Bootstrap Popover Placement
Intro
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Use of the Bootstrap 4
Using Bootstrap 4 you have the ability to develop your site now faster than ever before. As well, it is quite really simpler to work with Bootstrap to build your internet site than various other programs. By having the integration of HTML, CSS, and JS framework it is one of the most leading platforms for web improvement.
Several components plus techniques in Bootstrap 4
Just some of the most recommended capabilities of the Bootstrap 4 incorporate:
• An improved grid structure which permits the user to get mobile device responsive websites using a fair level of simplicity.
• Various utility guidance sets have been involved in the Bootstrap 4 to provide very easy learning for novices in the business of online development.
Facts to bear in mind
Step 2: Rewrite your article by highlighting words and phrases.
With the launch of the new Bootstrap 4, the ties to the previous variation, Bootstrap 3 have not been completely removed. The creators have made sure that the Bootstrap 3 does get proper upgrade and problem resolve together with improvements. It will be accomplished even after the final launch of the Bootstrap 4. Bootstrap 3 have not been entirely cut off. The developers has ensured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Differences about Bootstrap 4 and Bootstrap 3
• The help for various browsers including operating systems has been provided in the Bootstrap 4
• The general scale of the font style is increased for comfortable observing and web generation experience
• The renaming of many elements has been completed to make sure a much faster and more reliable website development process
• Together with brand new modifications, it is attainable to develop a more interactive web site with minor efforts
Bootstrap Popover Container
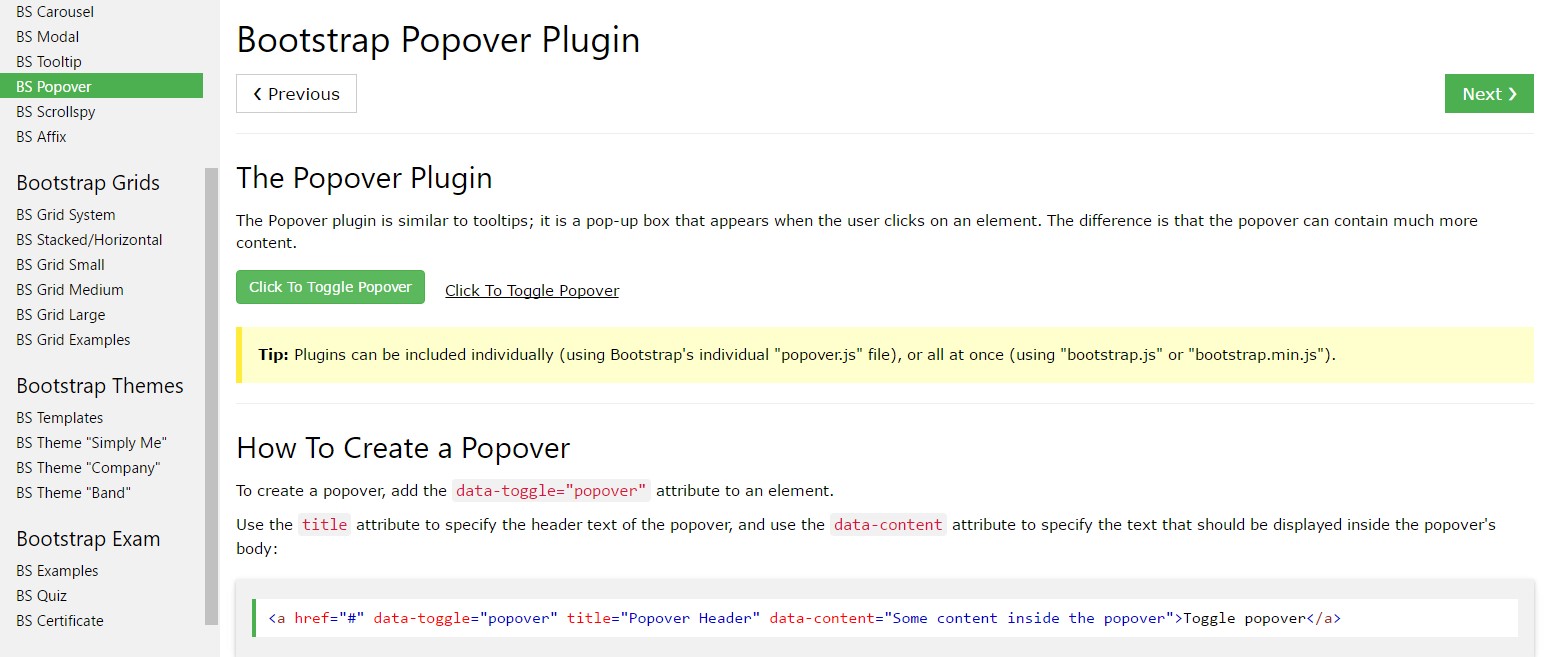
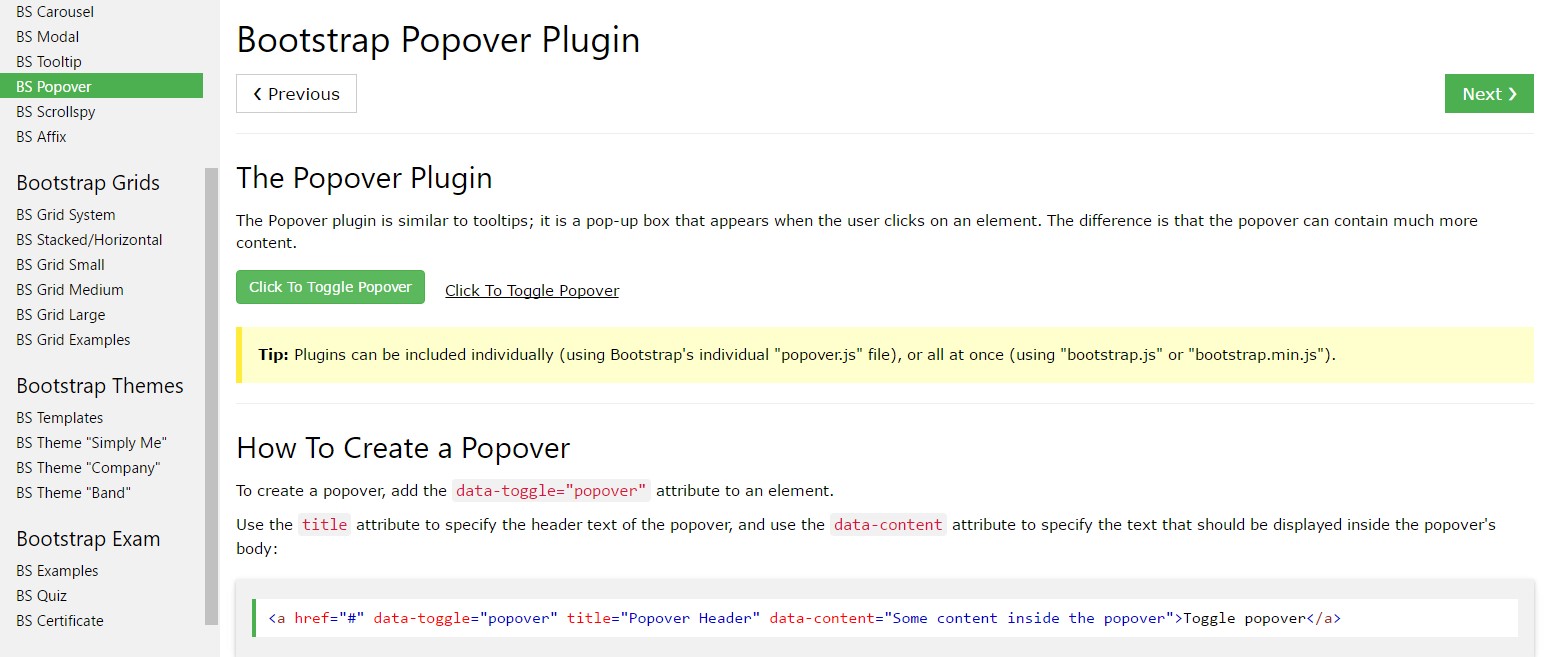
And right away let all of us arrive at the main subject.
When you desire to include various extra details on your website you can absolutely make use of popovers - just include little overlay content.
Effective ways to apply the popover plugin:
- Bootstrap Popover Container rely upon the 3rd side library Tether for setting up. You will need to incorporate tether.min.js prior to bootstrap.js in order for popovers to work!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for functionality factors, so you will need to activate them yourself.
- Zero-length
titlecontent- Indicate
container:'body'- Activating popovers on hidden features will definitely not get the job done.
