Bootstrap Switch Button
Introduction
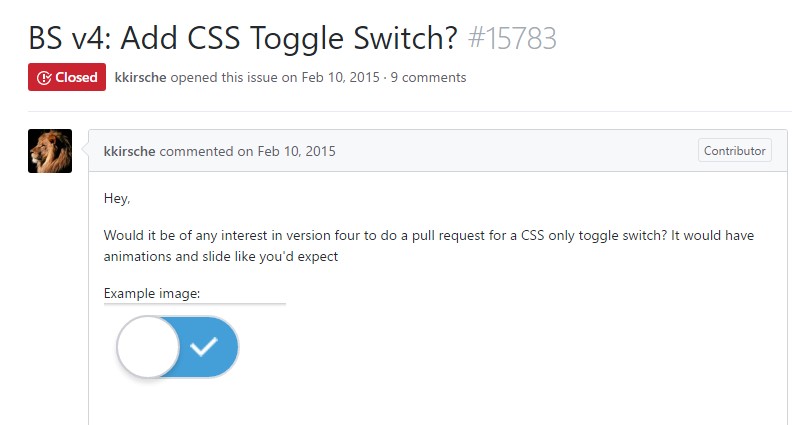
Each and every day| Every day} we pay basically equivalent time utilizing the Internet on our computers and mobile devices. We got so used to them so in fact, some standard concerns from the frequent discussions get transported to the phone and gain their explanations since we continue talking with another real world individual-- as if it is planning to rain today or else exactly what time the movie launches. So the phones with the comfort of having a bunch of solutions in your pocket inevitably got a part of our life and in addition to this-- their system for giving easy touch navigating through the internet and aligning numerous configurations on the device in itself with the same as the real life things visual interface such as the hardware switches designated switch controls.
These are actually just plain checkboxes under the hood yet format in a manner closer to a reality hardware keeps it so much more comfortable and natural to utilize since there actually may perhaps well possibly exist a man or woman unknowning exactly what the thick in a box indicates but there is actually almost none which in turn have never ever changed the light flipping up the Bootstrap Switch Work. ( read more here)
Tips on how to employ the Bootstrap Switch Toggle:
Due to the fact that when something gets affirmed to be functioning in a sphere it commonly gets additionally transferred to a comparable one, it is simply sort of common from a while the requirement of employing such Bootstrap Switch Class visual appeal to the checkboxes in our routine HTML pages likewise-- of course inside more or less minimal cases whenever the total form line comes along with this certain element.
Whenever it approaches the most famous framework for establishing mobile friendly web pages-- its fourth version that is currently inside of alpha release will probably consist of a few original classes and scripts for carrying this out job still, as far as knowned this is continue to in the to do checklist. On the other hand there are really some valuable 3rd party plugins which can help you understand this appeal quickly. In addition many programmers have delivered their approaches just as markup and designing some examples over the net.
Over here we'll look at a third party plugin incorporating straightforward style sheet and also a script file which is pretty adjustable, easy to use and very important-- extremely effectively documented and its webpage-- filled with obvious good example snippets you can use as a launching point for becoming familiar with the plugin better and afterwards-- accomplishing just exactly things that you had in mind for styling your form controls primarily. However like always-- it is really a take and give scheme-- a lot like the Bootstrap 4 framework in itself you'll need to waste time understanding the thing, exploring its own opportunities just before you lastly make a decision of it is certainly the one for you and just how exactly to apply the things you require with its support.
