Bootstrap Checkbox Position
Intro
Sometimes the simplest items might become quite essential-- especially each time you get to need them. For instance exactly how do your site visitors connect with the web pages you build claiming a simple Boolean act-- simply just yes or no referring to a number of the thoughts you need to request, just how they do agree to the conditions and terms or line up a handful of the attainable choices they might have. We typically get past this with no paying a lot of an recognition to the feature responsible for these sorts of actions however the Bootstrap Checkbox Example is actually a really serious feature-- one our forms can't in fact complete without.
In the latest fourth edition of the Bootstrap framework we are provided with the
.form-check.form-check-label<div>.form-check.form-check-label<label><input>.form-check-inputThe ways to put into action the Bootstrap checkbox:
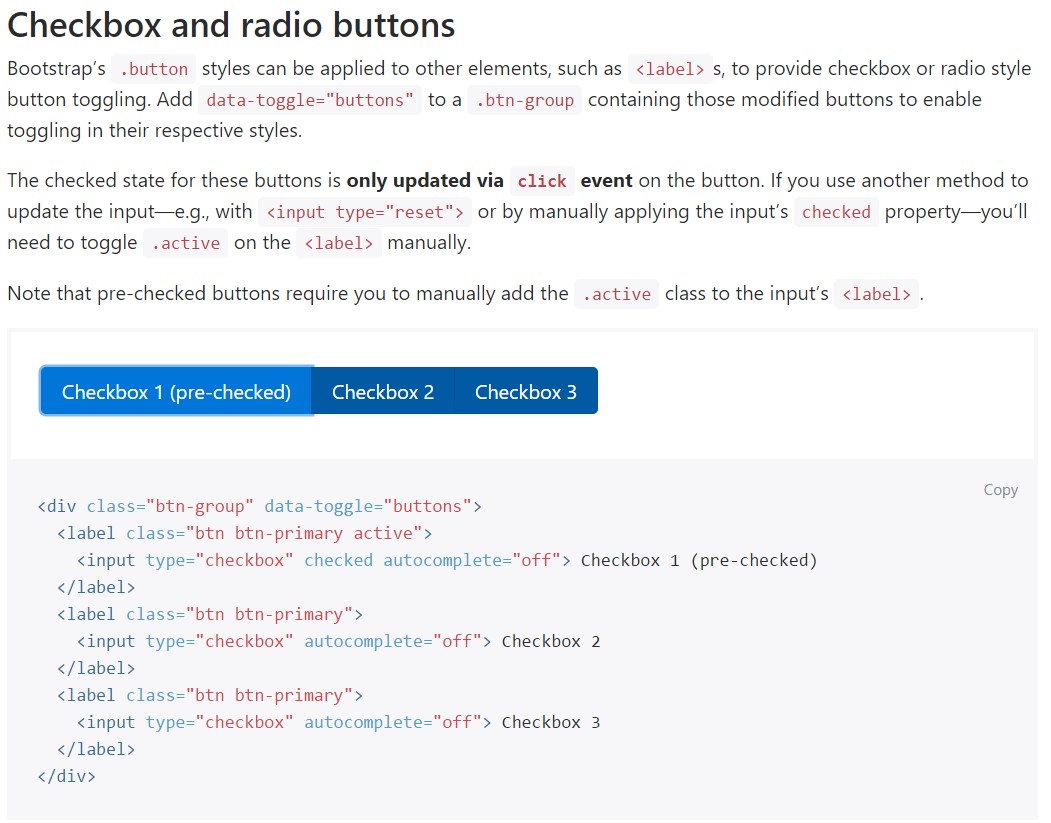
The checked state for these buttons is only updated via click event on the button.
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>From time to time we need to have the checkboxes to come inside our forms without the user truly being capable to make any kind of action clicking on them-- that is actually where exactly the disabled option appears in.
Just to disable properly a checkbox in Bootstrap 4 applying the basic HTML attribute
disabledIf you like the suggestion and indeed wish to carry this out you have to designate the
.disabled.form-checkAn additional representation
When working with checkboxes, wrap all of them in a
<label>.custom-control.custom-checkboxEmploy
.custom-control-input<input>As well work with two
<span>.custom-control-indicator.custom-control-description
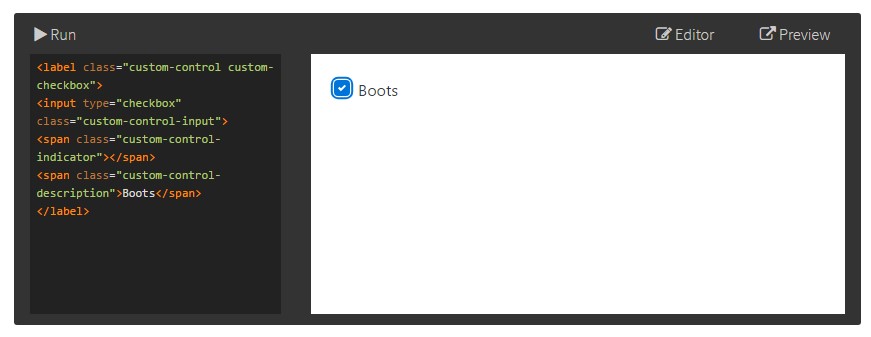
<label class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input">
<span class="custom-control-indicator"></span>
<span class="custom-control-description">Boots</span>
</label>Bootstrap Checkbox Label forms
Default checkboxes and radios are raised upon with the help of
.form-checkThe disabled class is going to at the same time light up the text color to help specify the input's state.