- Whenever activated directly from weblinks that span multiple lines, popovers are going to be centralized. Make use of
white-space: nowrap;<a>Did you figured out? Fantastic, let's see ways in which they function by using some illustrations. ( learn more)
You will need to provide tether.min.js just before bootstrap.js needed for popovers to function!
As an example: Enable popovers all over
One method to activate whole popovers in a web page would undoubtedly be to pick out them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Example: Using the container feature
If you possess some designs on a parent component which intrude with a popover, you'll wish to specify a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
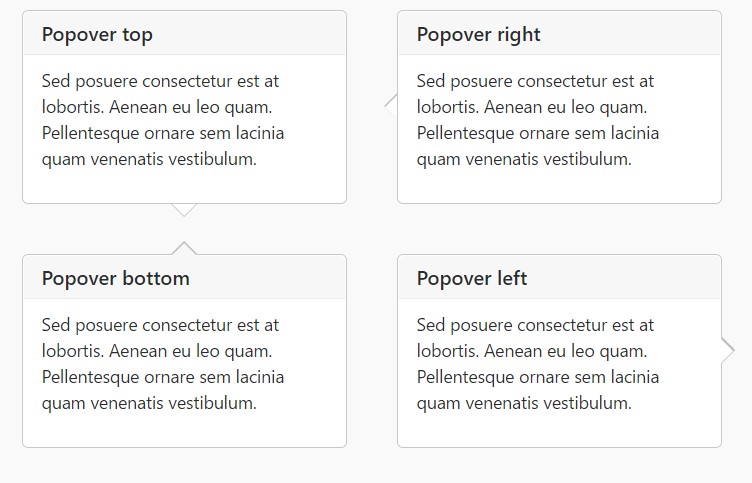
)Static popover
Four options are readily available: top, right-handed, lowest part, and left aligned.
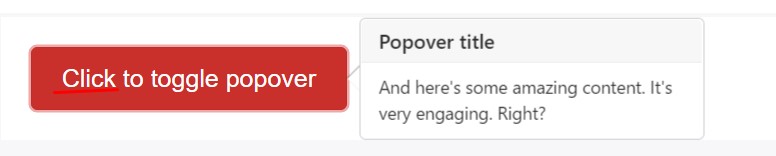
Live demo

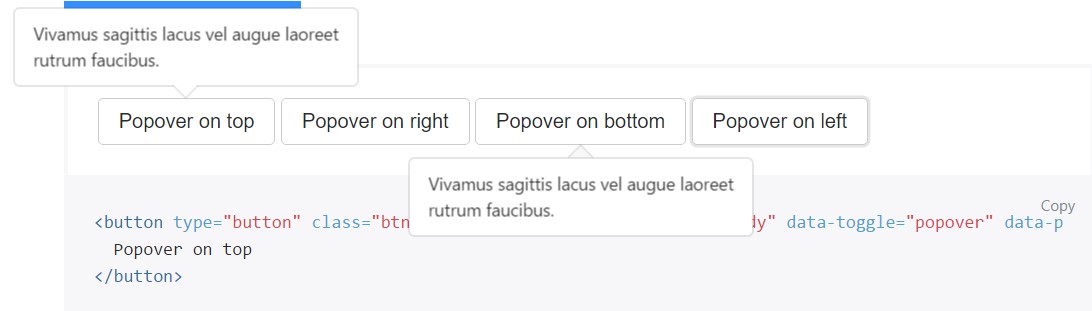
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four orientations

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss upon following click
Apply the
focusSpecial markup demanded for dismiss-on-next-click
For right cross-browser plus cross-platform behavior, you will need to work with the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Application
