Bootstrap Tooltip Class
Overview
Sometimes, specially on the desktop it is a wonderful idea to have a suggestive callout along with a couple of hints emerging when the website visitor positions the mouse arrow over an element. In this manner we make sure the most suitable info has been certainly given at the proper time and ideally increased the visitor practical experience and convenience while employing our web pages. This particular activity is taken care of by the tooltip element which has a awesome and regular to the whole entire framework format appearance in the current Bootstrap 4 version and it's actually easy to add and configure them-- let's check out exactly how this gets accomplished . ( additional hints)
Issues to realise when utilizing the Bootstrap Tooltip Function:
- Bootstrap Tooltips rely upon the Third party library Tether for arranging . You must involve tether.min.js right before bootstrap.js so as for tooltips to work !
- Tooltips are really opt-in for performance reasons, so you must initialize them by yourself.
- Bootstrap Tooltip Modal along with zero-length titles are never displayed.
- Define
container: 'body'components ( such as input groups, button groups, etc).
- Setting off tooltips on hidden components will certainly not function.
- Tooltips for
.disableddisabled- When activated from hyperlinks which span a number of lines, tooltips are going to be centralized. Apply
white-space: nowrap<a>Learnt all that? Outstanding, why don't we see exactly how they deal with some instances.
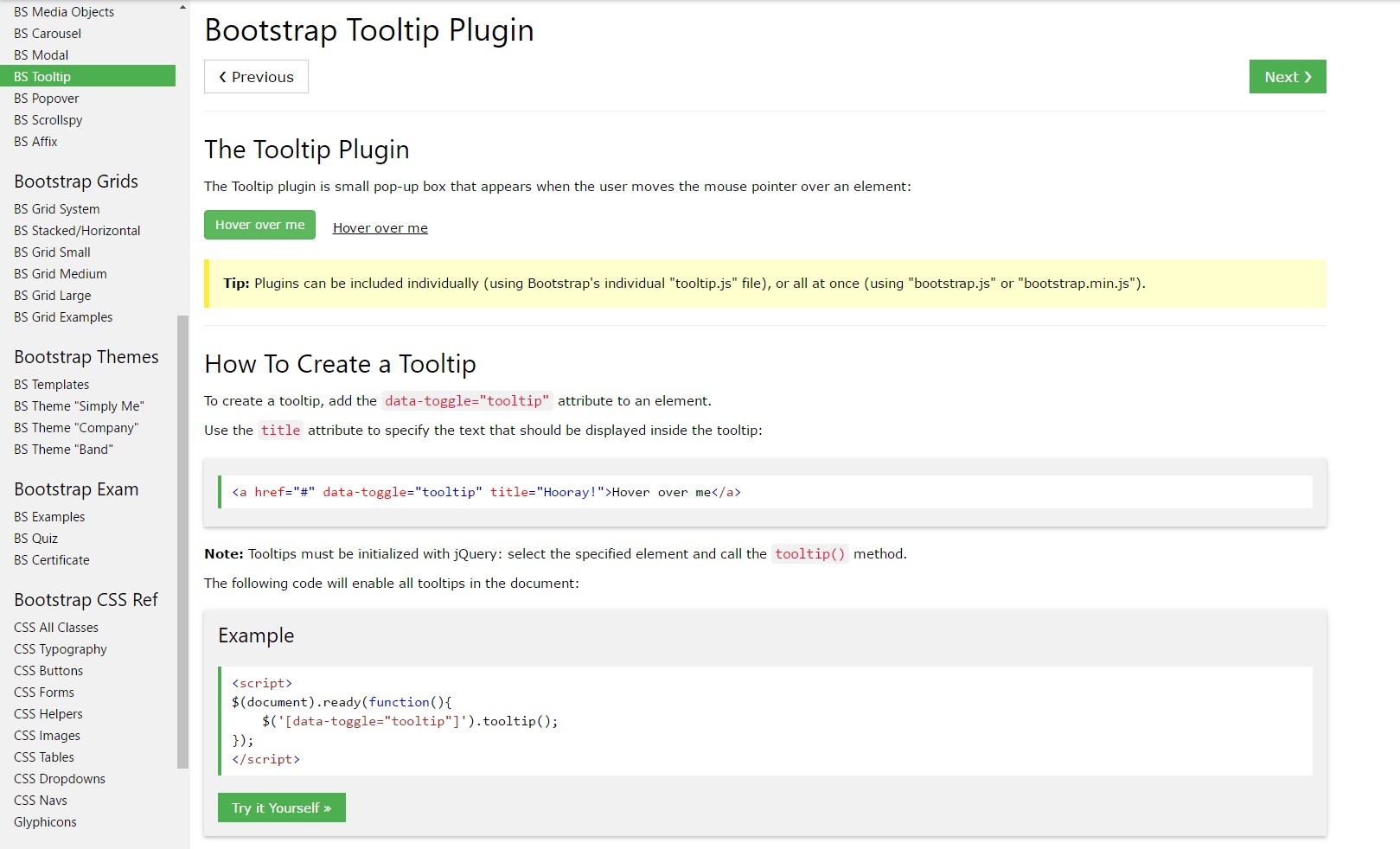
The best way to apply the Bootstrap Tooltips:
