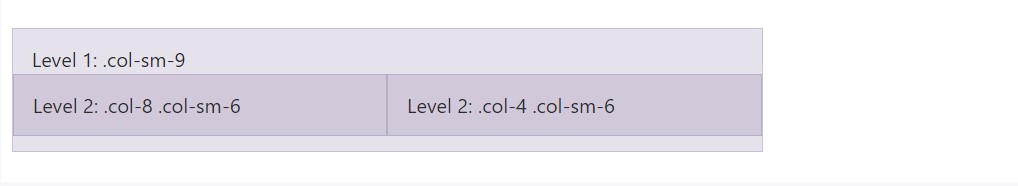
</div>Information posting
To home your material along with the default grid, add in a brand new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Working with Bootstrap's resource Sass documents
If working with Bootstrap's source Sass data, you have the opportunity of employing Sass variables and mixins to develop custom-made, semantic, and responsive web page configurations. Our predefined grid classes utilize these same variables and mixins to present a whole package of ready-to-use classes for fast responsive configurations .
Solutions
Maps and variables identify the variety of columns, the gutter size, and also the media query aspect. We utilize these to develop the predefined grid classes detailed just above, and also for the customized mixins listed here.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized with the grid variables to develop semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);Example use
You can certainly transform the variables to your own custom-made values, or simply just utilize the mixins having their default values. Here's an illustration of employing the default settings to create a two-column design having a divide among.
See it in action in this rendered example.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Customing the grid
Using our integral grid Sass maps and variables , it is certainly possible to totally customize the predefined grid classes. Alter the amount of tiers, the media query dimensions, and the container widths-- after that recompile.
Gutters and columns
The number of grid columns as well as their horizontal padding (aka, gutters) may possibly be modified by means of Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Possibilities of grids
Moving further than the columns themselves, you can in addition customise the amount of grid tiers. Supposing that you needed just three grid tiers, you would certainly edit the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While developing some changes to the Sass maps or variables , you'll have to save your adjustments and recompile. Accomplishing this will out a brand new set of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities are going to also be upgraded to utilize the custom breakpoints.
Final thoughts
These are really the undeveloped column grids in the framework. Utilizing certain classes we can direct the certain components to span a determined variety of columns depending on the actual width in pixels of the visible space in which the page gets revealed. And considering there are certainly a a lot of classes identifying the column width of the features as opposed to viewing each one it is certainly much better to try to learn about how they actually become designed-- it is actually truly convenient to remember featuring simply just a few things in mind.
Check some video guide regarding Bootstrap grid
Connected topics:
Bootstrap grid main documents

W3schools:Bootstrap grid training

Bootstrap Grid column