Bootstrap Carousel Mobile
Introduction
Who exactly doesn't prefer flowing reputations including various interesting titles and text clarifying just what they show, better relaying the message or why not really even preferable-- in addition featuring a several buttons as well asking the website visitor to have some activity at the very beginning of the webpage given that all of these are generally positioned in the starting point. This has been truly handled in the Bootstrap framework with the built in carousel component which is completely supported and extremely simple to acquire as well as a plain and clean structure.
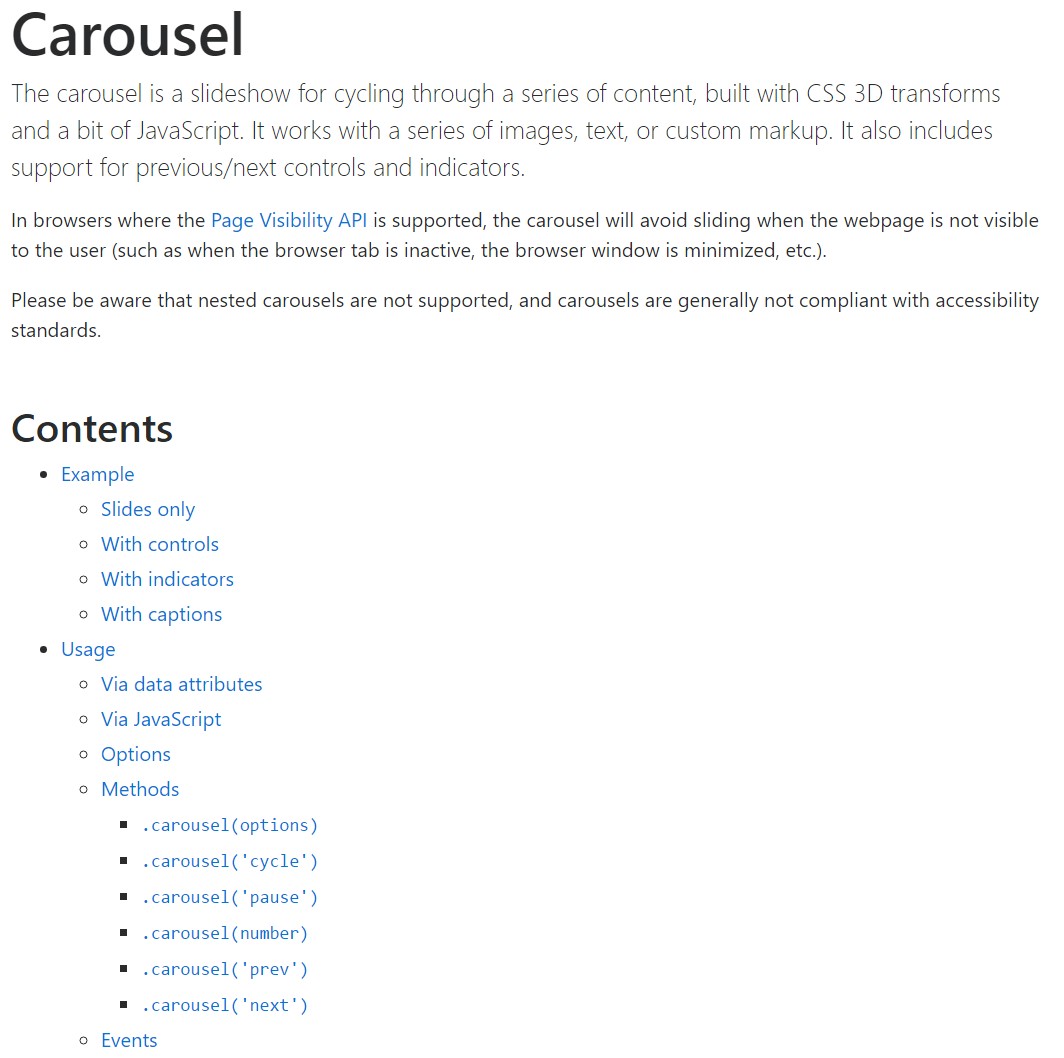
The Bootstrap Carousel Effect is a slideshow for cycling through a set of information, built with CSS 3D transforms and a little bit of JavaScript. It deals with a number of illustrations, text, as well as custom made markup. It usually incorporates help for previous/next controls and indications.