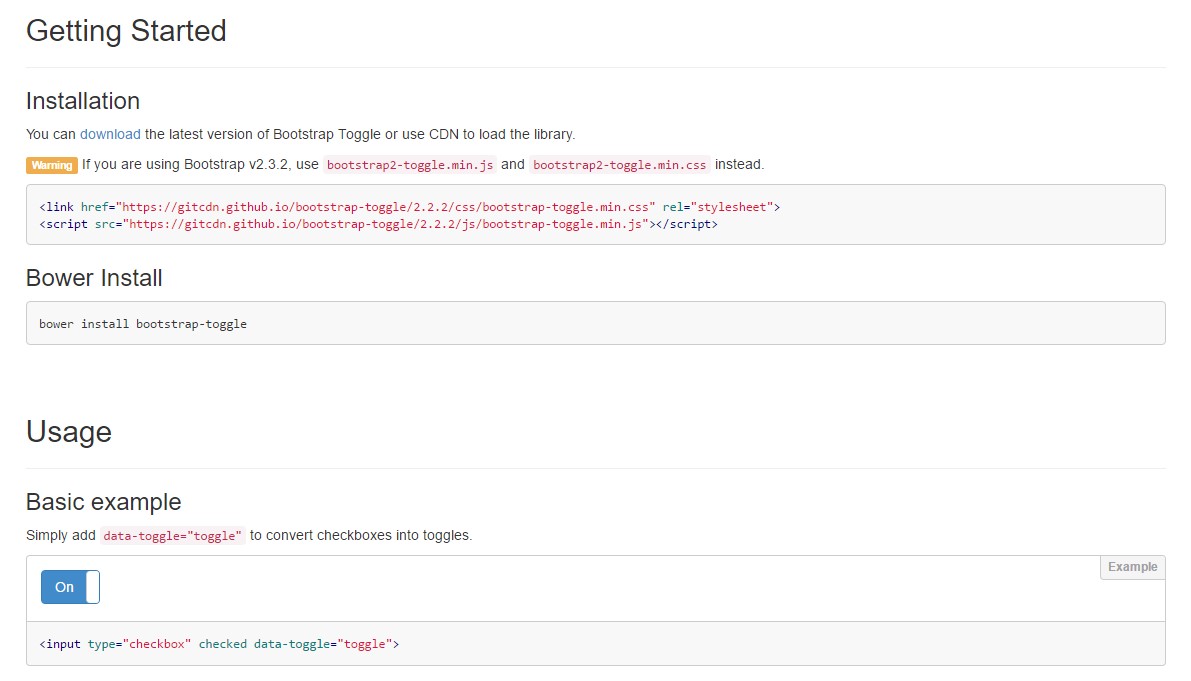
The plugin is titled Bootstrap Toggle and go back form the initial editions of the Bootstrap system progressing along with them so in the main web page http://www.bootstraptoggle.com you will certainly additionally discover several early history Bootstrap editions standards together with a download web link to the styles heet and the script file required for featuring the plugin in your projects. Such files are as well hosted on GitHub's CDN so in case you select you can absolutely likewise utilize the CDN links which in turn are also delivered. (see page)
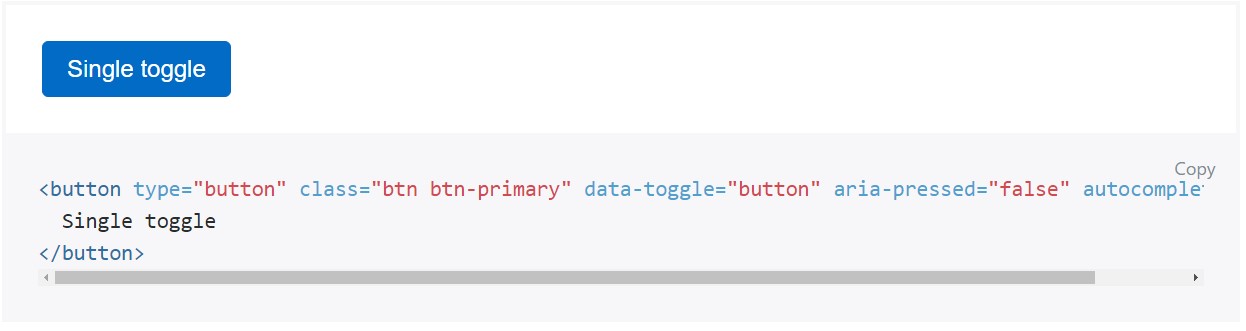
Toggle states supplied from Bootstrap buttons
Put in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Normally it is certainly a fantastic idea featuring the style sheet link inside your webpages # tag plus the # - in the end of page's # to get them load exactly whenever the complete web page has read and featured.