A brand new detail for the Bootstrap edition 4 system is the release of the so called custom-made form features. These are actually the very same features we are knowing within functionality however designated even more interesting and with the Bootstrap manner. Having them you may bring in amazing excitement and personality to your material through simply delegating a number of supplemental classes to the controls you incorporate in your forms.
In order to use customized checkboxes wrap them within a
<label>.custom-control.custom-checkbox<input>.custom-control-input<span>.custom-control-indicator.custom-control-descriptionFinal thoughts
That's mostly all you must work on in order to set a checkbox feature inside your Bootstrap 4 powered web site and bring in some custom flavor to it putting in it a beautiful appeals. Now everything you have to do is repeat the drill till you have actually reviewed every one of the checkboxes desired are readily on the page.
Check several online video training regarding Bootstrap checkbox
Connected topics:
Bootstrap checkbox formal records

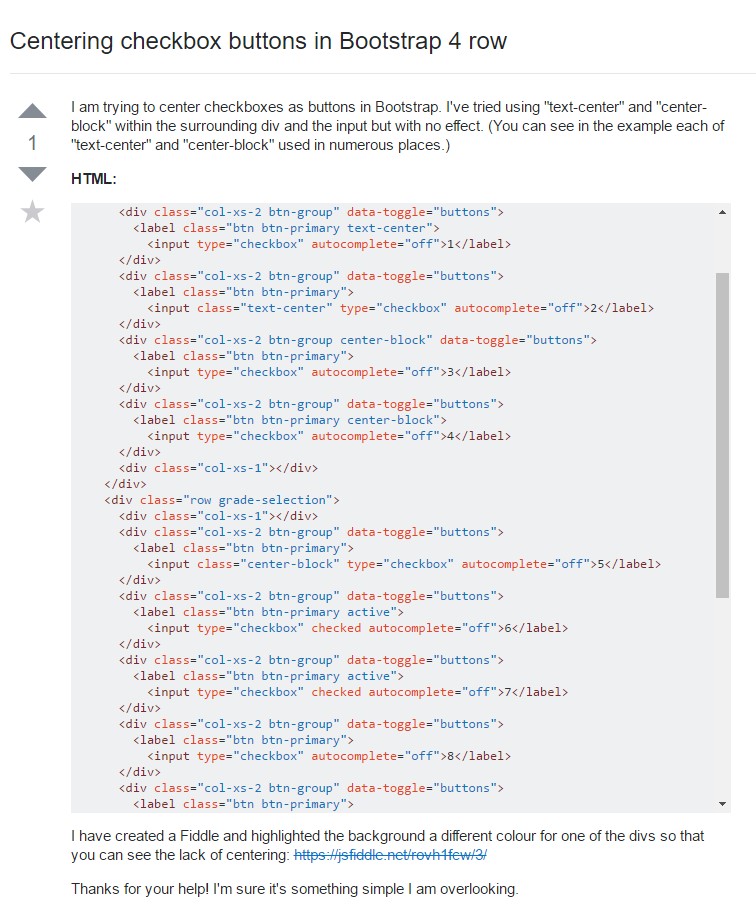
Centering checkbox buttons in Bootstrap 4 row

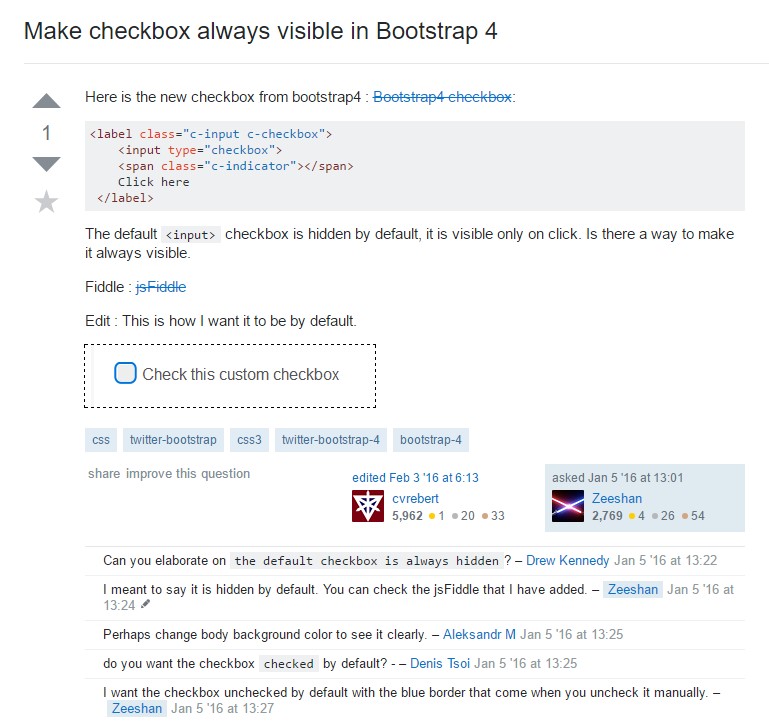
Make checkbox always visible in Bootstrap 4