30 Slick CSS Image Slider Showcase
Creative and Helpful HTML Image Carousel Compilation
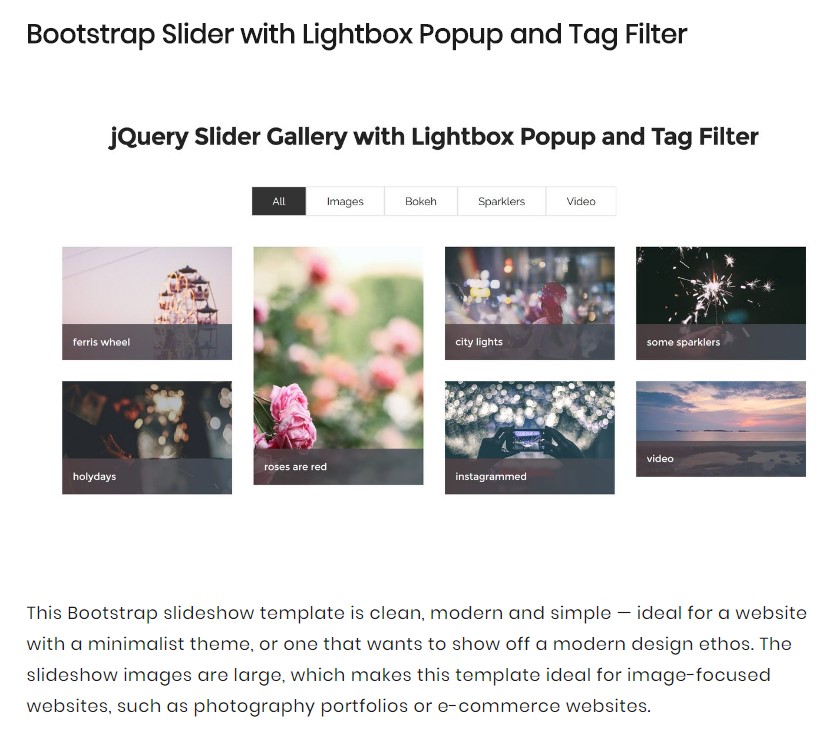
This slideshow theme is actually tidy, contemporary as well as easy-- optimal for a web site along with a minimalist theme, or even one that prefers and exhibit a modern style attitude.
The slideshow pictures are big, makings this layout perfect for image-focused websites, like digital photography collections or shopping internet sites.
Each slideshow picture 'decreases' right into restaurant up and down, along with a little bit of bounce by the end which makes the action think quite all natural as well as organic. The moment each graphic remains on monitor is brief, however this can, certainly, be changed in cssSlider. The quick intervals indicate that visitors can easily see all the pictures on offer fairly quickly. A 'time out' switch in the top-left section makes it possible for the viewer to quit the slide show off playing as well as concentrate on a graphic that records their focus.
Grafito Gallery Plug-in - Angular Image Slideshow
This gallery has a present day elegance as well as an unusual shade system. The outcome is actually really one-of-a-kind as well as captivating!
There is no framework effect and the slides, allowing the images to use up the optimum quantity from area. Having said that, the images perform have a 'spherical edge' impact, which creates all of them appear like contemporary photographs off autos.
The typeface utilized is actually Averia Sans Libre, an unique typeface that was actually generated coming from the standard of lots of other typefaces. It possesses an enjoyable as well as somewhat hand-drawn hope to that, which complements the wacky contemporary feeling of the picture properly.
Gentle Simple Slider - JavaScript Image Carousel
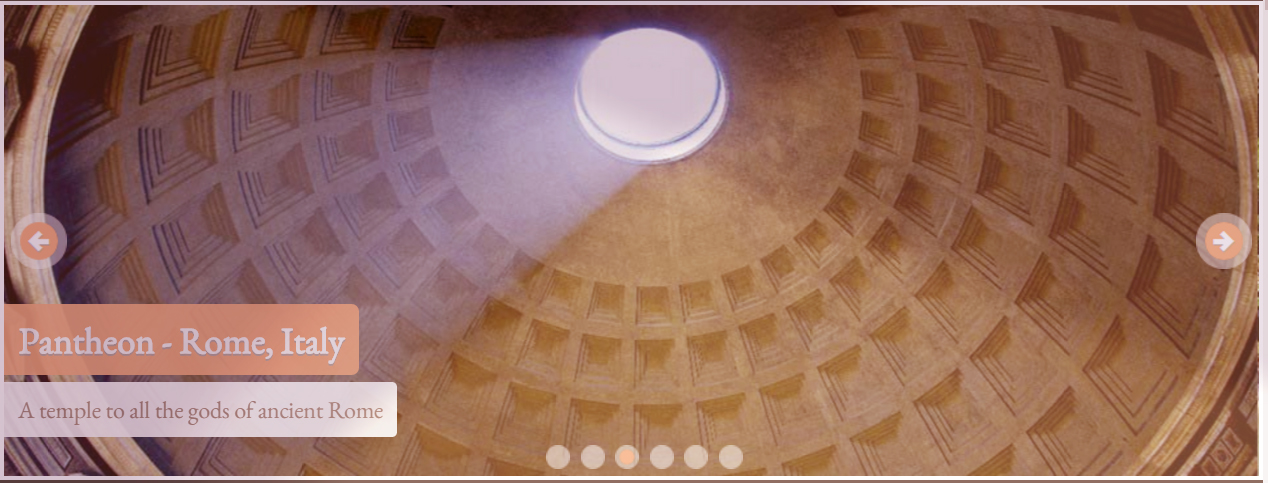
A photo slide carousel is actually an ideal add-on for merely about any webpage and also may give it a sleek and qualified appearance. Even the best basic web site style will certainly appear fantastic along with integrating a graphic slide program.
The graphics present the historic construction, therefore this slideshow can be used for any sort of presentation to display historical structures.
The slider thinks contemporary as well as pleasurable to implement. The treatment off bullets makes this clear the method the navigation unit operates, therefore this carousel is actually straightforward to realize and also use.
Retina-friendly Chess Slideshow - jQuery Image Carousel
This slider has an easy, clean and also quite present day design that uses monochrome.
Hovering over the slider permits two navigational arrows appear, one on each side. The arrowhead is composed of a white colored arrowhead mind with a dark semi-transparent cycle summarized along with a thin white colored boundary. Hovering over the arrowhead makes the arrow attract attention more with its own a lot less transparency. Selecting an arrowhead cycles you with the pictures. Since of this websites clean and also present day design, this slider would certainly operate properly on technology web sites, computer software business as well as websites concerning contemporary architecture. That would likewise be actually a wonderful option for science-fiction writers and also any type of website going external area or potential reasoning.
Turquoise Picture Slider - Free Image Carousel
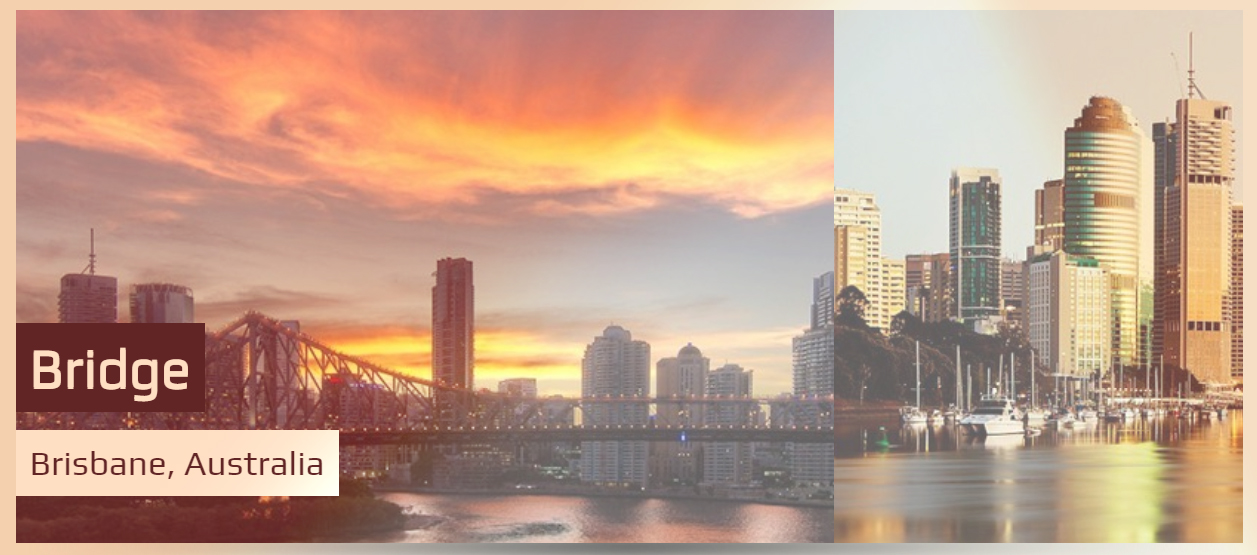
The turquoise template will definitely amaze your website website visitors with its own original factors. The arrows appear cycles with arrowhead indicators inside that have darkness dropping aside. The summary typeface possesses an attractive darkness as well. That's what produces this slideshow spatial and engage the site visitors' interest. Due to the fact that graphics in the slideshow have various dimensions, the transition result lets them with complete confidence develop into each other.
