Bootstrap Columns Table
Intro
In the previous couple of years and definitely the upcoming ones to come the world of world wide web spreading more and much more extensively throughout every sort of devices in this degree currently essentially fifty percent of the views of the webpages out there are carried out not really on desktop and laptop screens but directly from different mobile devices with all sorts of small-sized display dimensions. So supposing that a webpage will not showcase effectively-- indicating to resize and automatically get its own finest match on the gadget used its generally will get searched away to be substituted by a mobile friendly web page giving comparable service or product.
Aside from that-- the indexing mechanisms just like Google produce the so called mobile-friendly test and indicate far down your web pages throughout the search results. This pushing down is even further in the event that the search is made by a mobile gadget-- the search engines look upon this particular issue fairly seriously. So not featuring a mobile phone friendly page nearly signifies not possessing a webpage at all.
The ways to utilize the Bootstrap Columns Example:
But just what certainly a webpage happening to be responsive implies-- basically-- fitting all width of the display screen that becomes presented on providing the features in clear and practical method at any size. To take care of this the Bootstrap framework employs so called breakpoints and columns . In a couple of words the breakpoints are predefined display widths at which a shift goes on and the Bootstrap Columns Work get reordered to eventually fit in more appropriate. The earlier version worked with 4 breakpoints and the absolute most latest Bootstrap 4 framework presents one added so they get in fact five. Here they are with the maximum value they stretch to. The correct boundary number in itself is fitting to the upcoming display scale.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other suggestions
The horizontal area in Bootstrap 4 framework gets divided in 12 components equivalent in width-- these are the so called columns-- they all hold the
.col-.col-12.col-xs-12Auto style columns
Employ breakpoint-specific column classes for equal-width columns. Put in any quantity of unit-less classes for each and every breakpoint you need and every Bootstrap Columns Working will definitely be the equivalent width.
Equal size
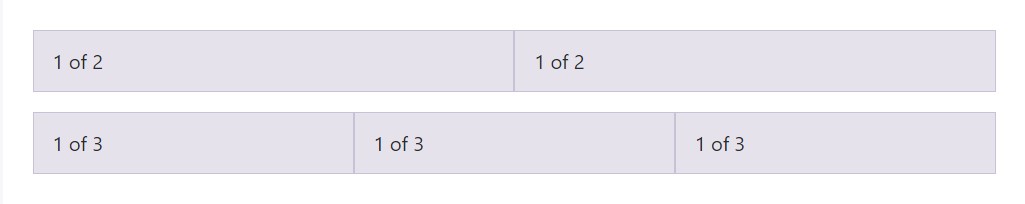
As an example, below are two grid styles that used on every device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
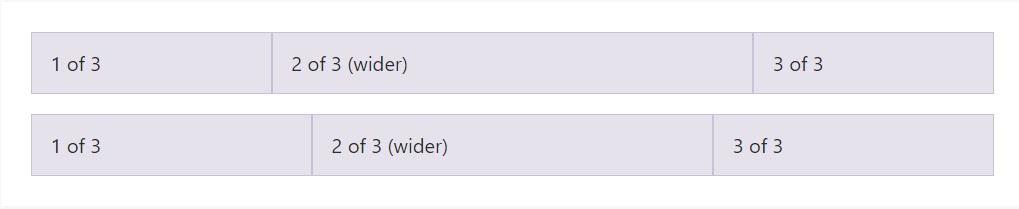
Auto-layout for flexbox grid columns also signifies you may put the width of one column and the others will instantly resize all around it. You may use predefined grid classes ( just as indicated here), grid mixins, as well as inline widths. Note that the various columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
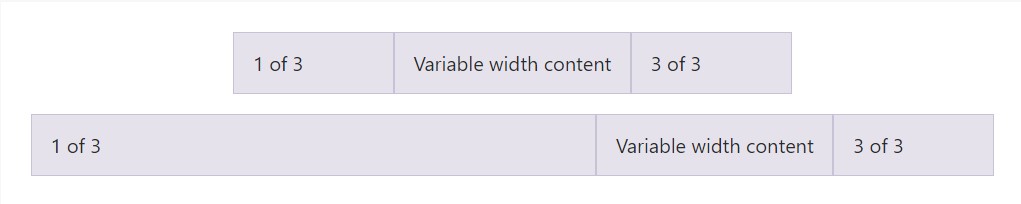
</div>Variable size material
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
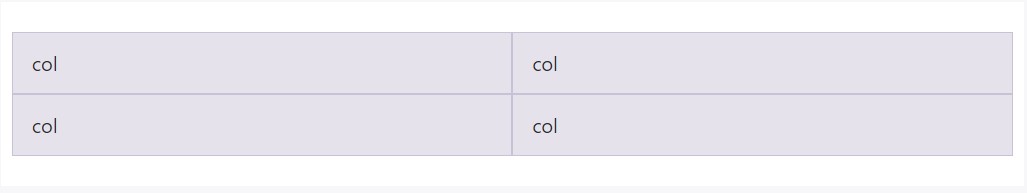
</div>Identical width multi-row
Create equal-width columns which extend multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Yet another new thing
Another new thing upon the most recent Alpha 6 build of Bootstrap 4 is supposing that you add just a couple of
.col-~ some number here ~Conclusions
And so presently you realize ways in which the column features develop the design as well as responsive behavior of the Bootstrap framework and all that's left for you is producing something really excellent utilizing them.
Review a couple of video tutorials about Bootstrap columns
Connected topics:
Bootstrap columns authoritative documentation

Responsive columns in Bootstrap

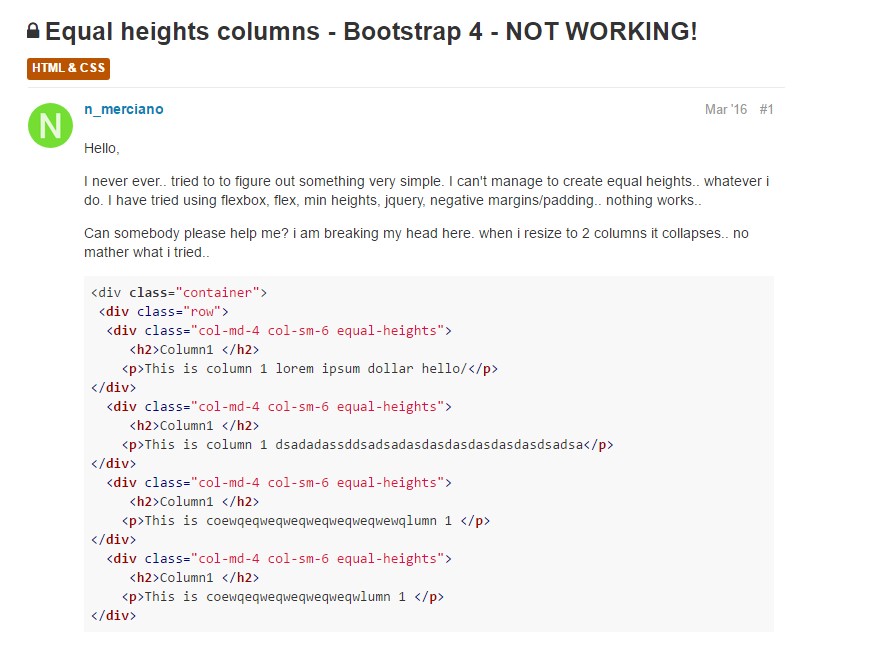
Complication with a heights of the Bootstrap columns