Bootstrap Image Responsive
Intro
Opt your images into responsive attitude ( with the purpose that they definitely not turn into bigger than their parent features) and also bring in light-weight styles to them-- all by means of classes.
No matter how impressive is the text showcased within our pages certainly we are in need of a few as powerful images to back it up getting the content truly glow. And because we are definitely in the mobile gadgets era we as well require those pictures working out correctly just to exhibit most ideal with any type of display sizing since nobody wants pinching and panning around to become capable to actually find what a Bootstrap Image Gallery stands up to show.
The people on the side of the Bootstrap framework are beautifully informed of that and out of its foundation the absolute most famous responsive framework has been giving uncomplicated and impressive equipments for ideal appearance as well as responsive activity of our picture elements. Here is exactly how it work out in the latest edition. ( read this)
Differences and changes
When compared to its predecessor Bootstrap 3 the fourth version utilizes the class
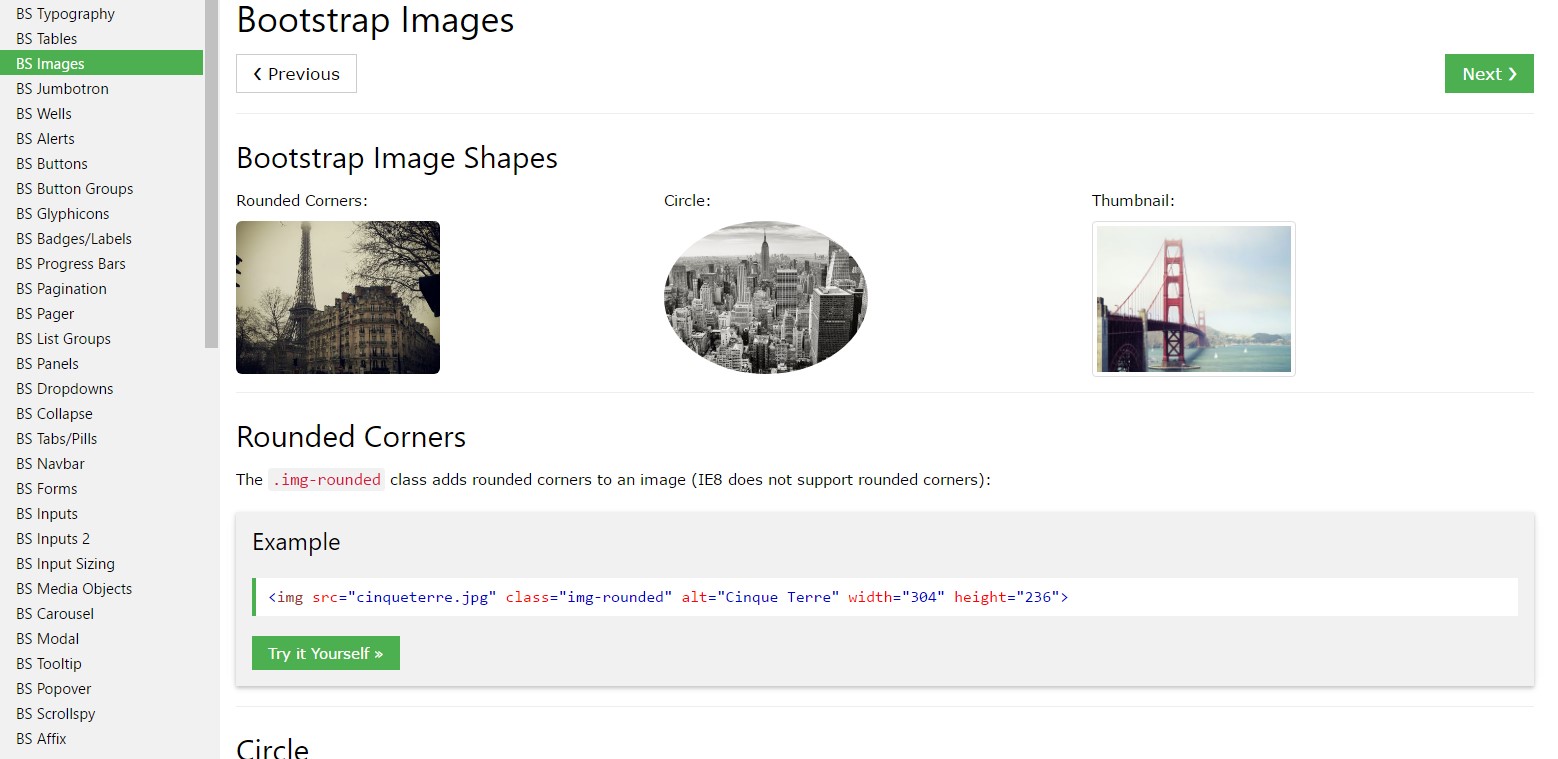
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You can also use the predefined styling classes generating a special image oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pics in Bootstrap are actually created responsive using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
Within Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you can apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Whenever it approaches arrangement you can easily take advantage of a handful of quite highly effective techniques such as the responsive float assistants, text message alignment utilities and the
.m-x. autoThe responsive float instruments might be employed to insert an responsive pic floating left or right and improve this placement according to the proportions of the existing viewport.
This classes have involved a handful of modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the images within Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockAdjust pics utilizing the helper float classes or message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>Additionally the message position utilities could be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Basically that is simply the technique you can easily incorporate simply just a couple of easy classes to get from standard images a responsive ones using the current build of the most preferred framework for generating mobile friendly web pages. Right now all that's left for you is getting the fit ones.
Take a look at several youtube video short training regarding Bootstrap Images:
Connected topics:
Bootstrap images authoritative documentation

W3schools:Bootstrap image information

Bootstrap Image issue - no responsive.