If you hover over the thumbnails, you'll find a circle with a loop in that on the gray semi-transparent background.
This slideshow would agree with in web sites for dining establishments, cooking events and other to inveigle target market.
Parallax Image Gallery - Angular Carousel
The present reactive picture bootstrap gallery can make everybody pleasantly famished. Checking out this slider, users will chill out as a result of this green-colored layout. On left and also right slide sides 2 arrow buttons are presented. They include a rectangle colored in green having a double arrow inside. The key presents a small sneak peek graphic while hovering the computer mouse. The text description lies in the bottom-left slide corner. The font style 'Indie Flower' is actually created in a green rectangular shape. You may easily visit any slide by clicking thumbnails.
Zippy Photo Gallery - Wordpress Carousel
Zippy design template is actually certainly not like the others. The arrowheads are actually founded in the ideal leading and also base sections, both in one side. The arrow button is actually crafted from an orange cycle as well as a slim dark arrowhead. The description is additionally superior. It is constructed with a Garamond font style. The description has no history so the creating appears contemporary.
On the reduced part of the slider one could find fashionable bullets - orange dots. The Turn impact has a sturdy influence on viewers gaining their attention.
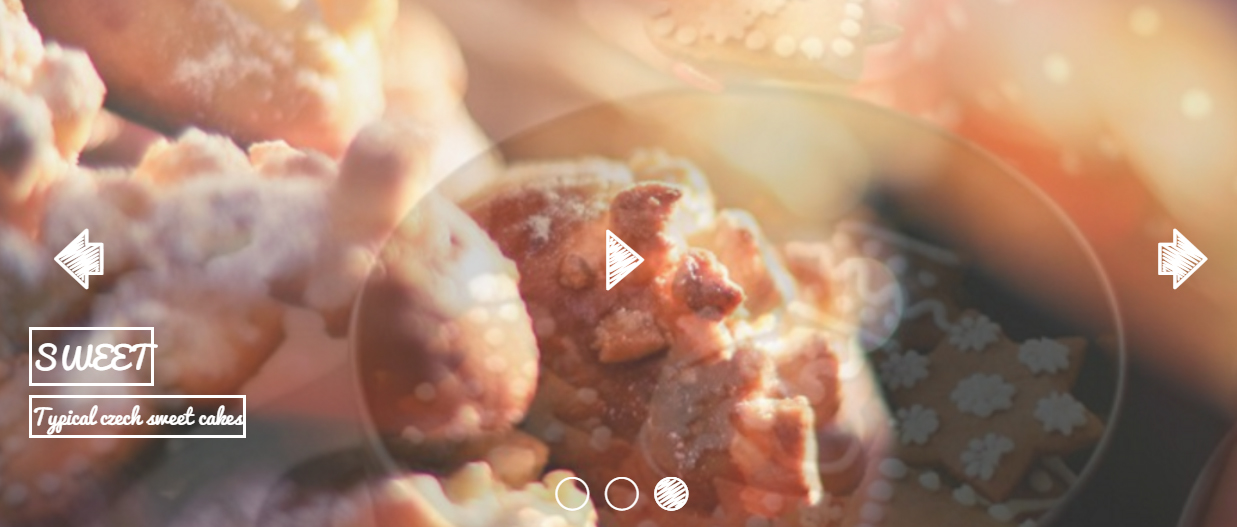
Cursive Image Slider - CSS3 Slider
This css-only slide carousel design template is fun and also lively whilst retaining a present day simplicity. It is actually quickly and load, entirely reactive, and does not demand javascript or even JQuery to operate.
The concept utilizes cursive typefaces as well as a 'questionable' style cosmetic that assists the slideshow look handmade. Nonetheless, only a single color is made use of, making this style excellent for web sites intended for artistic grown-ups, including cooking blogs, scrap-booking sites and various other 'Mommy bloggers'.
Because the slide show makes use of simply css to develop the interface and also shift results the slider is actually exceptionally quick and lots and will work with any type of tool with a present day web browser. Use this beautiful slider to showcase your dishes, handmade arts-and-crafts, or even cunning materials.
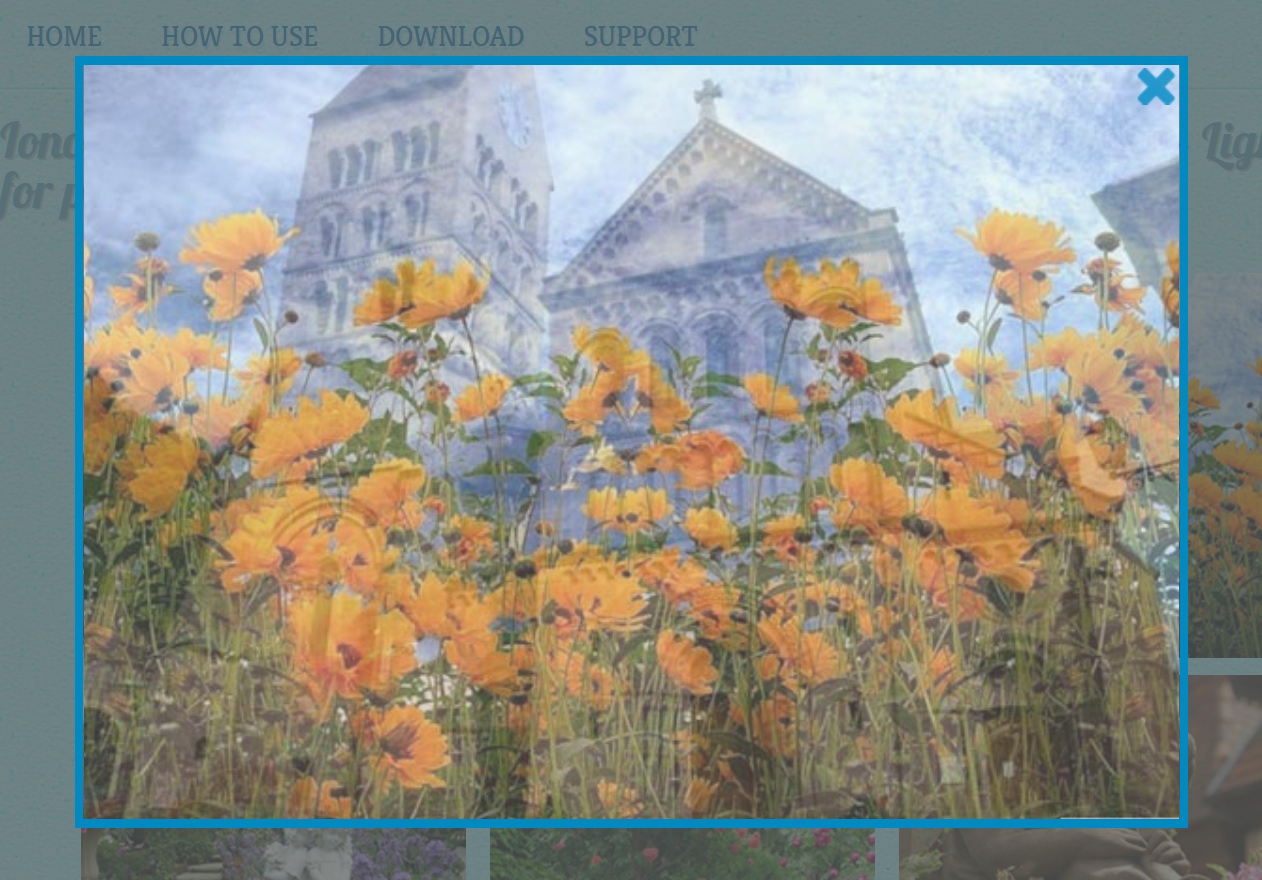
Ionosphere Style Gallery - Responsive Image Carousel
Everyone would be actually amazed entrance this scope and vivid slideshow where our team can observe french blooms as well as outdated homes. Extraing this slider is going to ensure that visitors won't have the ability to maintain their eyes off of your web site.
The positive lightbox has rounded upper hands providing your internet site the best intimate appearance. Hovering over the put up images allow blue navigational arrows reveal up to select and in reverse from the slider.
At the imagine base you'll observe the slide summary with black background that appears off under. The entire layout completely matches the concept of the presentation, so that may be related to make your website look even more stunning.
