Bootstrap Tabs Panel
Overview
In some cases it is really pretty helpful if we have the ability to simply just place a few sections of information and facts providing the same space on webpage so the website visitor easily could surf throughout them without any really leaving behind the display. This gets simply obtained in the new 4th version of the Bootstrap framework with the
.nav.tab- *How to employ the Bootstrap Tabs Dropdown:
Initially for our tabbed control panel we'll need to have several tabs. In order to get one generate an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What's brand new inside the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Right now as soon as the Bootstrap Tabs View system has been simply made it's opportunity for making the panels having the actual content to get featured. First off we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You have the ability to additionally generate tabbed control panels utilizing a button-- like visual appeal for the tabs themselves. These are additionally named like pills. To perform it just ensure that in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
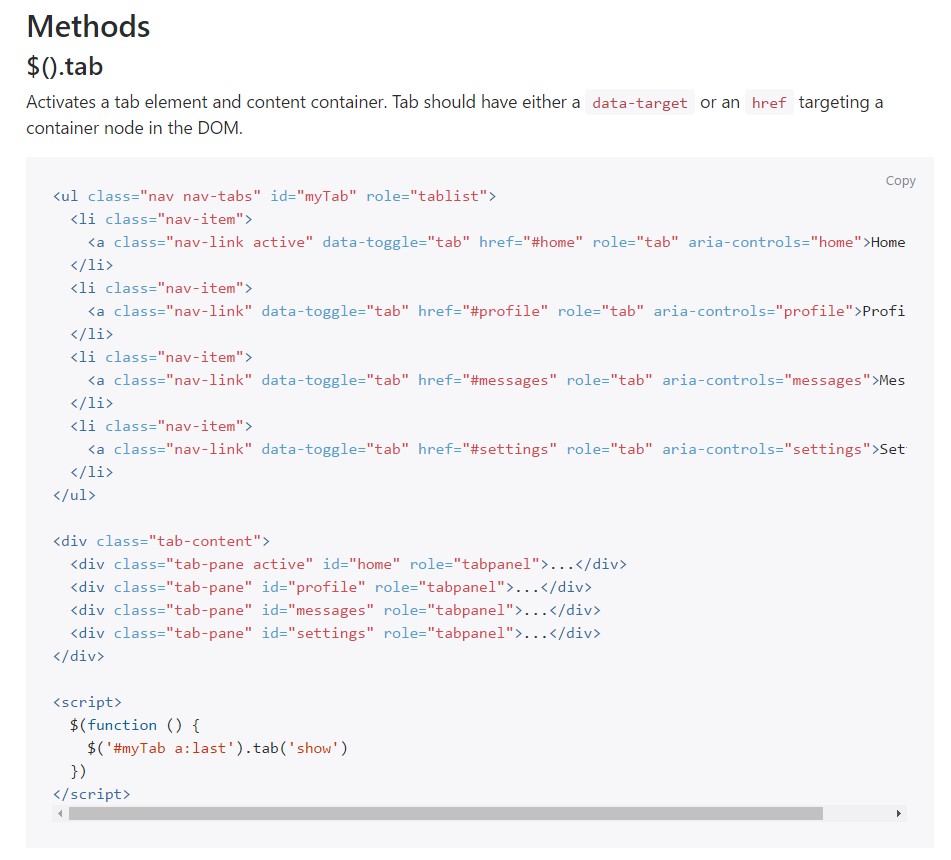
$().tab
$().tabSwitches on a tab feature and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the given tab and gives its own associated pane. Some other tab which was earlier picked comes to be unselected and its associated pane is covered. Come backs to the caller before the tab pane has really been displayed (i.e. just before the
shown.bs.tab$('#someTab').tab('show')Activities
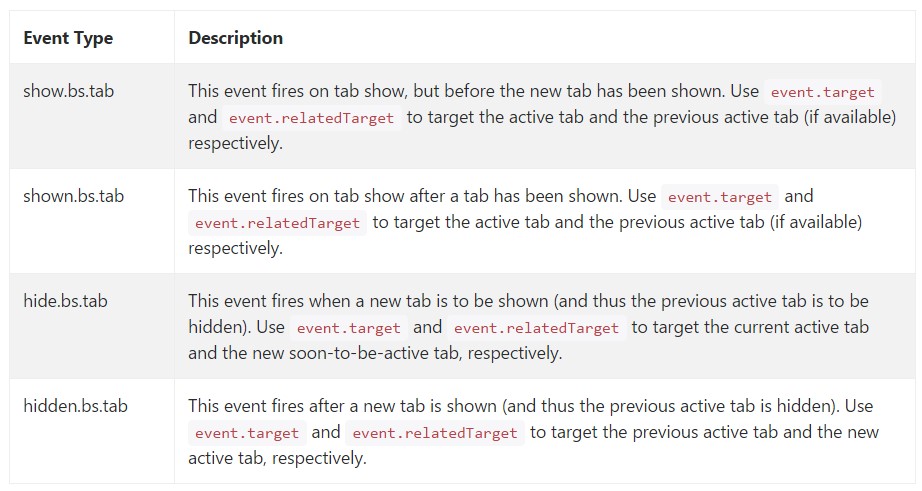
When revealing a brand new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabIn the event that no tab was currently active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well actually that is simply the manner in which the tabbed control panels get developed through the latest Bootstrap 4 edition. A point to pay attention for when creating them is that the other components wrapped in each tab section should be more or less the exact size. This will assist you stay away from certain "jumpy" behaviour of your page when it has been certainly scrolled to a particular setting, the website visitor has started browsing via the tabs and at a certain point comes to open up a tab with considerably extra content then the one being certainly noticed right prior to it.