How you can make use of the Bootstrap Carousel Position:
All you require is a wrapper feature with an ID to incorporate the entire carousel component carrying the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerAn example
Carousels really don't instantly stabilize slide sizes. As such, you may possibly require to utilize special functions or maybe custom-made designs to correctly shape material. While carousels maintain previous/next directions and signals, they are really not explicitly required. Add and customize as you see fit.
Make sure to make a unique id on the
.carouselOnly just slides
Here is a Bootstrap Carousel Responsive together with slides solely . Keep in mind the company of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>Aside from that
You have the ability to additionally set the time each and every slide gets revealed on web page by bring in a
data-interval=" ~ number in milliseconds ~". carouselSlide-show together with manipulations
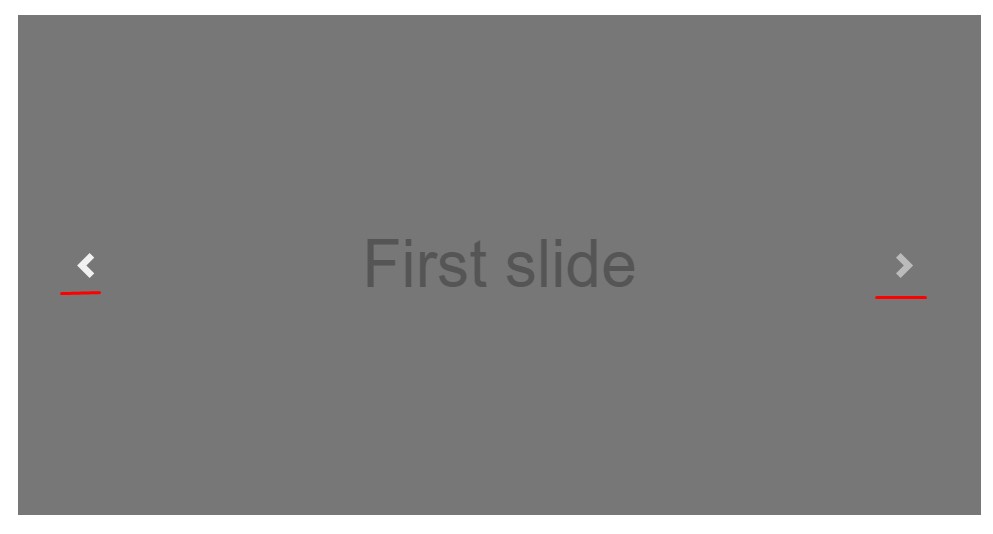
The navigating within the slides becomes completed through defining two web link features having the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far comes to make sure the commands will perform effectively but to also confirm the visitor realises these are there and realises what they are doing. It also is a good idea to set a couple of
<span>.icon-prev.icon-next.sr-onlyNow for the main part-- inserting the concrete illustrations that should be within the slider. Each illustration feature should be wrapped in a
.carousel-item.item classAdding in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
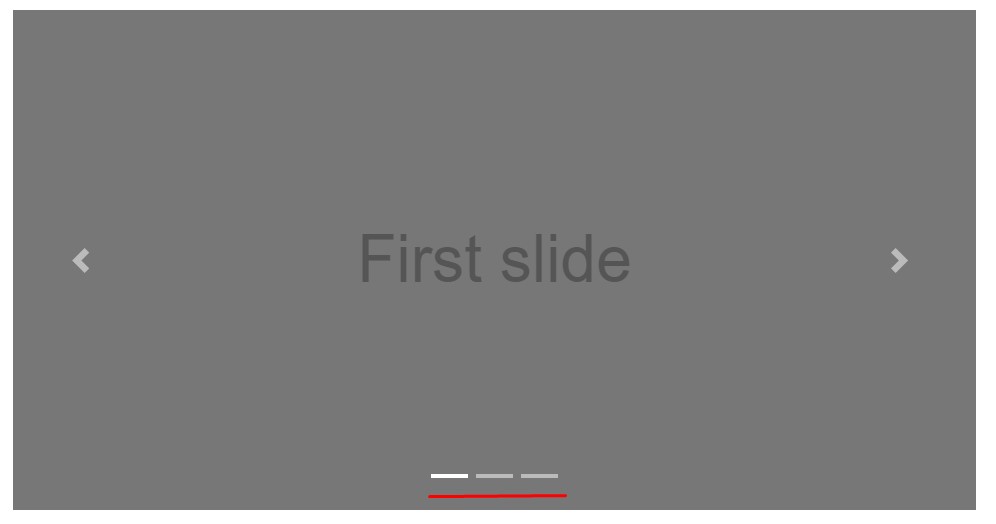
</div>Utilizing indications
You can easily additionally add in the hints to the carousel, alongside the controls, too
Within the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Include a couple of titles too.