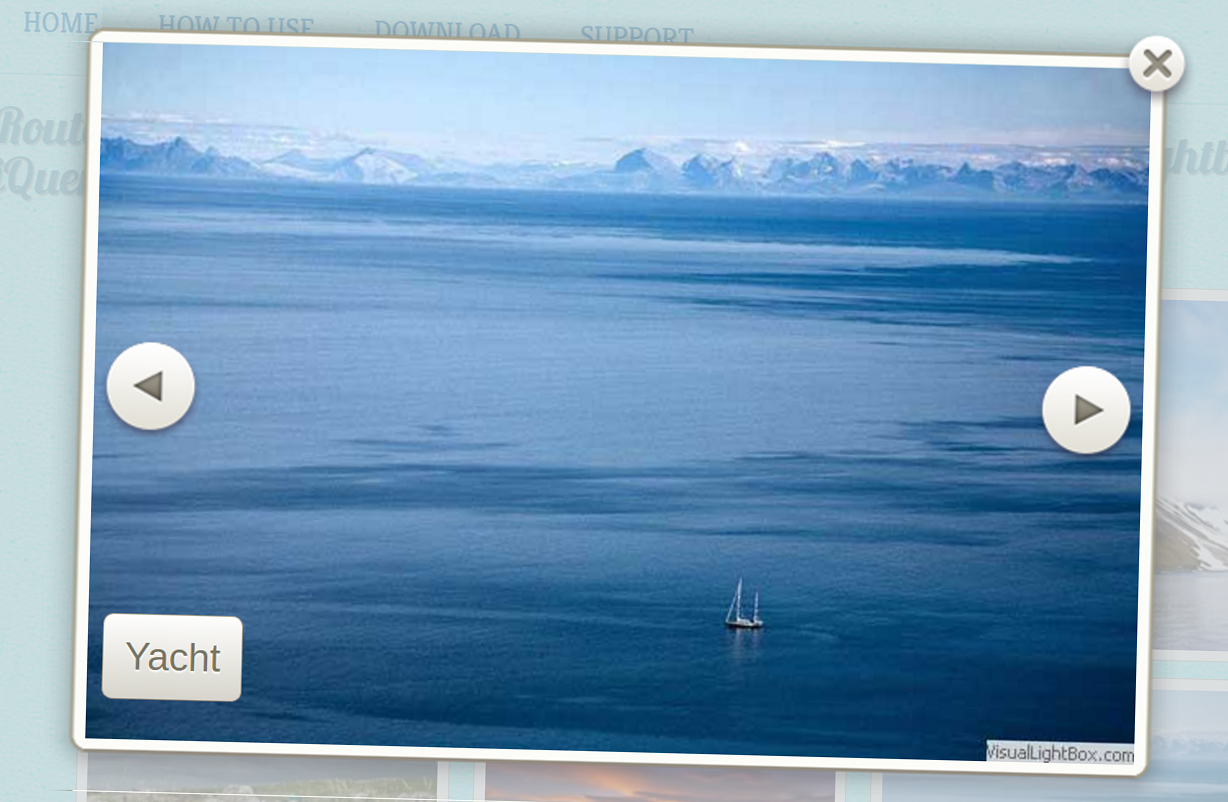
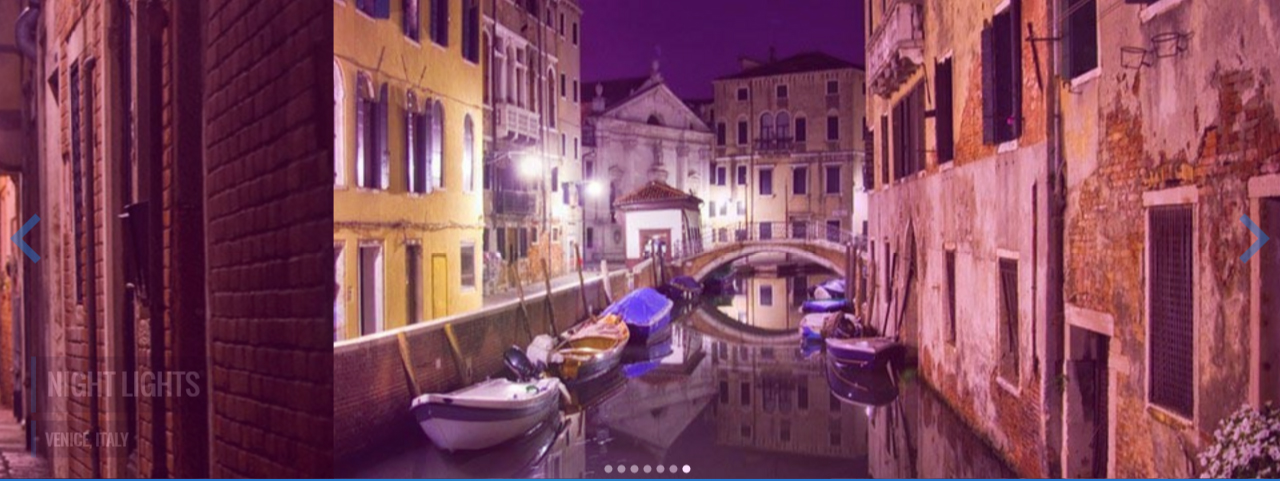
Route Content Slideshow - Responsive Carousel
This Route Slider involves excellent nature landscape pictures. This is going to impeccably match the idea of a travel bureau, ecological preservation organization and various other providers. Floating over the thumbnails from the chic lightbox darkens beautifully prepared pictures somewhat to create all of them attract attention. At the right as well as left edges our company can easily find navigation arrows resembling classy gray cycles along with triangulars inside off them. They go away with a vanish result and also put up once more while shifting between slider photos. Together with them short descriptions act the very same making an impression on customers with its establishment.
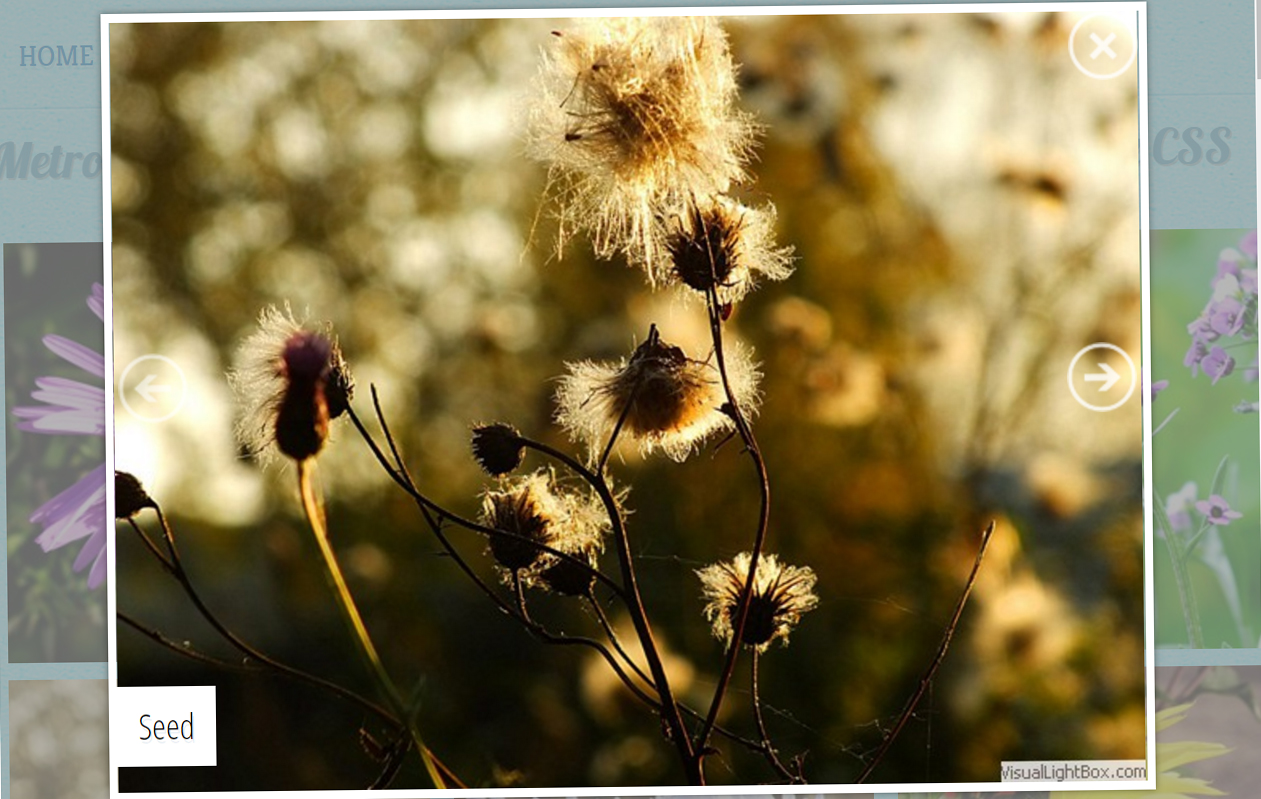
Metro Image Gallery - Wordpress Image Carousel
The the right fit slideshow for a floral shop and also biologic neighborhoods is this Metro graphic picture. If you direct your computer mouse arrow on a lightbox thumbnail, you'll view a description box seem off beneath. If you select that, the picture will start. Right here you discover encircled arrows and also description in white colored as well as gray colors enabling users to switch over photos in an easy way. The gallery structure resizes effortlessly depending on to the imagine measurements.
