Bootstrap Header Working
Overview
As inside of printed documents the header is just one of the more essential components of the webpages we get and develop to utilize every day. It nicely maintains some of the most essential info relating to the identification of the organisation or else people responsible for the web page in itself and the importance of the whole website-- its navigation building which along with the Bootstrap Header Example itself must be thought and design in this sort of method that a website visitor in a hurry or not really actually knowing which way to head to merely take a glance at as well as find the wanted info. This is the preferred scenario-- in the real life obtaining as near as feasible to this appeal and activity additionally proceeds given that we almost each and every moment have some project specific limitations to think about. Additionally compared with the written paperworks in the world of internet we should always bear in mind the choice of attainable devices on which our web pages could actually get shown-- we must make sure their responsive attitude or in other words-- make sure they will reveal top at any display size achievable.
So let's look and see ways a navbar gets established in Bootstrap 4. ( useful source)
Steps to use the Bootstrap Header Code:
First of all to generate a web page header or because it gets knowned as within the framework-- a navbar-- we have to wrap the whole thing inside a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we must start by setting a switch element that shall be applied to present the collapsed web content on a smaller sized screen dimensions-- to do that make a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is actually bright new for current alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the main part-- producing the collapsible container for the primary site navigation-- to do it build an element using the
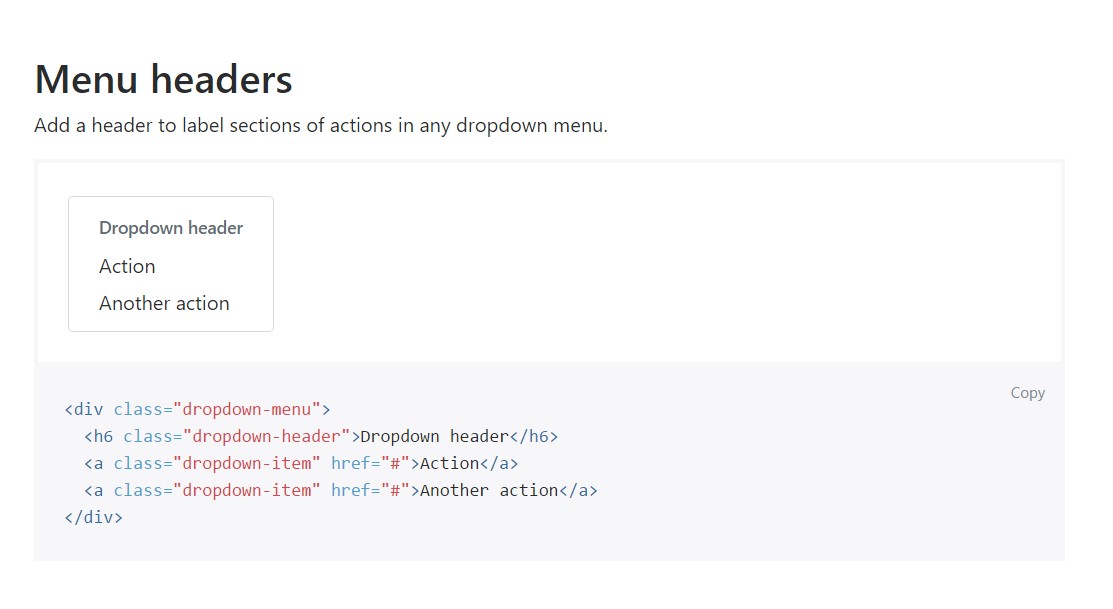
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
Include a header to label sections of activities into any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional solutions
One more brand-new factor for this particular version is the opportunity to place an inline forms in your
.navbar.form-inline<span>.navbar-textFinal thoughts
The moment it approaches the header parts in the current Bootstrap 4 edition this is being simply dealt with with the included Collapse plugin and a number of site navigation specific material classes-- several of them developed specifically for keeping your product's uniqueness and others-- to earn certain the actual webpage navigating structure will feature best collapsing in a mobile style menu when a specificed viewport size is reached.
Check out a couple of online video tutorials regarding Bootstrap Header
Linked topics:
Bootstrap Header: formal information

Bootstrap Header information

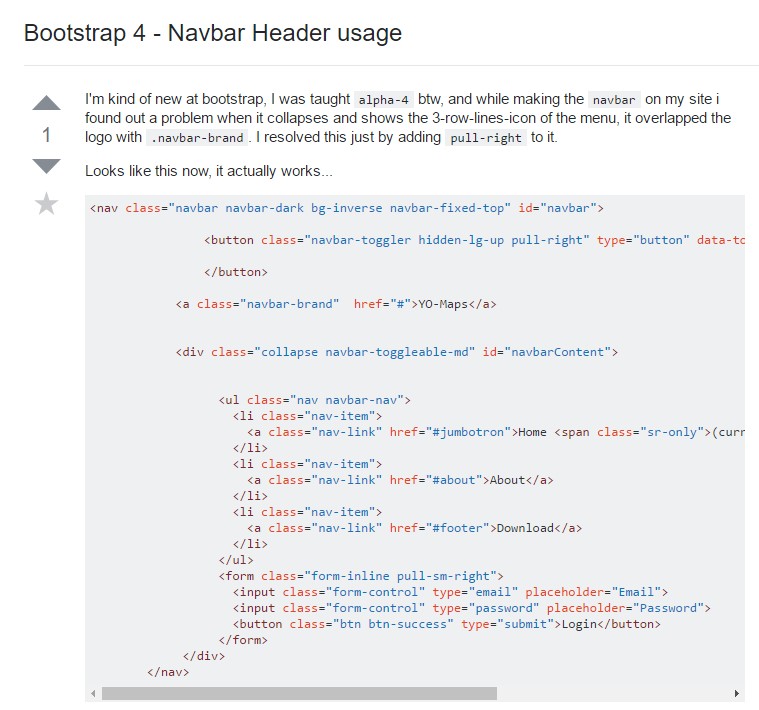
Bootstrap 4 - Navbar Header utilisation