Bootstrap Button groups form
Intro
Within the web pages we create we frequently possess a number of attainable options to exhibit or a few actions which can be eventually taken pertaining to a specific item or a topic so it would be rather helpful in case they had an handy and straightforward way styling the controls in charge of the visitor taking one route or a different during a compact group with common look and styling.
To take care of this kind of cases the most recent version of the Bootstrap framework-- Bootstrap 4 has entire service to the so called Bootstrap Button groups form which ordinarily are clearly what the title states-- sets of buttons enclosed just as a one feature along with all the elements inside looking basically the same and so it's easy for the visitor to select the right one and it's much less bothering for the vision since there is actually no free area around the some elements in the group-- it appears as a individual button bar having a number of selections.
Efficient ways to apply the Bootstrap Button groups responsive:
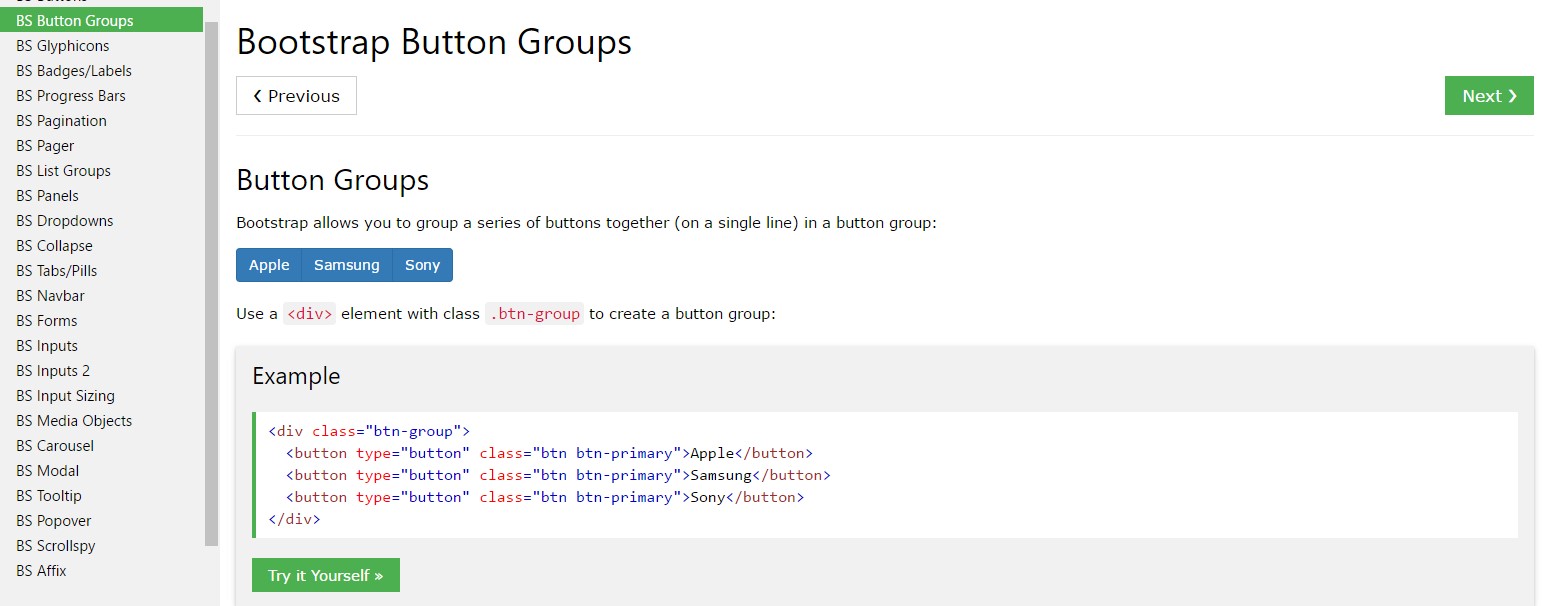
Developing a button group is definitely really easy-- everything you require is an element together with the class