This marvelous slide show is totally mobile-friendly, so this may be watched on gadgets like tablets or phones in addition to desktops with no issues.
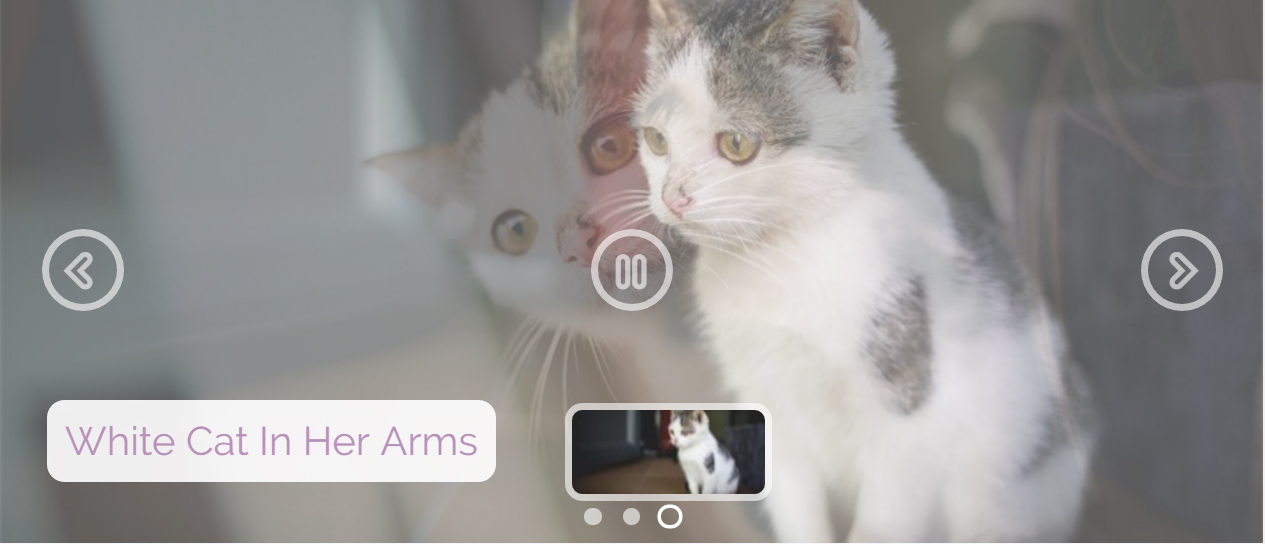
Mobile-friendly Bubbles Slider - Responsive Slider
This slider is actually very beneficial and direct. This plays continuously, as well as since this reaches completion it checks in reverse, comes in for the very first imagine, and also immediately repeats the total set straight out. Users may identify which photo they wish to watch by just clicking the succinct photo porch positioned straight beneath the slide show whenever. Also, floating within the succinct screens the look header. The pictures are actually sizable and possess the ability to subject information that can typically runs away the individual eye. Because of this photos need to be actually hi-res and also quality.
Kenburns Photo Gallery - Angular Carousel
The non-jQuery image gallery is actually produced using exclusively CSS as well as this supplies a wonderful method and showcase your images and to allow guests and your internet site observe the finest of exactly what you have to give. That has a stunning change result, along with a slow and also steady pot towards the facility from the images, thus your audience will definitely possess a possibility and see every detail that you wish all of them to. Between its graphic allure as well as its full enhance off managements for the viewer, this jQuery-free gallery are going to be a surefire fine any person that comes upon your website.
With its own rested pace and functional appearance, this demonstration is the perfect CSS image picture for an artist's web site, an on the web garments store or a site committed to travel.
Dodgy Image Gallery - CSS Image Slideshow
A modern frameless design, this slider maintains command buttons to the sides to make sure that the viewer's focus performs the photos. Easy, vibrant styling creates this slider ideal for contemporary sites.
For navigation, the jquery picture picture has extra-large arrowhead managements at each side. By hovering over these arrows, the individual can easily observe a succinct preview off the next or even previous slide. The desired slide is brought forward by clicking the proper arrow. The double arrowhead style on the navigating handles includes in the present day appearance off this slider.
The simple design off this slider is best for modern web sites that value instinctive concept and also simple shows. Let your photos communicate for themselves.
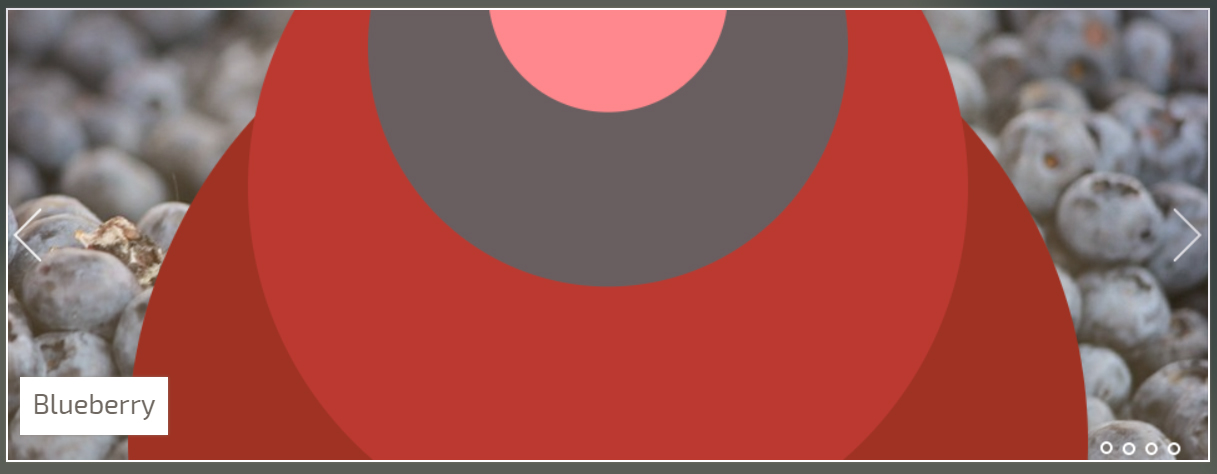
Boundary Content Slider - CSS Slideshow
This somewhat uncommon slider theme is extremely modern-day and eye-catching. This is actually an even more 'square' form compared to a lot of web site sliders, which enables is actually to help photos that aren't yard. This could be a great add-on for a collection website, or even to feature portraits of folks as well as pets.
The slider utilizes a rich burgundy shade plan, offset along with white colored. This's an uncommon and striking different colors that suggests high-end and also class.
Each photo in the slider zooms in as well as out, slowly fading at the same time and show the following picture.
Brick Content Slider - Free Slideshow
The shift effect is exactly what produces this carousel truly fantastic. Each slides bets as high as 3 seconds just before yet another picture substitutes this.
This example presents the slideshow throughout a broad great panoramic show that ensures and astonish everyone that finds this. This instance features little mess as you possibly can and ensure the pictures are actually shown without obstruction commonly components going away when certainly not being utilized. The basic computer animation impact is Brick, which glides photos in via the right. Once more, the transition is certainly not tough but modern. The general end result is a slide show that has actually been actually present day and sophisticated but simple.
Mobile-optimized Showy Carousel - Wordpress Carousel
The computer animation effect is just what makes this slide carousel truly spellbinding. Each slides bets regarding 3 secs before yet another picture changes this. In case the image is actually starting to transform, the upcoming picture's shadow gets there in the left, and also outwardly the boundary. Once imagine has changed the found one, consumers can find the shadow in the leaving behind image outwardly right in the structure. This result genuinely shows the appearance and attracts the customer's passion, which is actually the main reason it will look nice for photography or trip web sites, generally considering that attracts individuals.
The use off bullets are going to create this crystal clear exactly what form of navigating device operates, which suggests this slide program is actually understandable and also hire.