Enable popovers by using JavaScript
$('#example').popover(options)Solutions
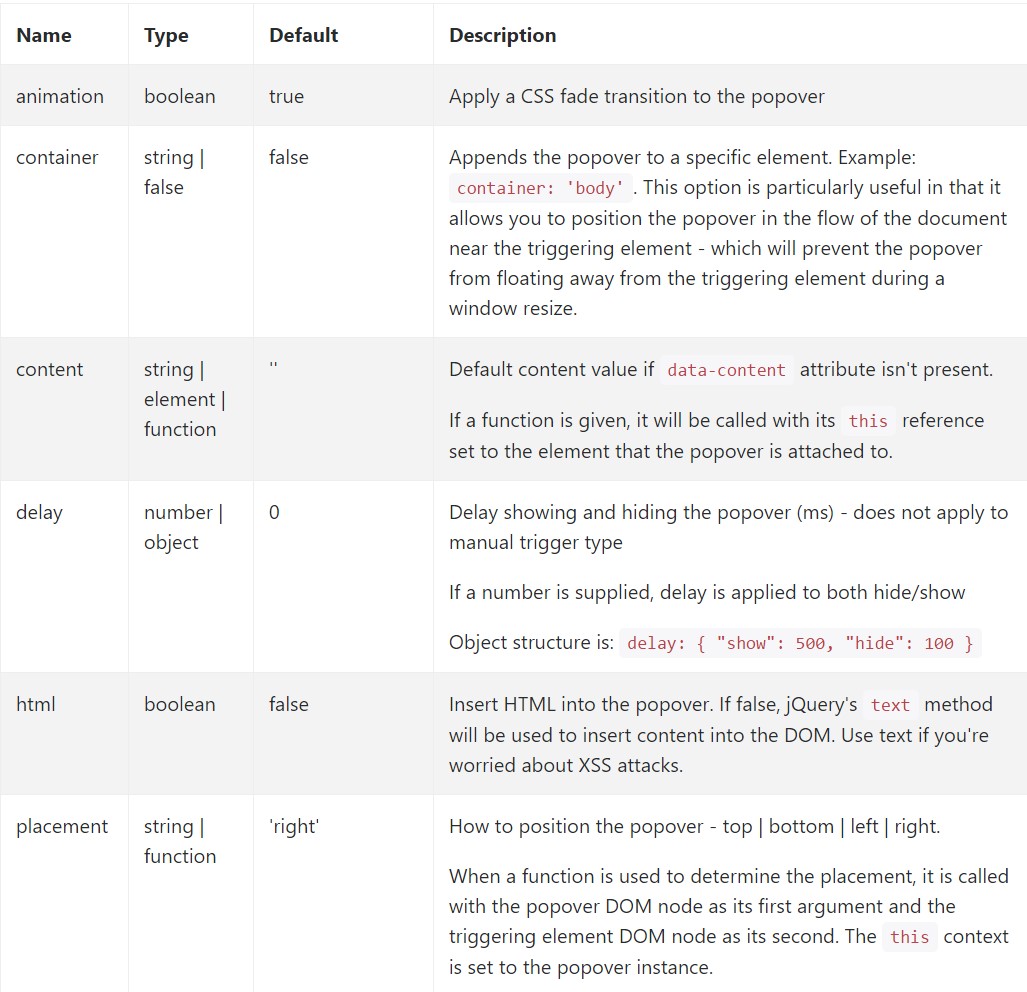
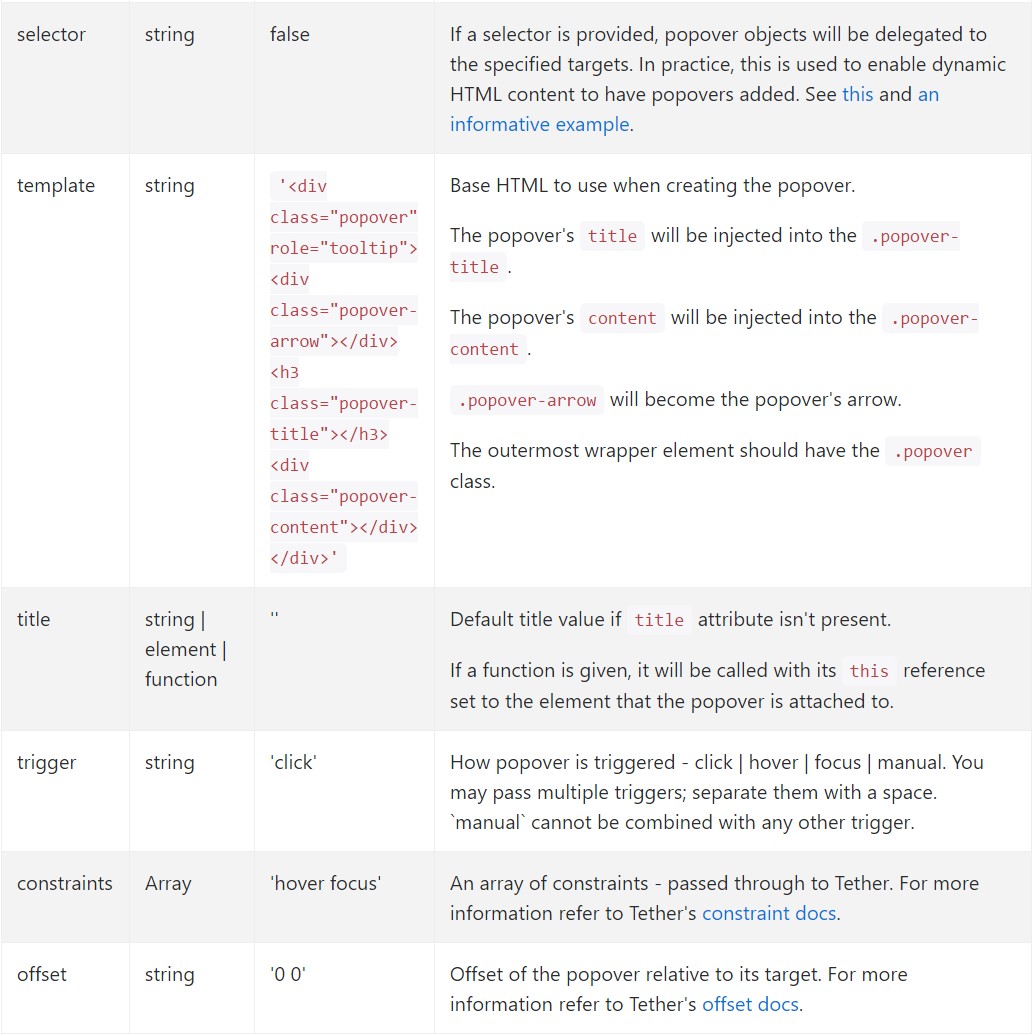
Selections can be completed through data attributes as well as JavaScript. For information attributes, append the option name to
data-data-animation=""

Details attributes for individual popovers
Options for separate popovers can alternatively be pointed out throughout the use of data attributes, being revealed above.
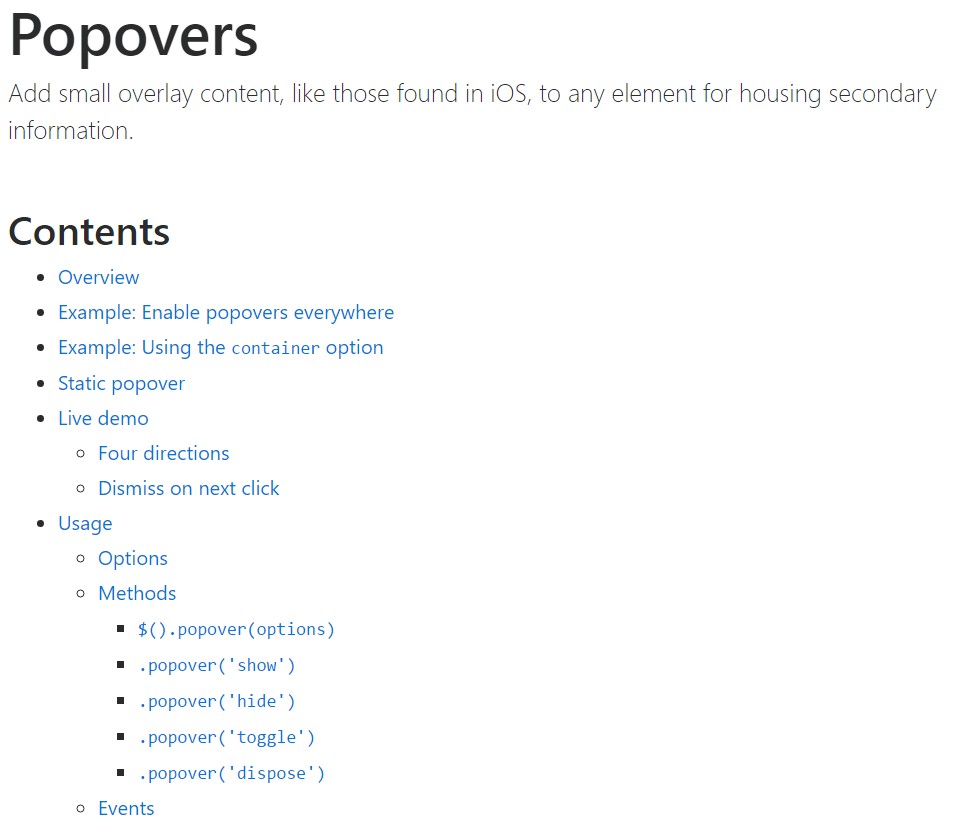
Strategies
$().popover(options)
Initializes popovers for the component variety.
