Bootstrap Toggle Value
Intro
Regardless the attractive pictures fantastic performance and striking effects near the bottom line the web pages we create purpose narrows to handing on some material to the website visitor and as a result we may possibly call the web the new type of documentation container because more and more info gets published and accessed on the net alternatively as information on our local desktop computers or the classic technique-- printed on a hard copy media. ( read this)
Everything shortens to web content yet in the environment where the site visitor attention gets attracted from just about everywhere just presenting things that we ought to give is definitely not far sufficient-- it must be structured and shown like this that even a large sums of completely dry informative simple text search for a technique keeping the site visitor's attention and be really simple for browsing and identifying simply just the needed part simply and fast-- if not the visitor might get bored as well as disappointed and surf away nevertheless someplace out there in the message's body get disguised some valuable treasures.
In this way we really need an element which gets less area possible-- extensive plain text zones move the visitor out-- and at some point some motion and also interactivity would be likewise strongly appreciated because the viewers became very used to clicking tabs all around.
Well the Bootstrap 4 framework has exactly that-- convenient collapsible control panels capable of maintaining large amount of information featuring simply a heading line in order to help us greater navigate and expanding to demonstrate what is simply wanted upon clicking on the header. These are the accordion and toggle panels which function pretty much the exact same having a special difference-- while the name indicates in the accordion control panel increasing a particular collapsible item collapses all the rest at the same time within the toggle element you can have as several increased parts just as you need to-- it all accordings to the certain material of the large text concealed within the collapsible panels and the way you're imagining the user will sooner or later utilize it. ( click this link)
How you can employ the Bootstrap Toggle Button example:
The concrete usage of a toggle block is really simple in the most recent edition of the Bootstrap framework-- it applies the freshly recommended
.cardid = " ~element's unique name ~ "The concrete usage of a Bootstrap Toggle Collapse block is pretty easy in the current version of the Bootstrap framework-- it works with the freshly presented
.cardid = " ~element's unique name ~ "Next it is actually moment for making the specific button component-- we'll work with the brilliant brand-new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Right now when the trigger has been actually designed it's time for producing the collapsing component-- to launch set up a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showFinally inside of the collapsing element we have to place a container for our web content having the
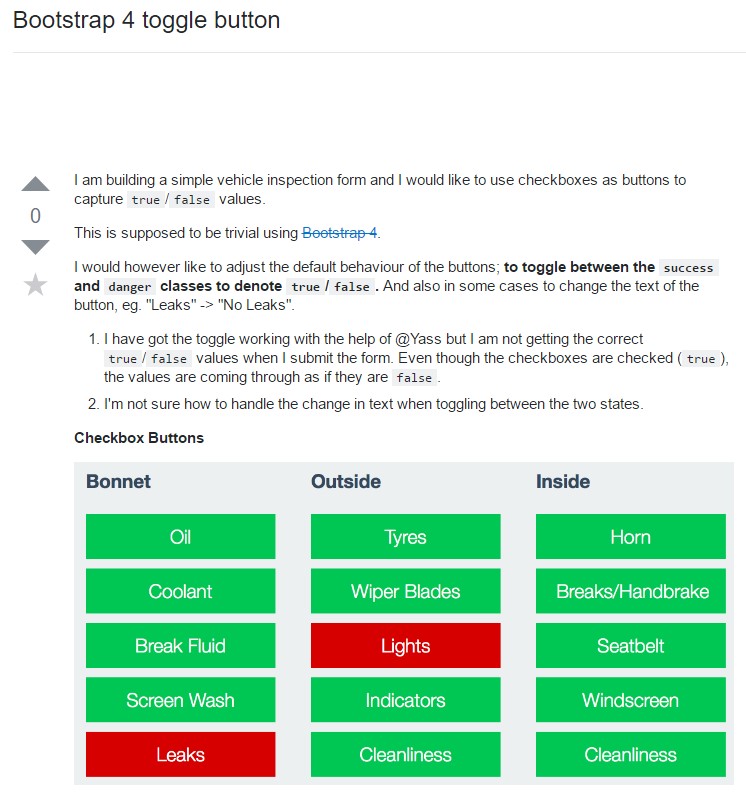
.card-blockRepresentation of toggle states
Put
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is actually the way a particular collapsible component becomes produced in Bootstrap 4. If you want to create the whole control panel you require to repeat the procedures from above developing as many
.cardCheck a couple of video clip training about Bootstrap toggle:
Connected topics:
Bootstrap toggle approved documentation

Bootstrap toogle trouble

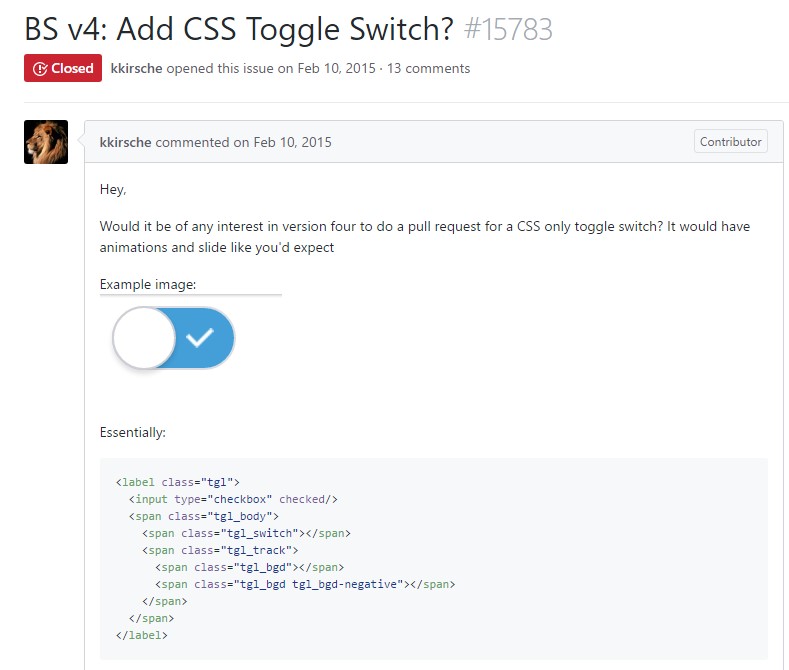
The best ways to add in CSS toggle switch?