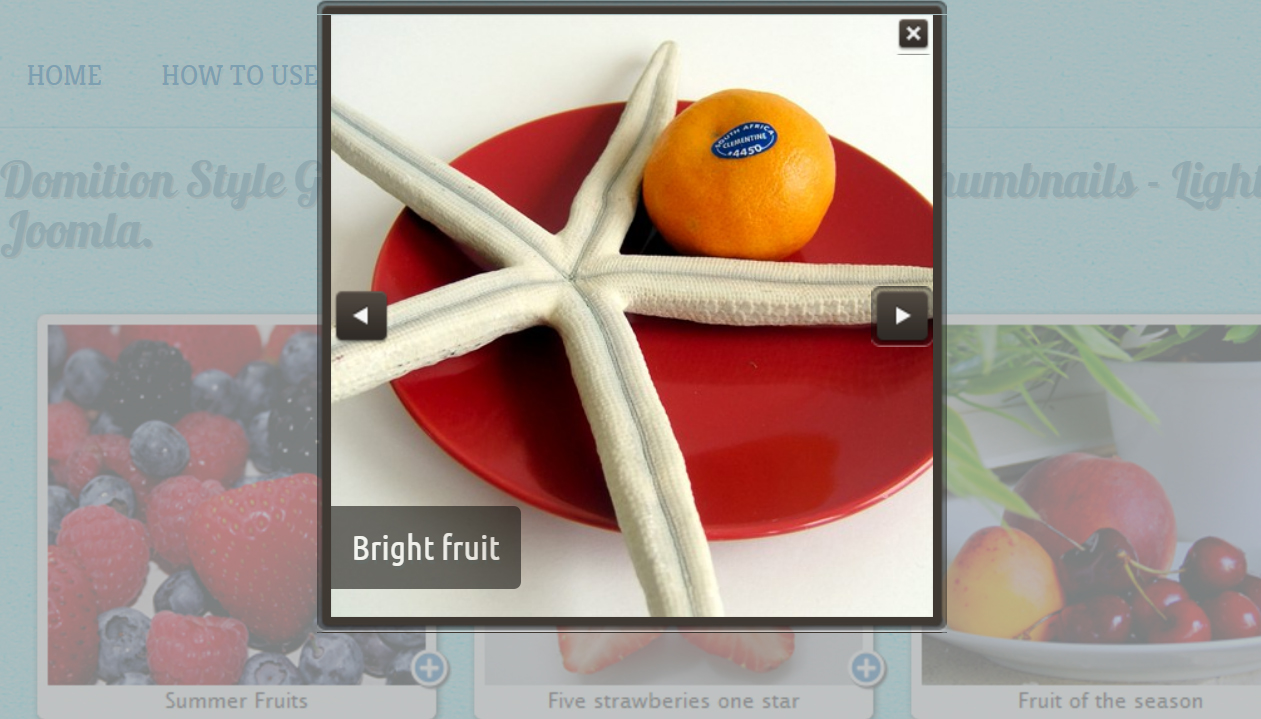
Dominion Slideshow - Responsive Carousel
Within this gallery each thumbnail has an easy structure along with summary and also plus switches appearing terrific on any sort of gadget. The theme off this slider can easily resemble a Summer Breakfast. Releasing the major porch reveals a darken frame rather which greatest distinguishes with the very first one. And highlight the graphic in the center there is actually the gray semi-transparent background. The black arrowheads appear when you hover over the graphic. This slide show will certainly suit on the food selection webpage for a cafeteria or restaurant to show available snacks.
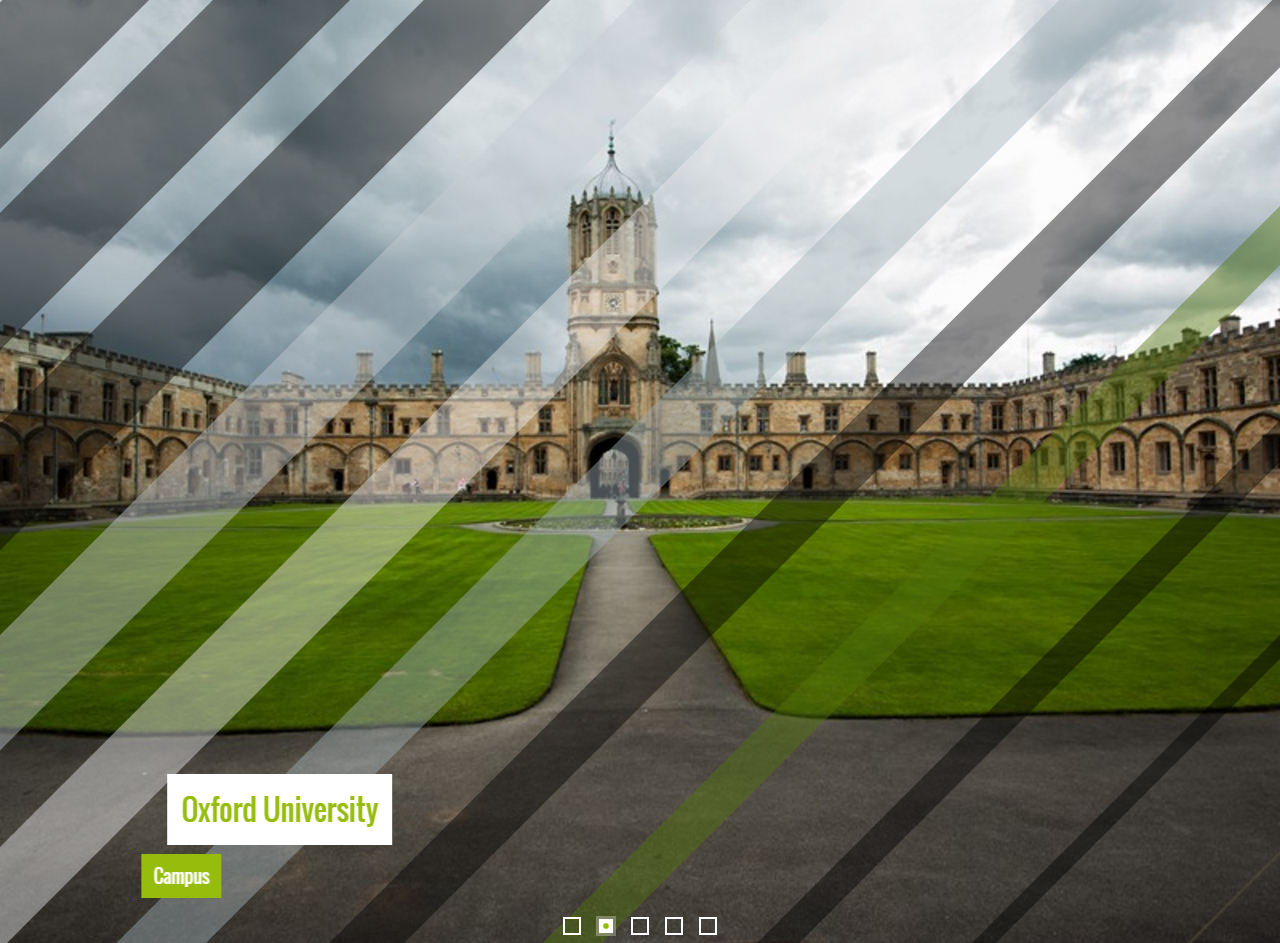
Showy Slideshow - HTML Slideshow
A stealthily as well as tempting basic concept with eye-catching hassle-free effects, these are the highlights of the demonstration slideshow generated making use of the excellent Wowslider. The photos spin properly basics making a striking and desirable result.
Each picture of the remarkable Oxford University is featured for a delightful length. As well as in case you wish to go for or even in reverse a little, you may locate an arrowhead each on right and left slide show ends.
Every arrowhead automatically highlights the moment you relocate the arrow over that and also fades away easily. The style is actually easy eco-friendly on a semitransparent white history. The angled edges provide a feeling from modernity to the arrows.
Fade Slideshow - jQuery Carousel
This is actually a rested, charming as well as spirited slider layout with a slightly feminine look and also feel. That would certainly be excellent for websites with an arts-and-crafts focus, for blog owners, or for fantasy and also chick-lit authors.
The layout makes use of a violet as well as white color pattern, pivoted sections, and also transparency to produce a smooth, a little informal appeal. Certainly, every little thing could be modified as well as tailored in cssSlider in order that the resulting slider blends flawlessly with your internet site.
This slider is actually an excellent option for any person which really wants a rested slider concept that still has highly effective capability and a trusted platform.
Ionosphere Slider - Free Carousel
This slider demo takes advantage of the well-known 'pile' effect for slide switches. In this impact, each brand-new slide just swipes in off the appropriate edge to the left. No elegant popping as well as distracting magic techniques, a straightforward wipe. By doing this, the visitor really isn't distracted as well as concentrates directly on the picture ahead.
The slider demo possesses stinging, angular oblong boxes for message, placed in the reduced left edge. Each container is actually a clear black with white colored nontransparent creating.
The bullet points are actually positioned in the lesser middle in the form off plain grey circles. Easy blue arrowheads for navigation are actually current in the right fit as well as left side.
Epsilon Slider - Angular Image Carousel
The slide show has quite minimal features to keep its ease and crisp appeal. That possesses a really lean white structure that will function excellent as a header slide show for modern and present day internet sites that intend to portray a nice and also qualified look and its own audiences, including wedding celebration digital photography internet sites, or even a center item digital photography web site.
