Bootstrap Login forms Modal
Introduction
Sometimes we desire to take care of our precious web content in order to provide access to only certain people to it or else dynamically personalize a part of our sites baseding on the certain viewer that has been simply viewing it. But how could we actually know each separate website visitor's personality since there are simply so many of them-- we need to find an easy and reliable method getting to know who is whom.
This is exactly where the site visitor accessibility management comes along initially communicating with the visitor with the so familiar login form element. Within newest 4th edition of probably the most prominent mobile friendly web site page design framework-- the Bootstrap 4 we have a lots of features for setting up this sort of forms and so what we are simply intending to do right here is looking at a specific instance how can a basic login form be produced employing the helpful tools the latest version arrives with. ( learn more)
Steps to work with the Bootstrap Login forms Code:
For starters we require a
<form>Inside of it certain
.form-groupOrdinarily it's easier to utilize visitor's e-mail as opposed to making them figure out a username to confirm to you since typically anyone realizes his mail and you can easily regularly question your visitors later to especially provide you the method they would certainly like you to address them. So within the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "After that we need an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we need to place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Ultimately we require a
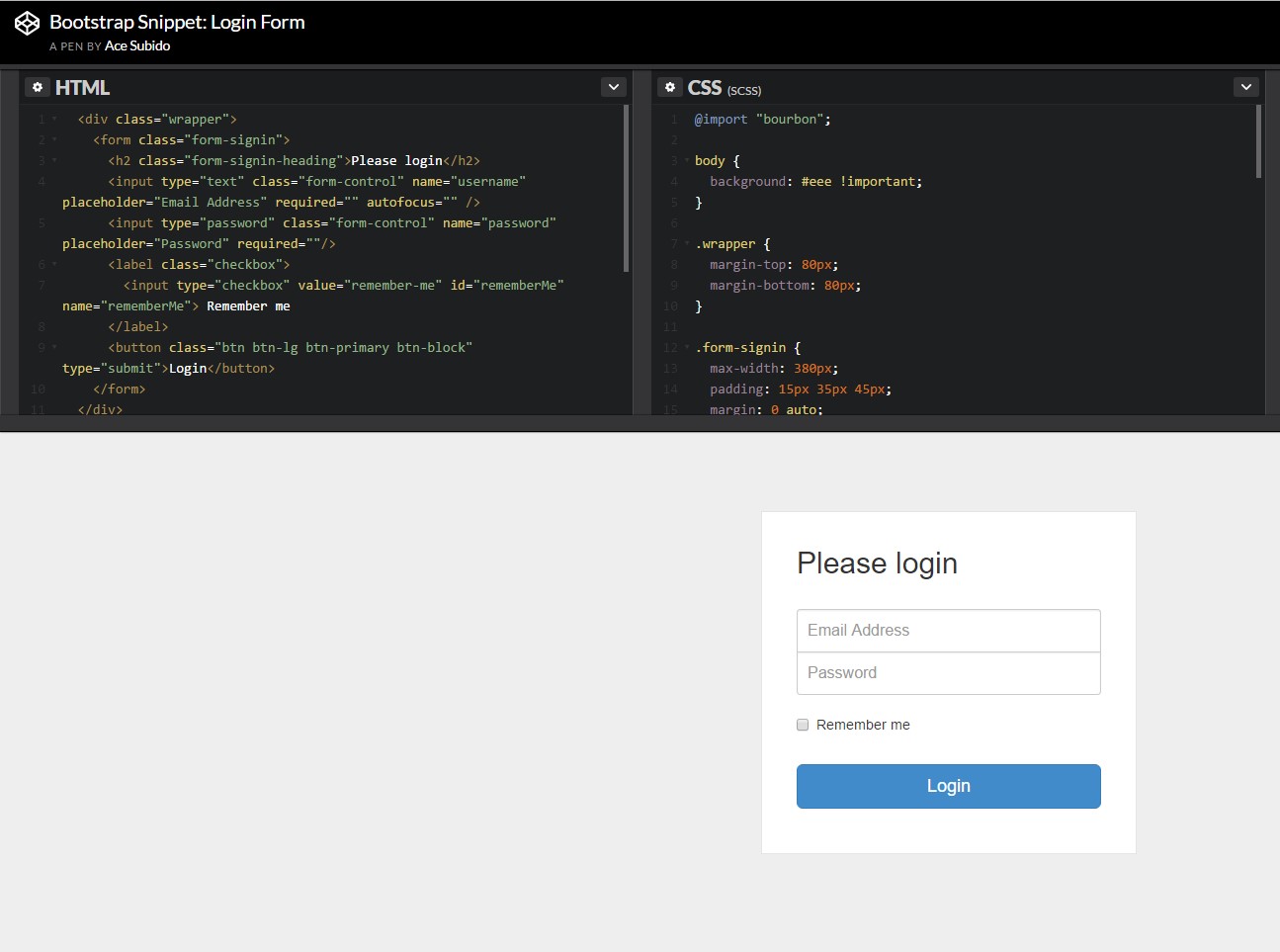
<button>type="submit"Example of login form
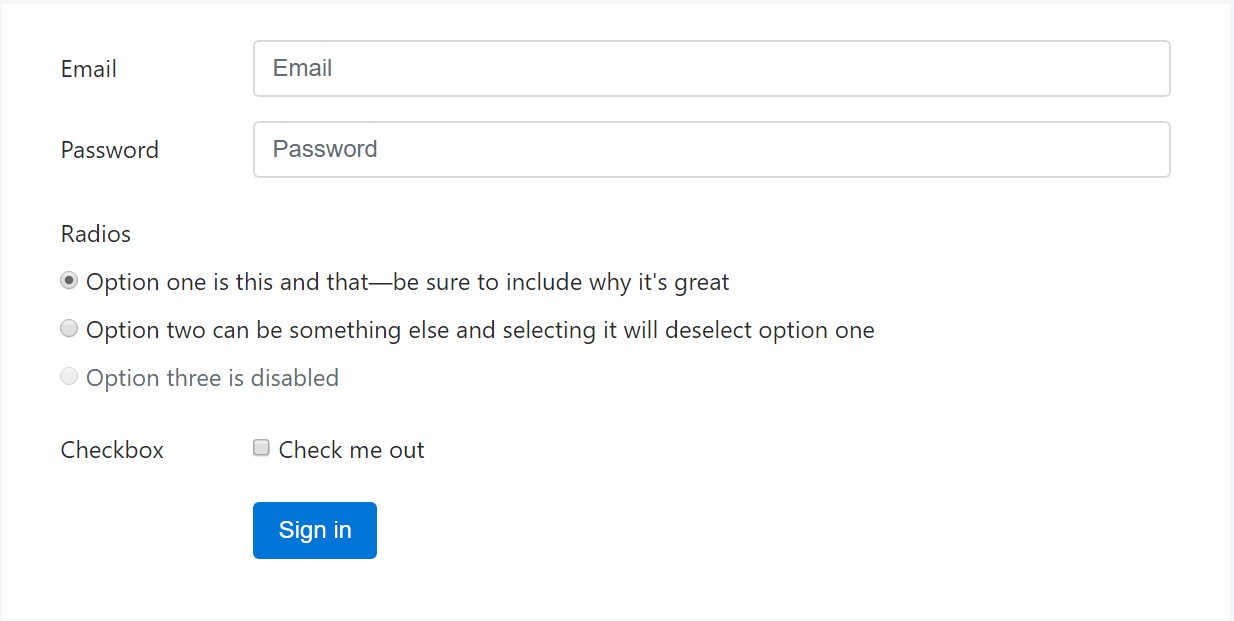
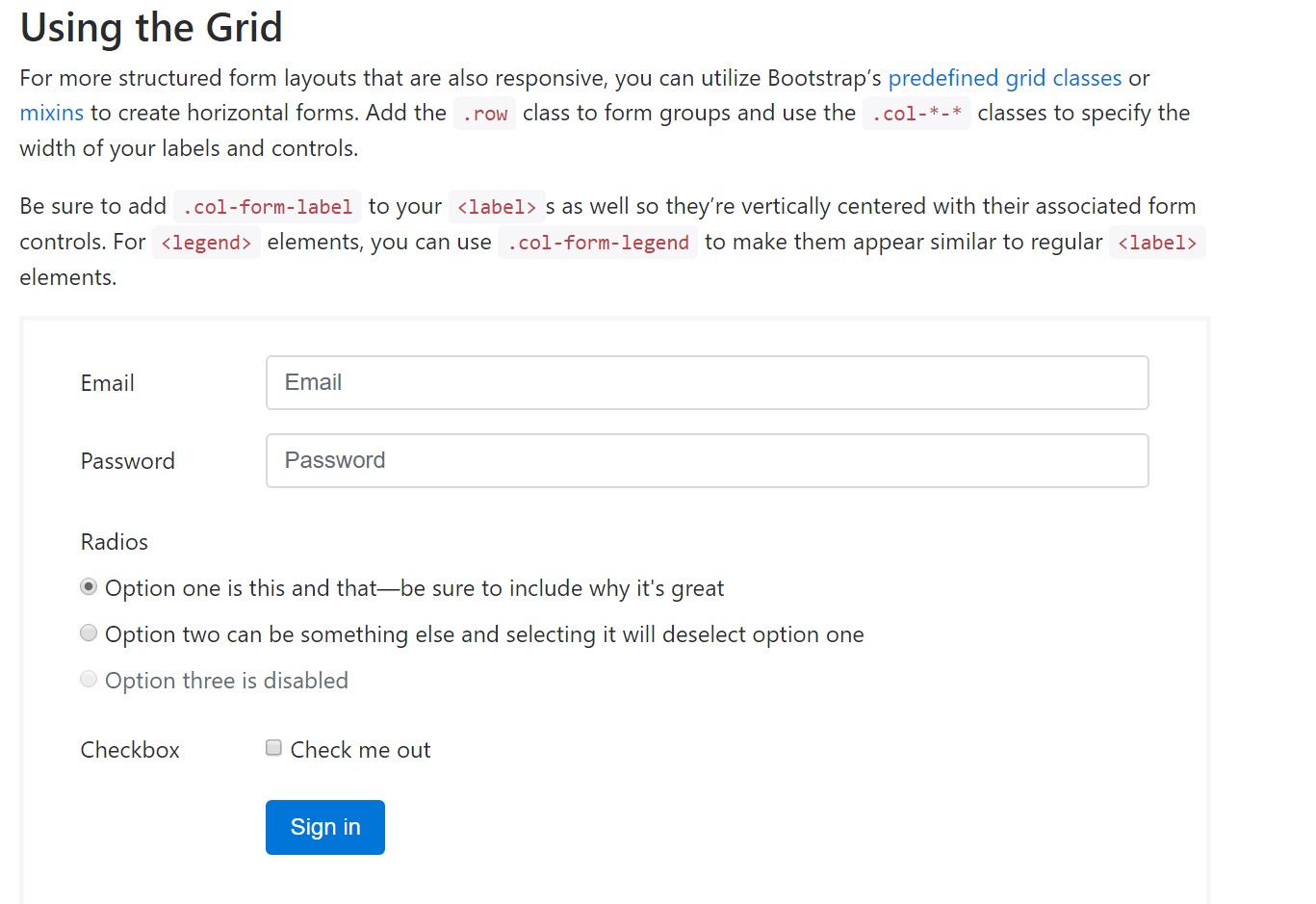
For additionally organized form layouts that are additionally responsive, you have the ability to incorporate Bootstrap's predefined grid classes or else mixins to set up horizontal forms. Provide the
. row.col-*-*Make sure to provide
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Final thoughts
Primarily these are the fundamental features you'll want in order to set up a simple Bootstrap Login forms Dropdown with the Bootstrap 4 framework. If you desire some extra challenging visual appeals you're free to get a full benefit of the framework's grid system setting up the components basically any way you would certainly believe they should take place.
Examine a couple of video clip short training relating to Bootstrap Login forms Popup:
Related topics:
Bootstrap Login Form formal information

Information:How To Create a Bootstrap Login Form

One more representation of Bootstrap Login Form