.btn-group.btn-group-verticalThe sizing of the buttons inside of a group can be universally handled so with specifying a single class to all group you can surely acquire either large or small buttons within it-- simply just put in
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
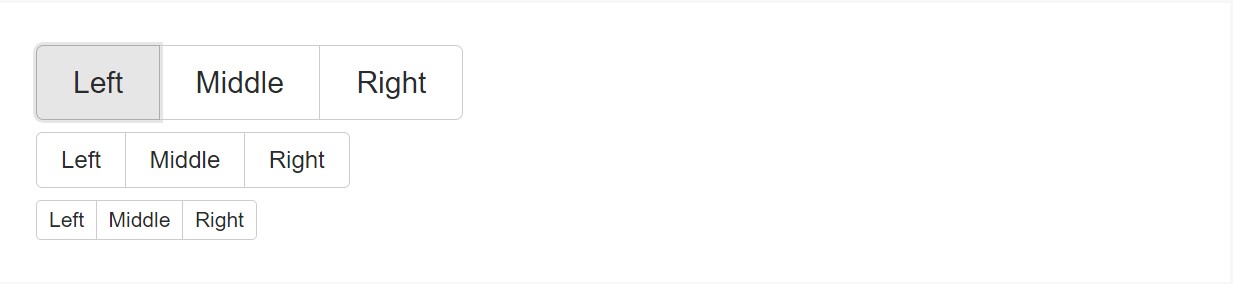
Wrap a variety of buttons through
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
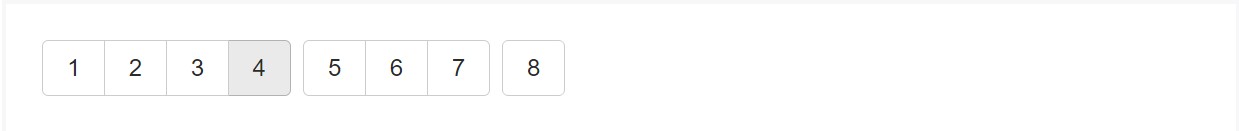
Incorporate packs of Bootstrap Button groups panel in button toolbars for more system elements. Make use of utility classes functioning as demanded to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
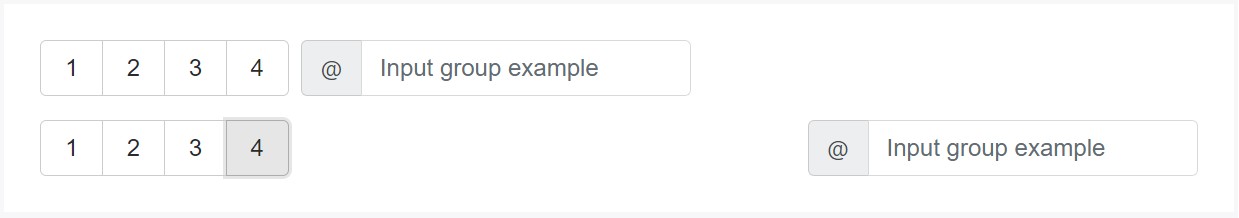
</div>Do not hesitate to mix input groups along with button groups within your toolbars. Much like the good example just above, you'll very likely demand several utilities though to space items properly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Measurements
As an alternative to applying button scale classes to every single button inside a group, simply just include
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
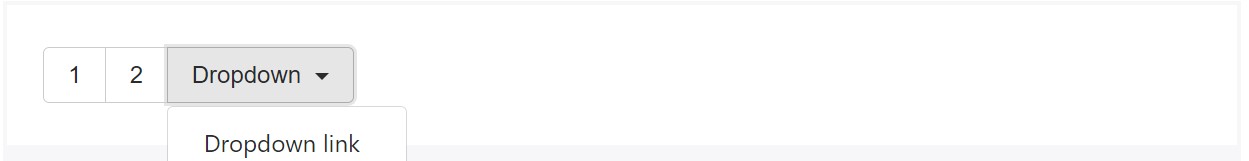