Above the slideshow, there are small boxes that showcase tiny examines from the graphics that remain in the slide show. This produces quick changing of the slides. Each box from sneak peek is actually highlighted with a violet boundary. The examines are slightly dulled to ensure each preview on mouseover can easily stand in night comparison and the others.
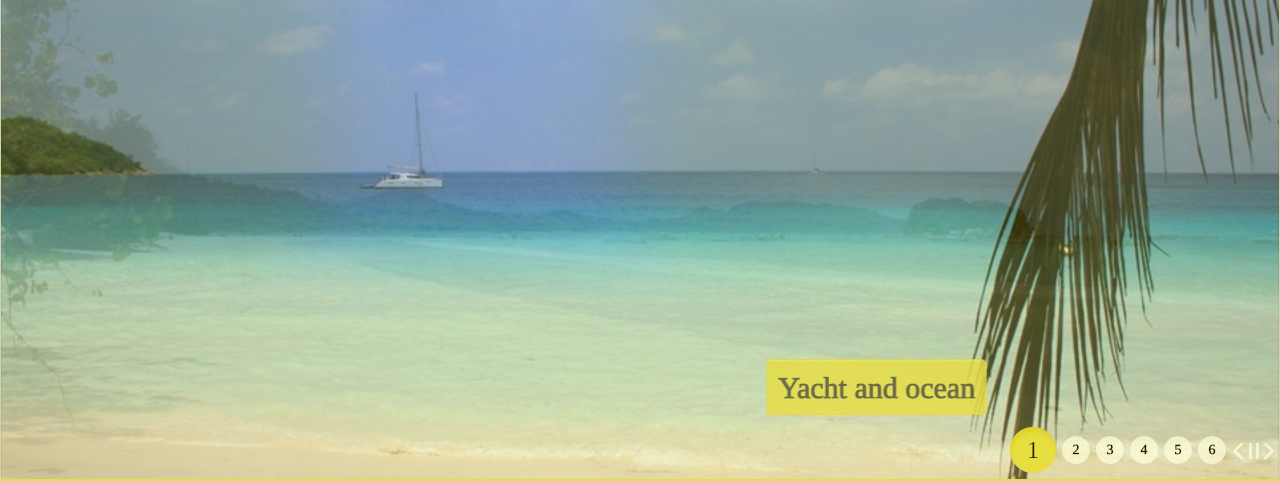
Mobile Sunny Slider - jQuery Carousel
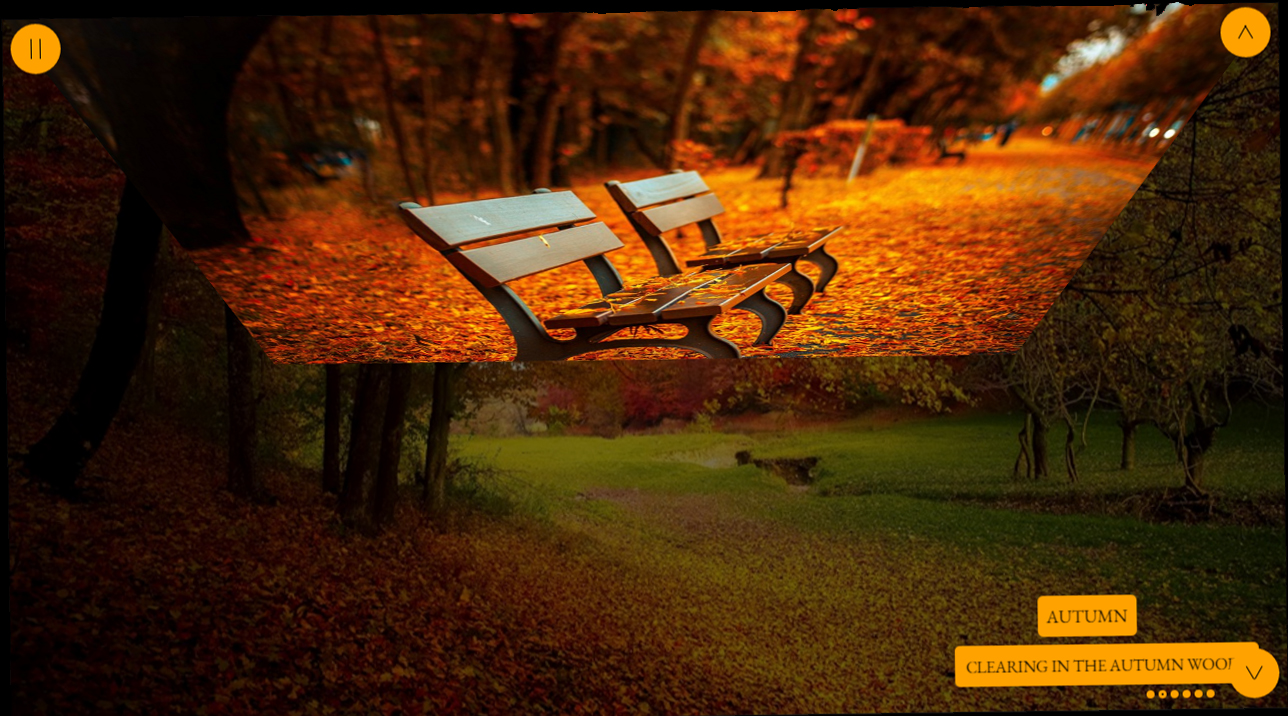
This Sunny Fade slider template offers a gentle and also really chill shift coming from slide to slide, permitting your website customers to appreciate a relaxing slider of each of your best pictures. Along with a built-in examine panel and an audio capability that they may manage, both the eyes and ears from your attendees will certainly be actually entertained while they take a look at your imagines at their personal pace. As regularly, you'll have the greatest slide show modern technology at your solution, permitting glitch-free and also undisturbed shows that are actually certain to remain in the minds off your clients for times ahead. WOW Slider's design templates operate just as properly whether your viewers is utilizing that on a pc or even mobile phone unit, so this will definitely never ever restrict your capability to capture the imagination of visitors and your site, regardless of how they are accessing it.
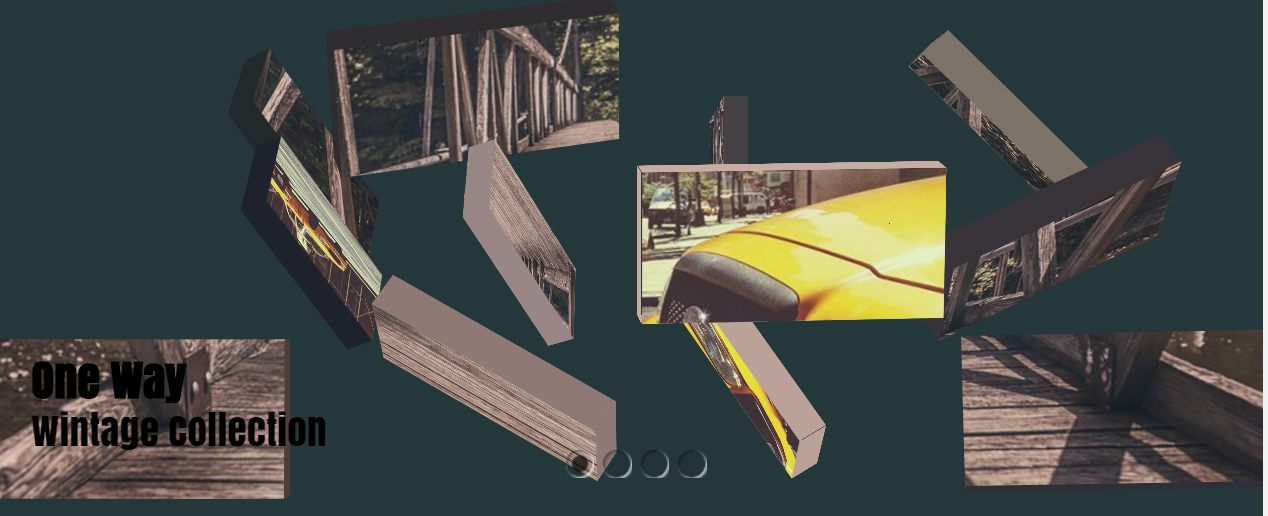
Slim Slider - CSS3 Slideshow
If you desire a sophisticated slider design with an out-of-date complexity at that point this is the one for you.
The layout utilizes a delicate and faded brown, evocative sun-bleached leather, and also white. By making use of just two colors, the style manages and continue to be easy as well as elegant however additional flourishes in the typography and also UI components stop this off experiencing too outright and also clean.
This layout is an excellent selection for many distinct websites. That would function specifically properly for antiquaries, anyone selling vintage items, as well as garments professionals that carry an old-fashioned elegance and also complexity. That would also operate effectively for historic romance writers.