Include titles to your slides effectively using the .carousel-caption element inside any .carousel-item.
In order to incorporate a couple of captions, information along with switches to the slide include an extra
.carousel-captionThey are able to be conveniently covered on smaller viewports, just as shown here, together with optionally available screen functions. We cover all of them initially by using
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Extra tips
A cool method is if you wish a link or else a tab on your page to lead to the carousel but additionally a special slide inside it being detectable at the time. You can truly do this by specifying
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Usage
By means of information attributes
Apply data attributes to conveniently regulate the setting of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"Using JavaScript
Call slide carousel manually using:
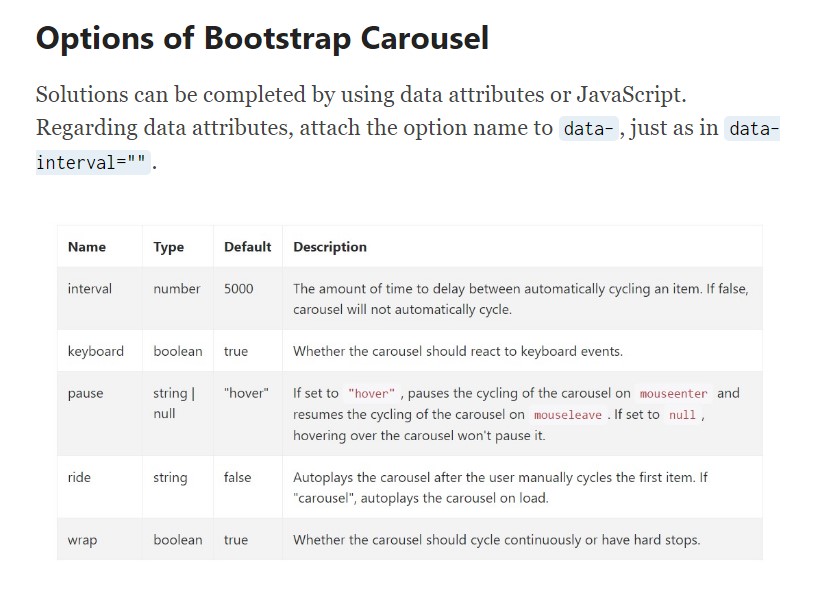
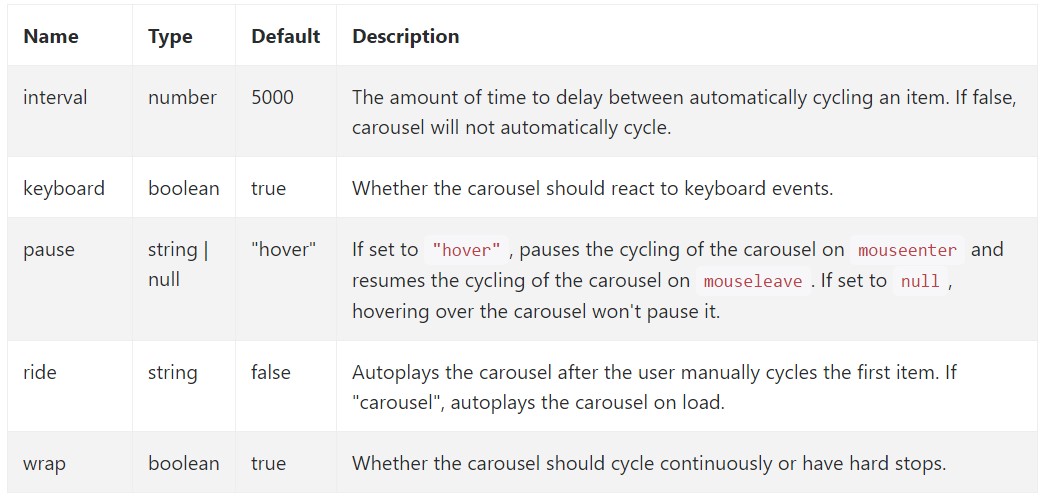
$('.carousel').carousel()Options
Options can possibly be passed through data attributes or JavaScript. To data attributes, attach the option title to
data-data-interval=""
Practices
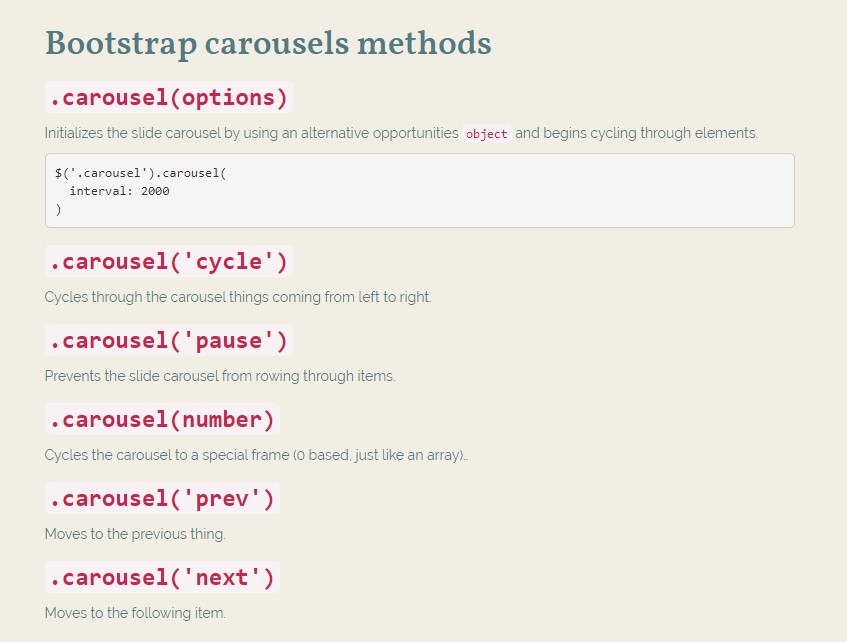
.carousel(options)
.carousel(options)Initializes the carousel using an extra solutions
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items coming from left to right.
.carousel('pause')
.carousel('pause')Intercepts the slide carousel from cycling through stuffs.
.carousel(number)
.carousel(number)Cycles the slide carousel to a particular frame (0 based, the same as an array)..
.carousel('prev')
.carousel('prev')Cycles to the previous element.
.carousel('next')
.carousel('next')Cycles to the next item.