Review several on-line video training regarding Bootstrap Switch
Linked topics:
Bootstrap Toggle Switch plugin

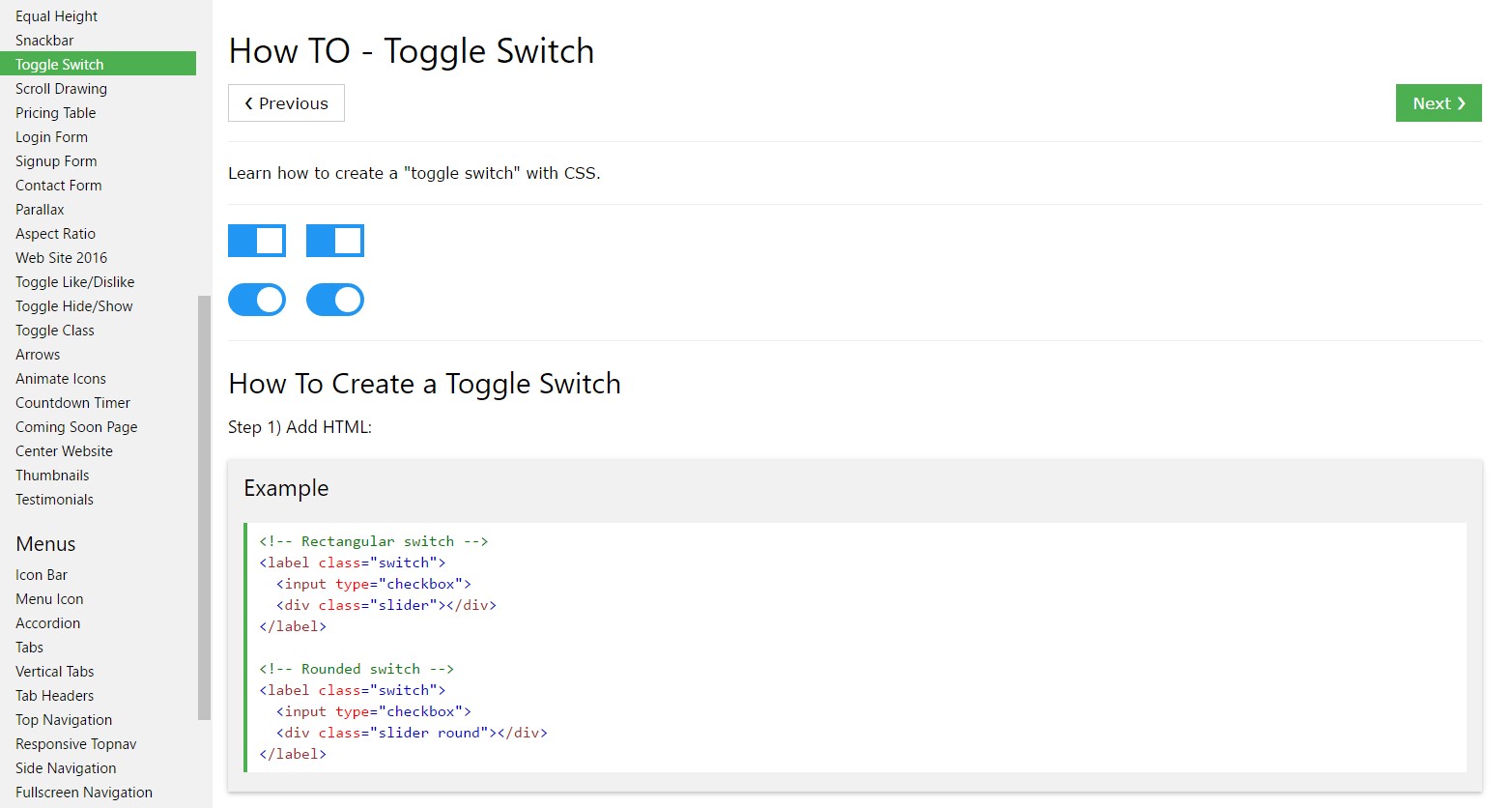
The best way to make Toggle Switch

Providing CSS toggle switch inside Bootstrap 4