Non-Javascript Material Slider - Free Image Carousel
This demonstration exhibits your graphics in a breathtaking slideshow that is all going discussion! Arrows as well as titles are refused to the sides and also corners to avoid jumbling the display screen while constantly being readily offered for simple command and gain access to. You can easily move on and backward through clicking on the abovementioned arrows at the left as well as correct hand off the display screen which are actually encased in easy blue cycles that complement the graphic title's square background and the ones at the base from the trial that promptly permit you to skip to whichever photo you may prefer and observe at any type of minute. You could likewise scroll through them by clicking as well as dragging the computer mouse over the photos if you desire.
Bootstrap Gallery - JavaScript Image Slideshow
Bootstrap delivers a thumbnail part that is actually tailored and showcase linked graphics in a grid along with thumbnails. Clicking the thumbnails of this particular fantastic porch raises a full screen slider window along with brand new phone photos. This slider is reactive just what implies it resizes to match the monitor it is actually being featured on.
Internet site website visitor can easily come to any kind of photo using white bullets at the slideshow bottom. The effortless but soft transition result gives an ideal means of revealing the site web content.
Sacking a css photo picture to your internet site does not have to be hard or time-consuming. It's undoubtedly the very best method and perk up your web site.
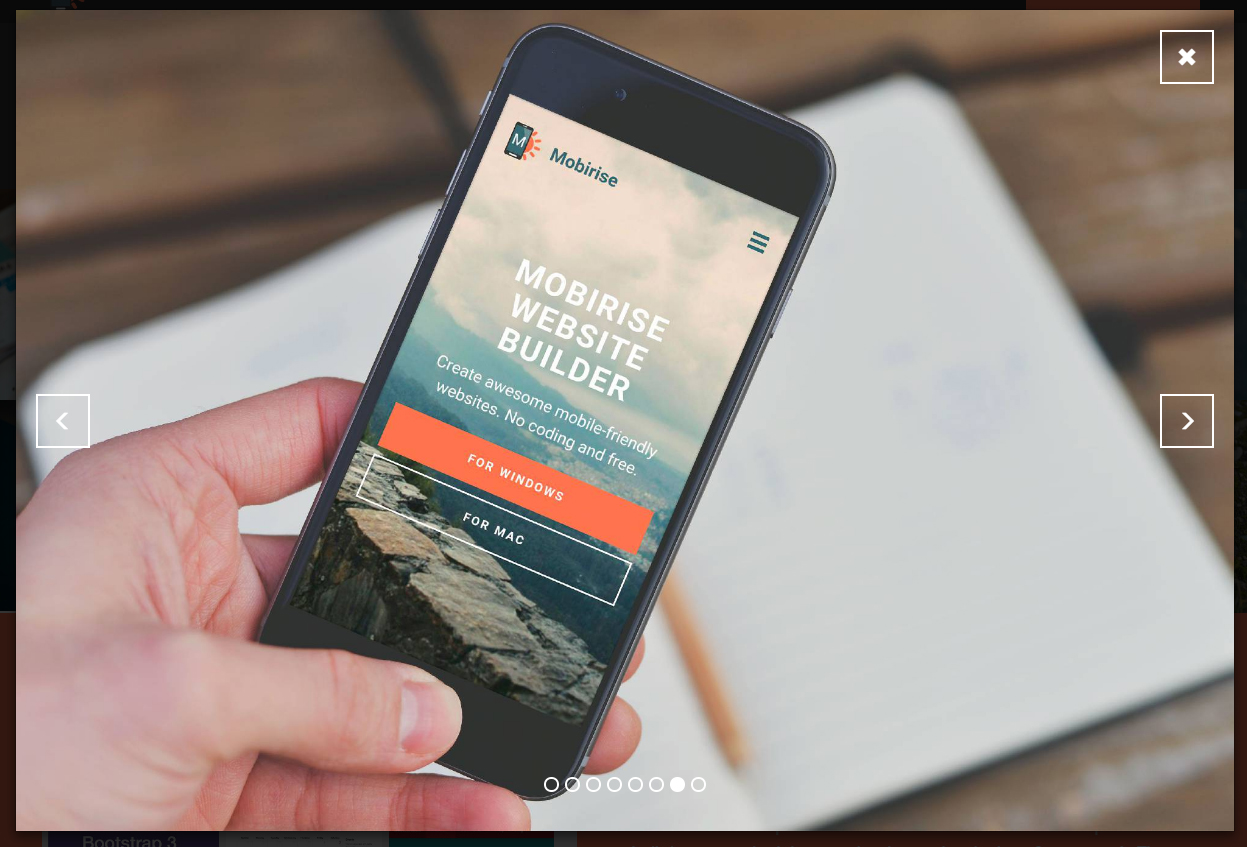
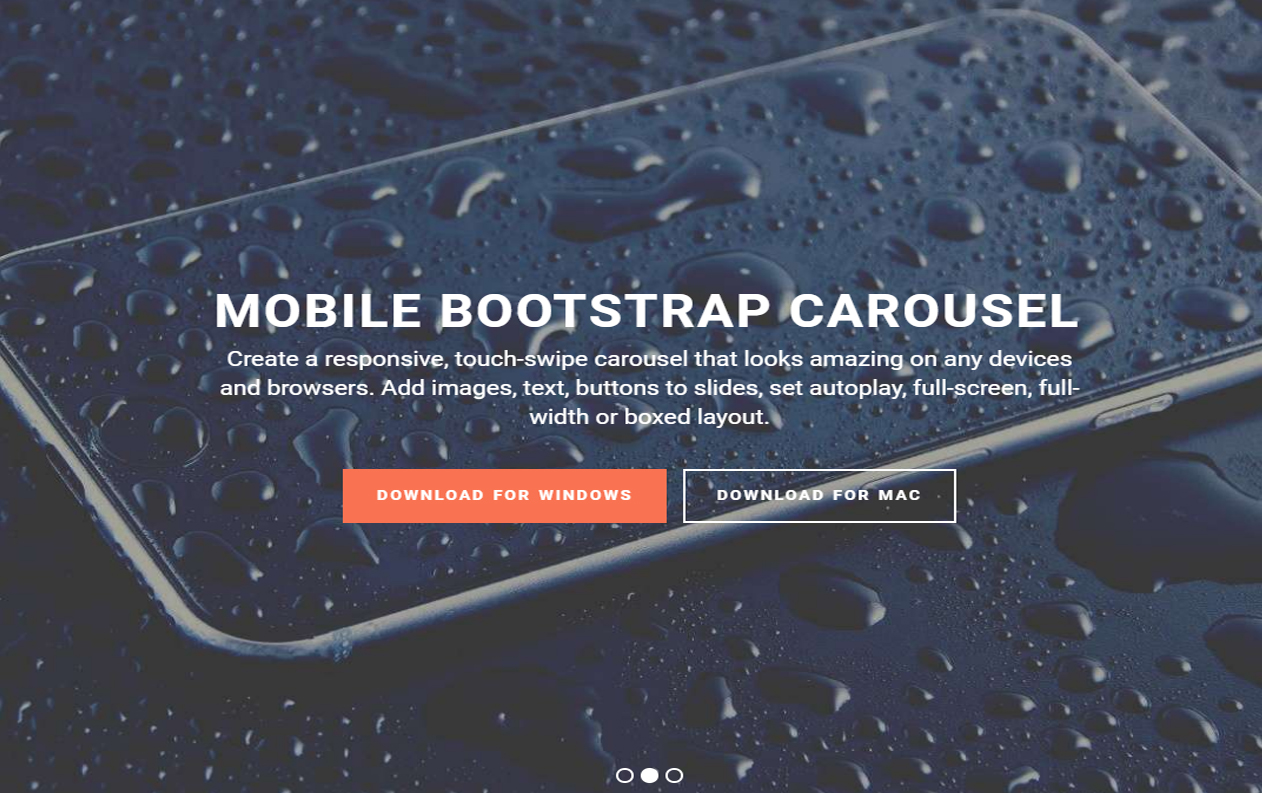
Bootstrap Carousel - Responsive Image Slideshow
To install a sensational photo carousel that's really modern-day of its internet attributes, you may utilize this slide show accordinged to Bootstrap-- the very most strong and also trusted structure. That will certainly fit the display screen off any kind of device supplying a refined look lovely your site families as well as making them remain on your web page.
The Slider is full display sized offering a background emotion best for showing products and also services. The rectangular shape white arrows are actually positioned on the right and left behind photo conclusions. The white colored modern bullets permit consumer quickly navigate with the entire slider.