Check out some video information about Bootstrap tabs:
Related topics:
Bootstrap Nav-tabs: authoritative information

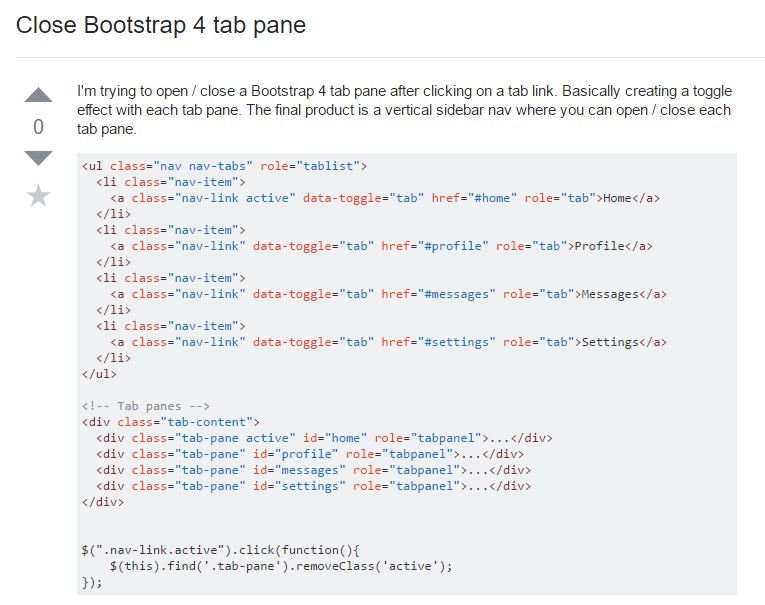
Tips on how to shut off Bootstrap 4 tab pane

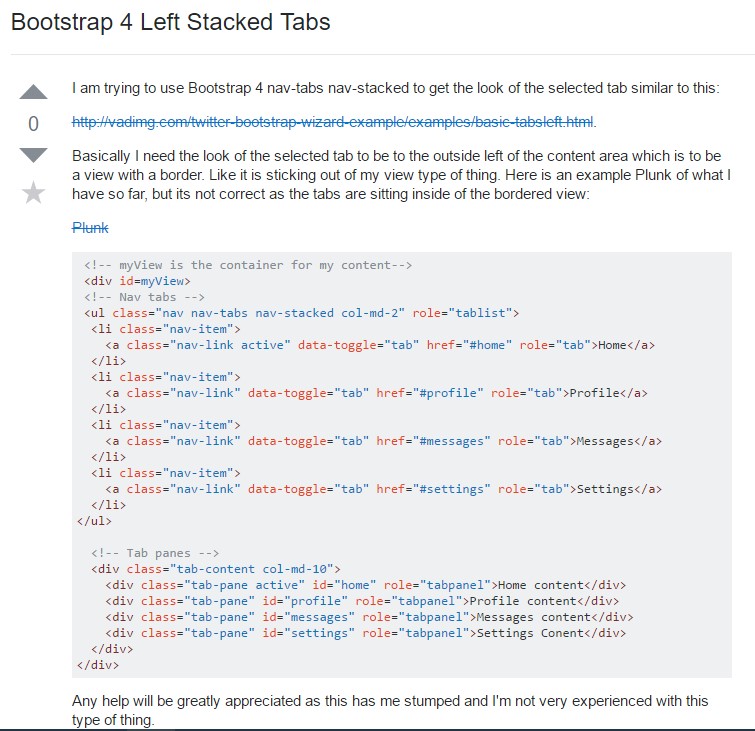
Bootstrap 4 Left Stacked Tabs