Bootstrap List Example
Introduction
List group is a great and functional element that is found in Bootstrap 4. The element is employed for displaying a string or 'list' material. The list group materials are able to be altered and increased to uphold just about any sort of material just within with a couple of features provided for customization in the list in itself. These particular list groups are able to additionally be utilized for site navigation with making use of the correct modifier class.
In Bootstrap 4, the Bootstrap List Item is a segment that designs the unordered lists in a special way as it paves the way for making custom-made information inside system lists without having to worry about the demonstration issue (since the language looks after that by itself). ( more tips here)
Solutions of Bootstrap List Group:
Delivered in this article are the functions that are attainable within the list group element with Bootstrap 4:
• Unordered list: Easily the most basic kind of list group which you can create in Bootstrap 4 is an unordered list that has a set of elements by having the effective classes. You can certainly built upon it along with the various options that are attainable in the component.
• Active stuffs: You are able to highlight the existing active pick through just bring in the
.active.list-group-item• Disabled elements: You can certainly even de-highlight a list item to get it appear as despite the fact that it has been actually disabled. You simply need to add in the
.disabled.list-group-item• Hyper-links and Buttons: With the buttons tag, you have the ability to effortlessly develop an actionable element within the Bootstrap List Item which means that you are going to have the capacity to provide hover, active, and disabled states to all of these items via making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is a further awesome component that becomes part of the list group element which empowers you to design every list element along with a definitive color and background. These are specifically handy for spotlight special items as well as classifying all of them according to color-'s code.
• Badges: You are able to in addition add badges to a list material to show the unread counts, activity on the object, and help some other interactive components through the use of additional services. (read this)
Lets take a look at a couple of cases
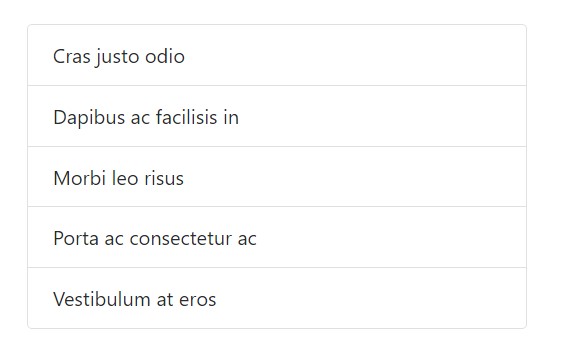
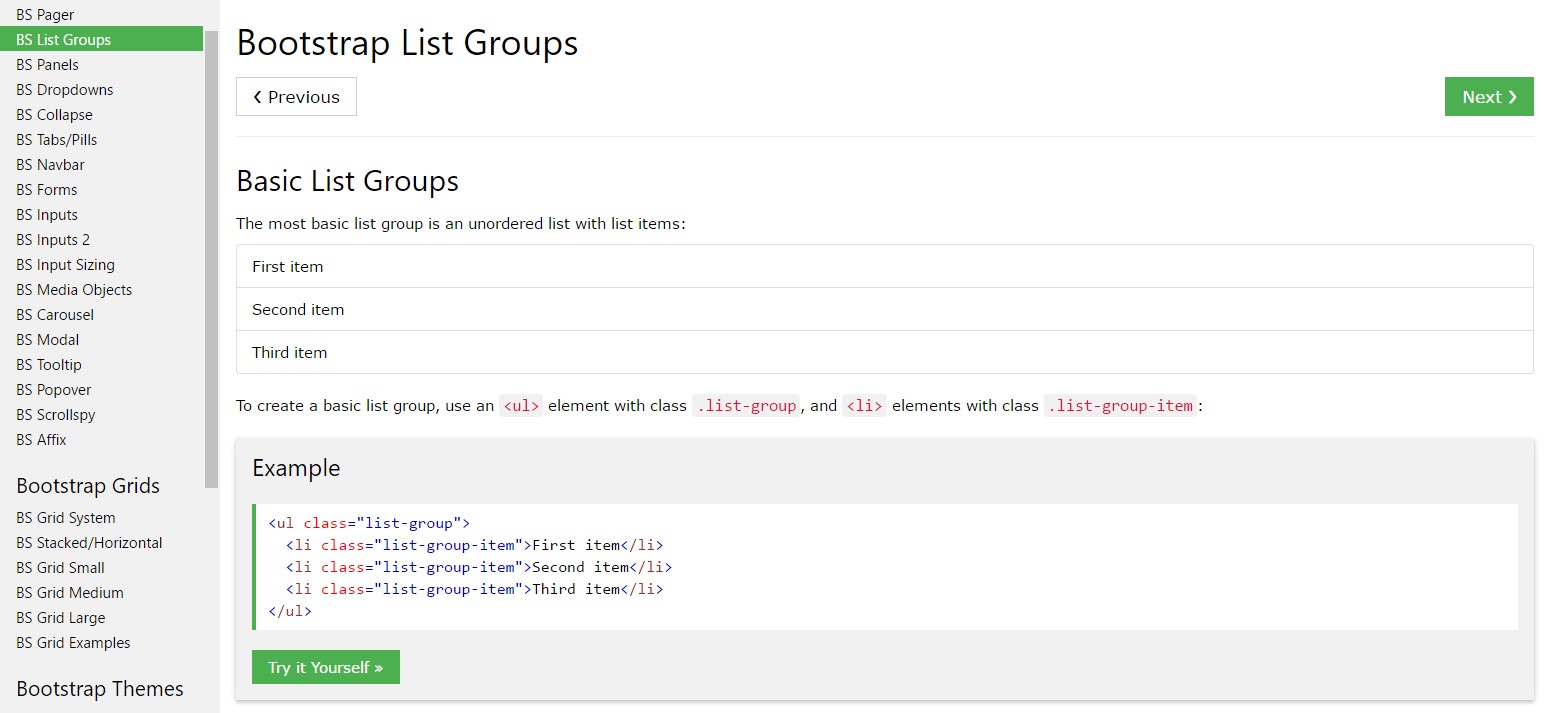
Standard example
One of the most basic list group is an unordered list with list objects and the proper classes. Build upon it using the selections that follow, or else with your particular CSS as desired.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
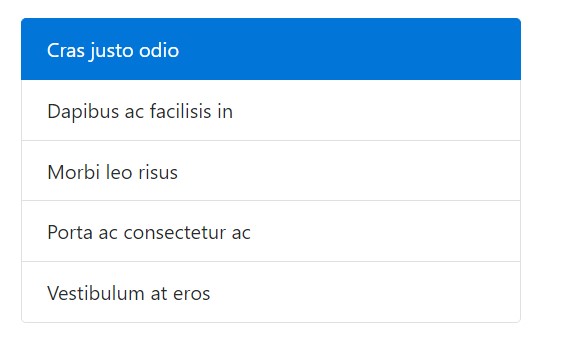
</ul>Active items
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
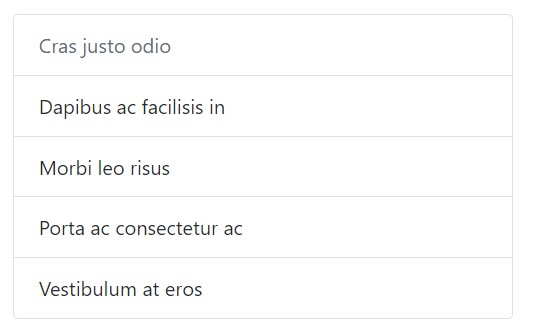
</ul>Disabled items
Add
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Links and tabs
Put to use
<a><button>.list-group-item-action<li><div>Be sure to not employ the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
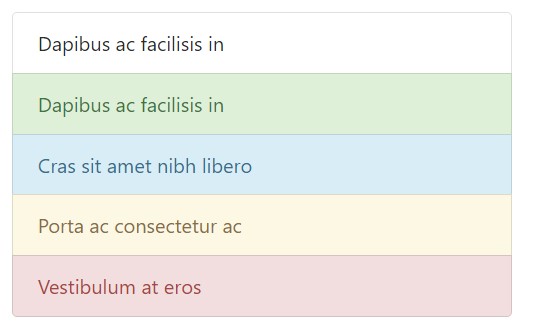
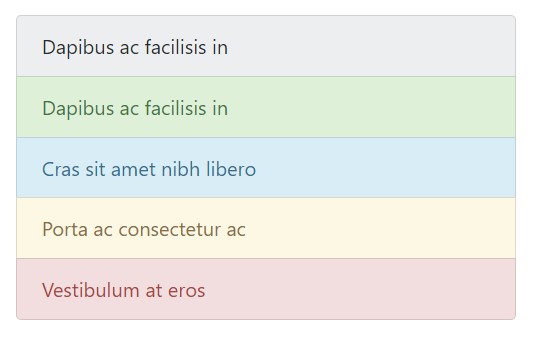
</div>Contextual classes
Use contextual classes to style list elements using a stateful background plus coloration.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes in addition perform with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning toward assistive innovations.