.popover('show')
Uncovers an element's popover. Returns to the caller right before the popover has certainly been presented (i.e. prior to the shown.bs.popover
event occurs). This is regarded as a "manual" triggering of the popover. Popovers whose both the title and content are zero-length are never featured.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Go back to the caller before the popover has in fact been covered (i.e. before the hidden.bs.popover
event happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Toggles an element's popover. Goes back to the user right before the popover has actually been revealed or hidden (i.e. just before the shown.bs.popover
or hidden.bs.popover
event takes place). This is regarded a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and eliminates an element's popover. Popovers which put into action delegation (which are built using the selector feature) can not be individually eliminated on descendant trigger features.
$('#element').popover('dispose')
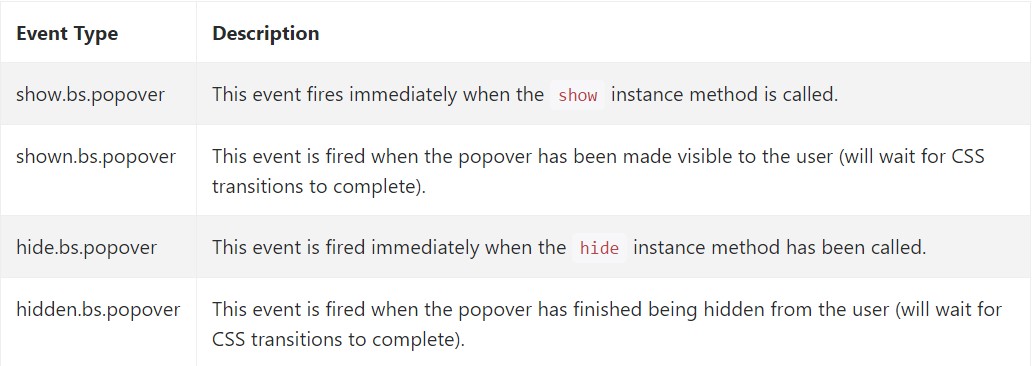
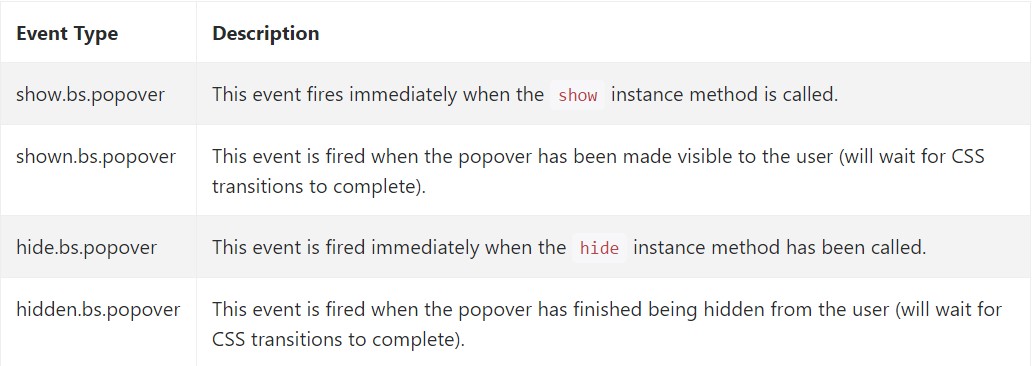
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Look at a few video short training relating to Bootstrap popovers
Related topics:
Bootstrap popovers main records

Bootstrap popovers short training

Bootstrap Popover problem

$().popover(options)
Initializes popovers for the component variety.
$().popover(options).popover('show')
Uncovers an element's popover. Returns to the caller right before the popover has certainly been presented (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Go back to the caller before the popover has in fact been covered (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Toggles an element's popover. Goes back to the user right before the popover has actually been revealed or hidden (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and eliminates an element's popover. Popovers which put into action delegation (which are built using the selector feature) can not be individually eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Look at a few video short training relating to Bootstrap popovers
Related topics:
Bootstrap popovers main records

Bootstrap popovers short training

Bootstrap Popover problem