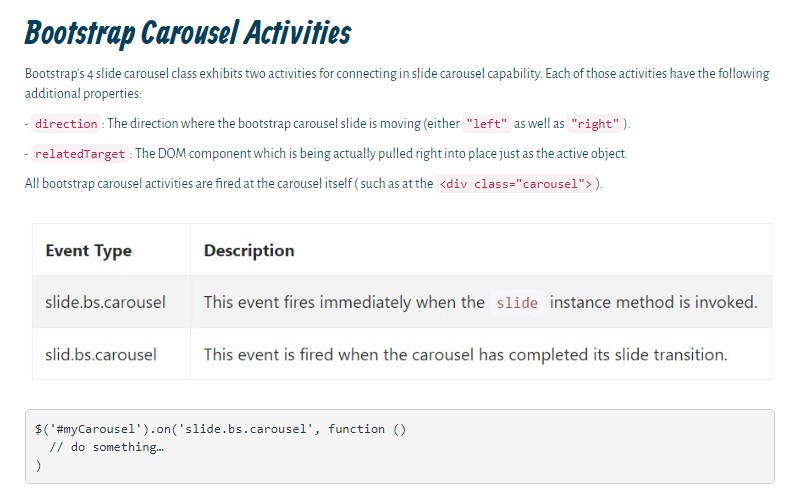
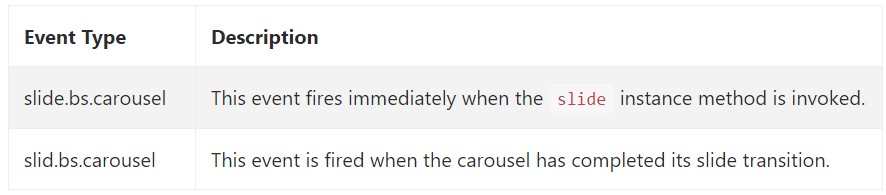
Occasions
Bootstrap's slide carousel class exposes two events for connecteding into carousel useful functionality. Both of these activities have the following extra properties:
direction"left""right"relatedTargetAll carousel activities are launched at the carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
And so generally this is the way the slide carousel component is designed in the Bootstrap 4 framework. It is actually uncomplicated and really easy . Nevertheless it is fairly an desirable and useful technique of presenting a a lot of information in much less space the carousel component really should however be applied cautiously considering the legibility of { the message and the visitor's comfort.
An excessive amount of images might be missed to get seen with scrolling downward the web page and when they slide too speedily it might come to be difficult actually viewing all of them or else review the texts which might in time misinform or frustrate the web page viewers or an important call to motion might be skipped out-- we absolutely don't want this particular to materialize.
Check a number of on-line video short training about Bootstrap Carousel:
Related topics:
Bootstrap Carousel official documents

Mobirise Bootstrap Carousel & Slider

Bootstrap 4 Сarousel issue

HTML Bootstrap 4 Carousel with Thumbnails
Bootstrap Image Carousel with Options
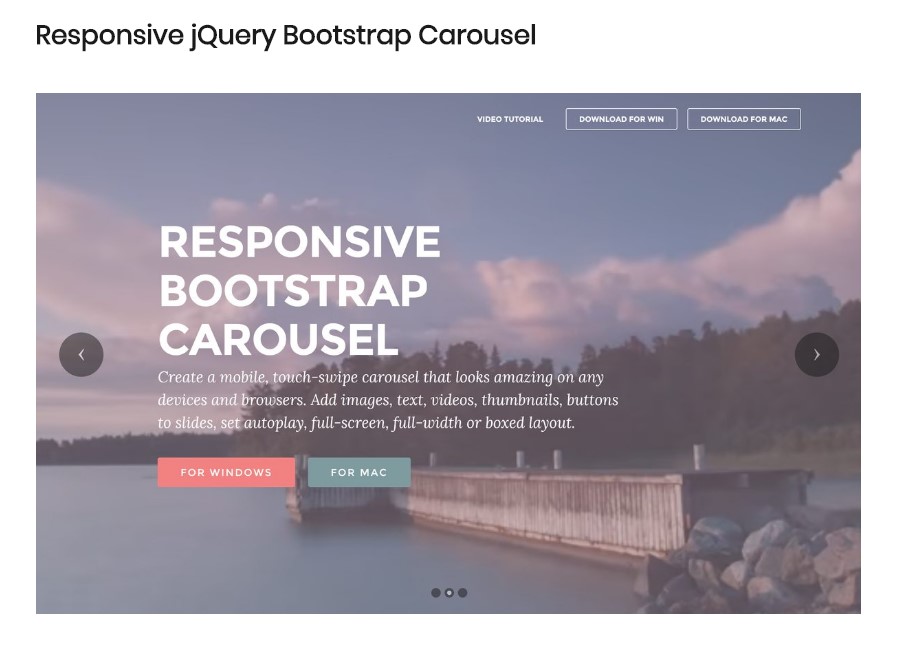
Responsive Bootstrap 4 Carousel Slide
Responsive Bootstrap Carousel with Thumbnails