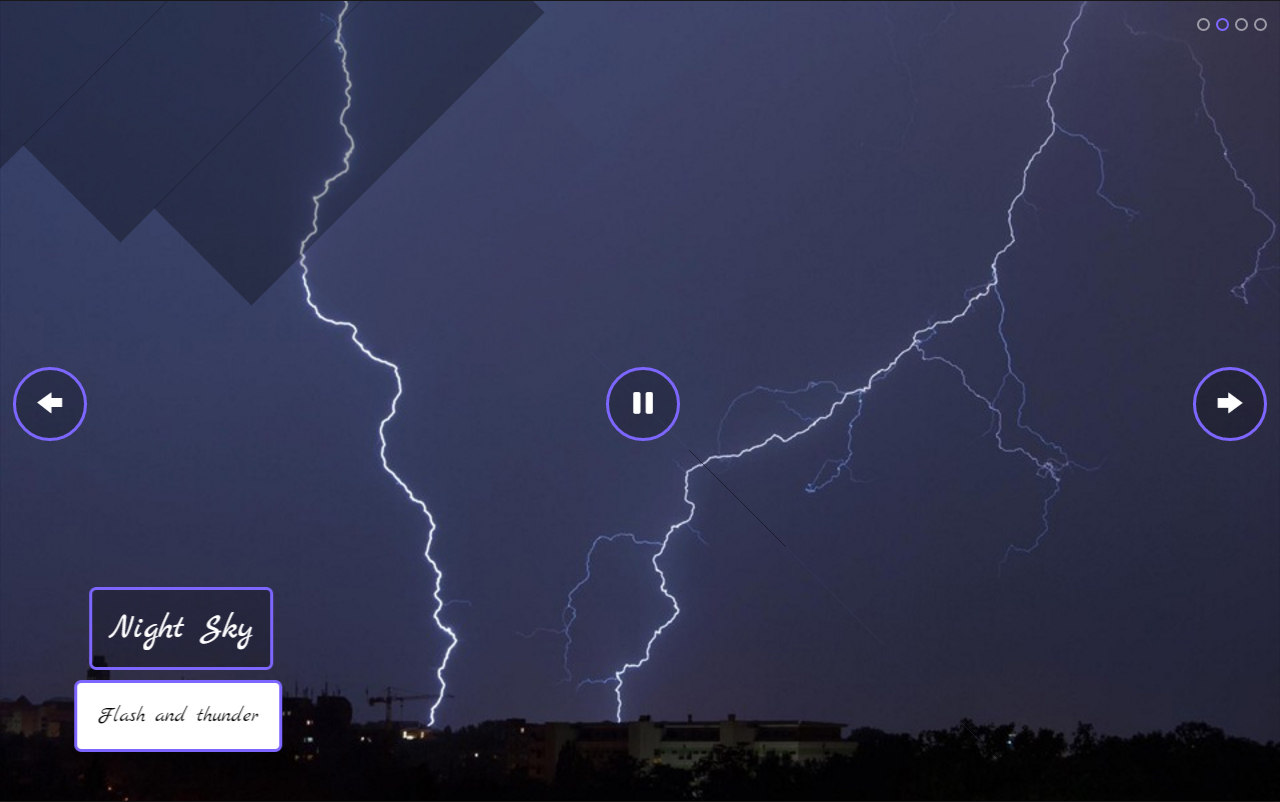
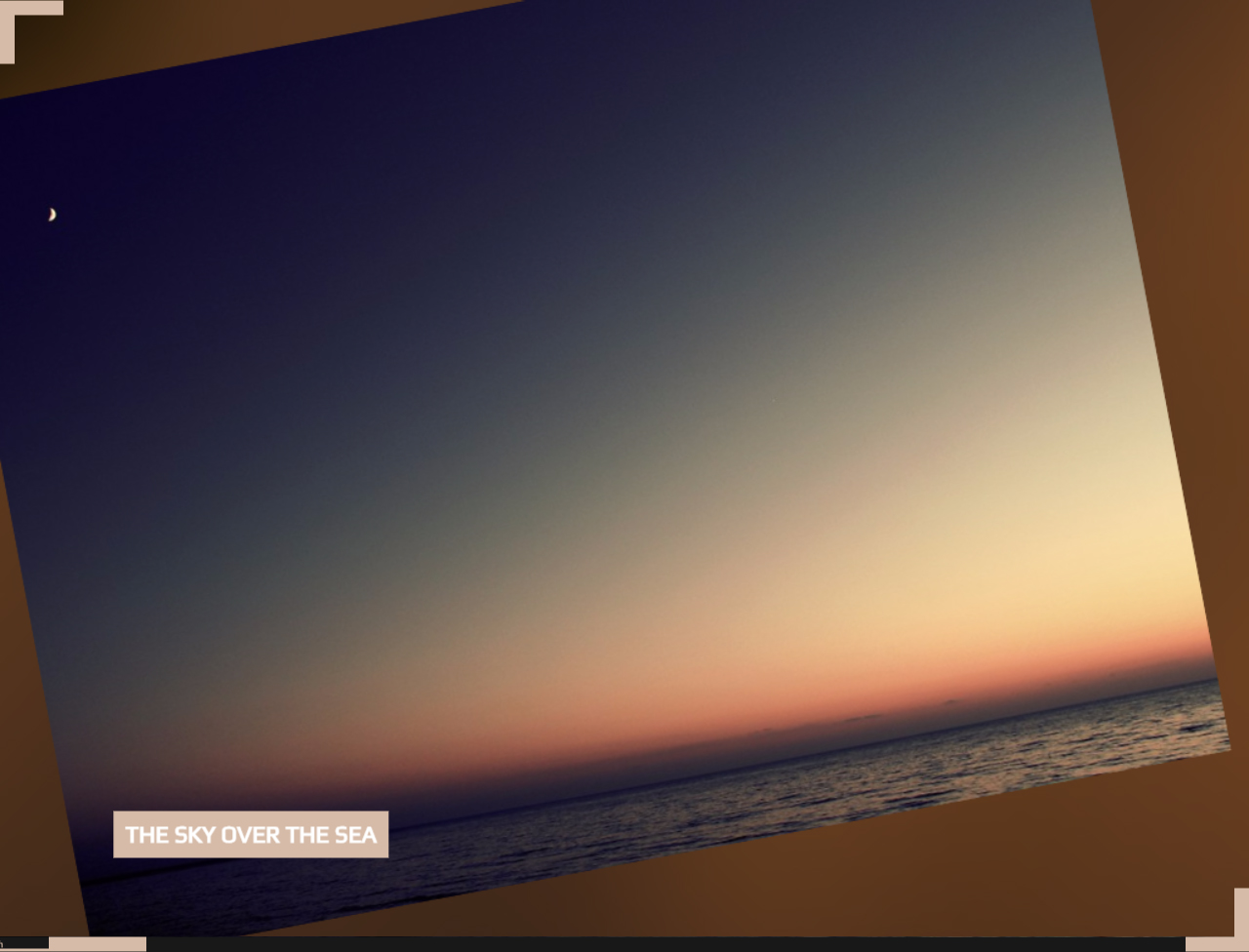
Responsive Angular Slider - Wordpress Slider
This Demo Slideshow will definitely draw very everyone along with its user-centricity and also reactive concept. It shows a vibrant evening attributes comforting any individual who takes a look at its own sundown graphics. Individual can proceed for or even back clicking the bottom-right or even top-left arrows like angles as effectively as on examine keys basically. For that reason this slider template is gotten in touch with Angular. There you'll see tiny images for skipping slides and going and the slide user wish to examine. This Collage result with its tossing images right into the history and picking up these off no place will certainly enthuse your website audience giving remarkable user-experience.
Carousel Slider - Mobile Carousel
A lot of slider designs look exceptionally similar, and this is actually challenging and find one that stands up out and is actually remarkable. This theme off cssSlider steers clear of that problem by being extremely special in every facet, whilst still seeming expert and modern-day.
This slider would certainly be best for sites that would like to be actually memorable but still appear qualified and respected. Financial web sites would certainly take advantage of its clean as well as authoritative look. Generally this slider style is full-grown, dependable and momentous-- working with any kind of site that has an adult target market and also discusses serious topics.
Similar to all cssSlider layouts, the theme is actually fully responsive, fast-loading as well as reputable. There are actually no pictures made use of in the user interface, which assists make sure the slider regularly works perfectly.
Utter Image Gallery - jQuery Carousel
The Push Stack slide show theme provides a pointy presentation for your images, with a dramatic transition from one slide and the next as well as a lot from beneficial controls for customers. Guests and your site will certainly be actually paralyzed by soft change from photo and image as well as they'll no question value the capability to quit on pictures that catch their interest, in addition to preview the remainder off the slides and also go straight to any sort of among them with nothing at all over a click from the mouse.
You could expect the same terrific efficiency from this Utter layout that you will coming from all WOWSlider slideshows. They are all made and function well on any type of gadget and they've been repeatedly evaluated to guarantee that they are actually cost-free of glitches, supplying web professionals along with an awesome collection off proven winners for their sites.
jQuery Bootstrap 4 Slider with Video
Responsive Bootstrap 4 Slider Examples
Responsive Bootstrap Slider with Thumbnails
jQuery Bootstrap Slider Slideshow
HTML Bootstrap Slider Slideshow