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Set a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
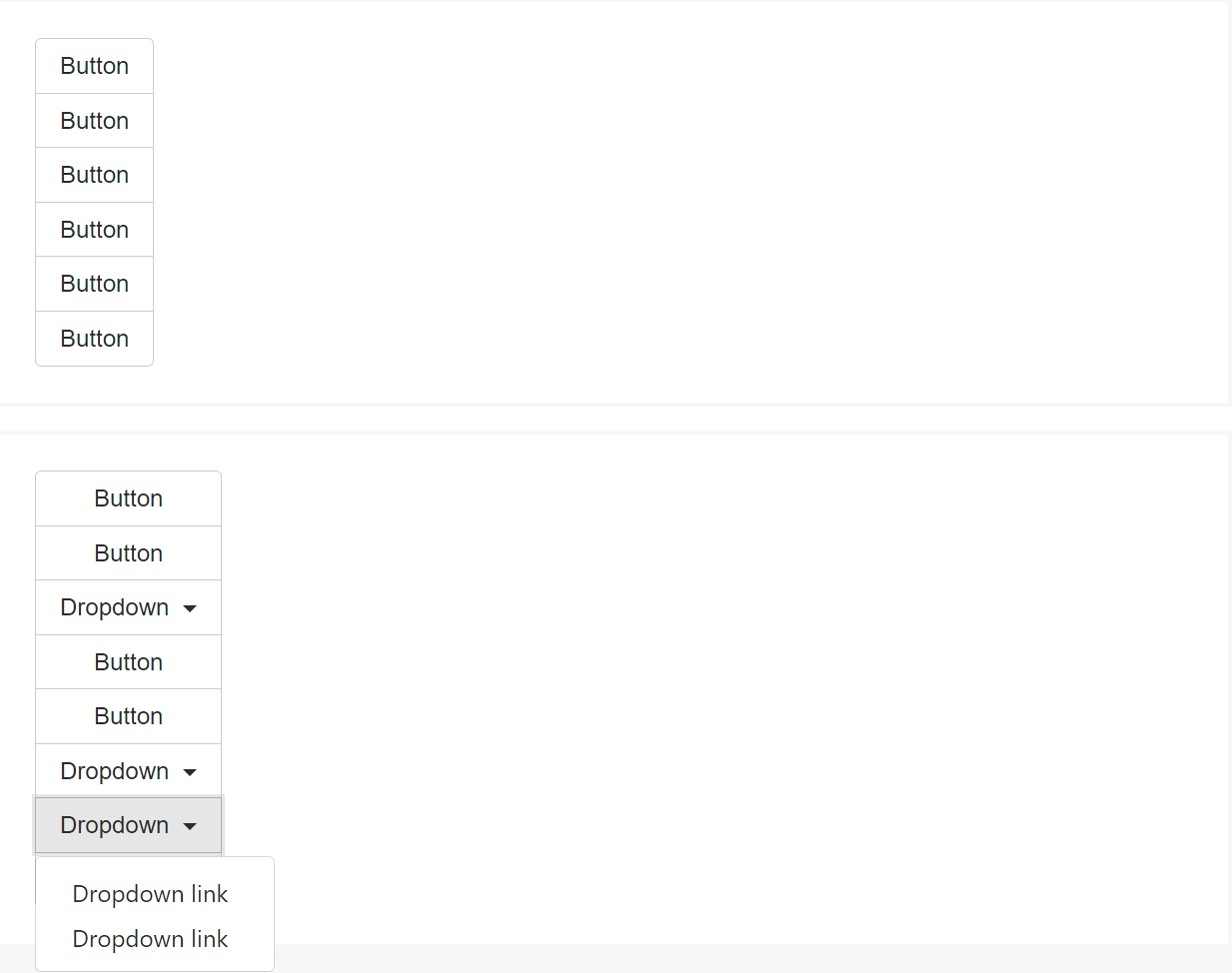
</div>Vertical version
Develop a package of buttons appear vertically stacked rather than horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Caused by the particular setup ( plus some other elements), a bit of specific casing is needed for tooltips and also popovers within button groups. You'll must specify the option
container: 'body'Yet another issue to take note of
In order to get a dropdown button in a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that is simply the manner in which the buttons groups become produced with the aid of the most prominent mobile friendly framework in its latest edition-- Bootstrap 4. These can be quite useful not only presenting a handful of feasible selections or a courses to take but also like a additional navigation items occurring at particular locations of your webpage coming with regular appearance and easing up the navigation and total user look.
Review a few video clip tutorials relating to Bootstrap button groups:
Linked topics:
Bootstrap button group formal information

Bootstrap button group article

Maintain buttons utilizing Bootstrap v4