Utilizing coloration to bring in meaning just produces a visional indication, that will certainly not be communicated to operators of assistive systems -- like display screen readers. Make certain that information signified through the color is either obvious from the web content in itself (e.g. the noticeable message), or else is incorporated with different solutions, for example, added text covered having the
.sr-onlyUtilizing badges
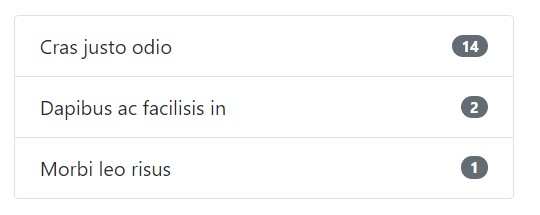
Include badges to any type of list group item to demonstrate unread results, activity, and much more with the aid of certain utilities. Consider the justify-content-between utility class and the badge's placement.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
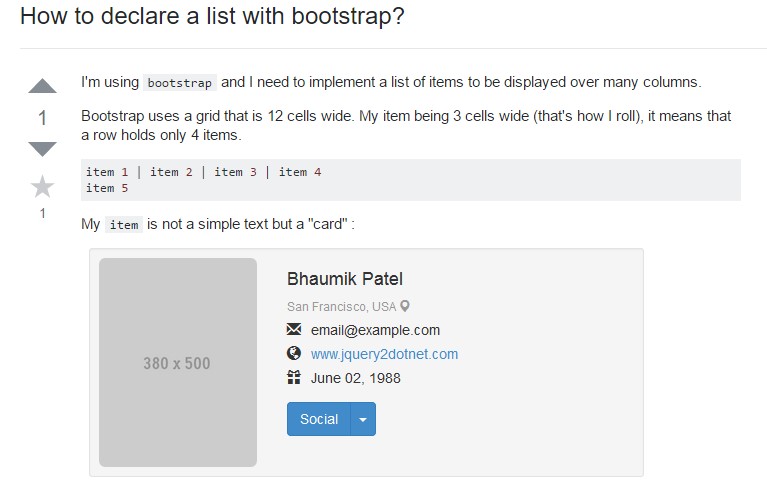
</ul>Custom made material
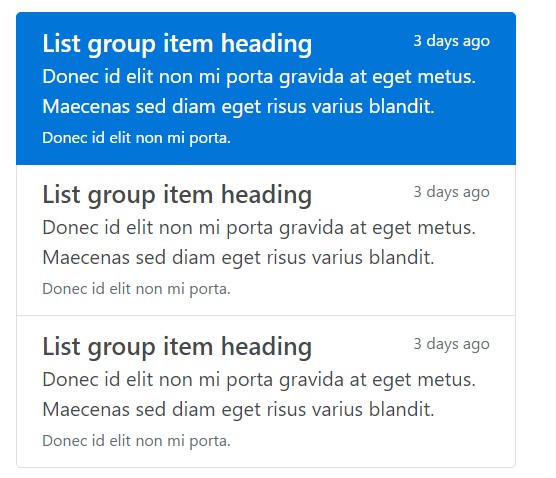
Put in basically any kind of HTML in, and even for connected list groups like the one listed below, with the aid of flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Final thoughts
Overall, list group is a useful and robust component within Bootstrap 4 that enables you to create an unordered list a lot more organized, interactive, and responsive with no giving in on the look or layout of the list objects themselves.
Look at several online video tutorials about Bootstrap list:
Linked topics:
Bootstrap list authoritative documentation

Bootstrap list tutorial

Bootstrap list concern