First off in order to get use of the tooltips functions we must allow it since in Bootstrap these components are not enabled by default and call for an initialization. To execute this put in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually carry out is receiving what is generally inside an component's
title = ””<a><button>When you have turned on the tooltips capability to specify a tooltip to an element you need to include two essential and a single one extra attributes to it. A "tool-tipped" elements should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appeal as well as behaviour has kept almost the identical in both the Bootstrap 3 and 4 versions considering that these really do work quite effectively-- completely nothing much more to get wanted from them.
Representations
One way to boot up all tooltips on a page would certainly be to select them by means of their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
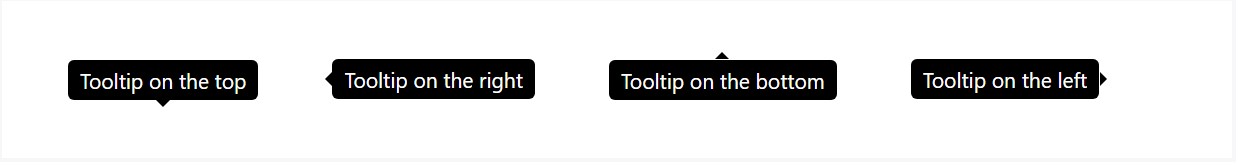
)Stationary Demo
Four alternatives are easily available: top, right, bottom, and left coordinated.
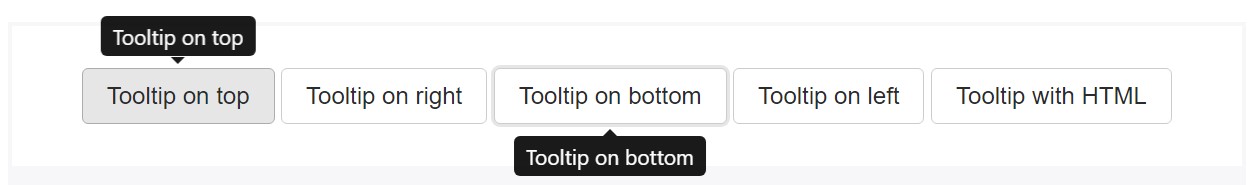
Interactive
Hover above the buttons below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom-made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin develops content and markup as needed, and by default places tooltips after their trigger element.
Trigger the tooltip by means of JavaScript:
$('#example').tooltip(options)Markup
The required markup for a tooltip is simply just a
datatitletopHelping make tooltips work with key board plus assistive technology users.
You ought to just provide tooltips to HTML components that are interactive and usually keyboard-focusable ( just like urls or form controls). Even though arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
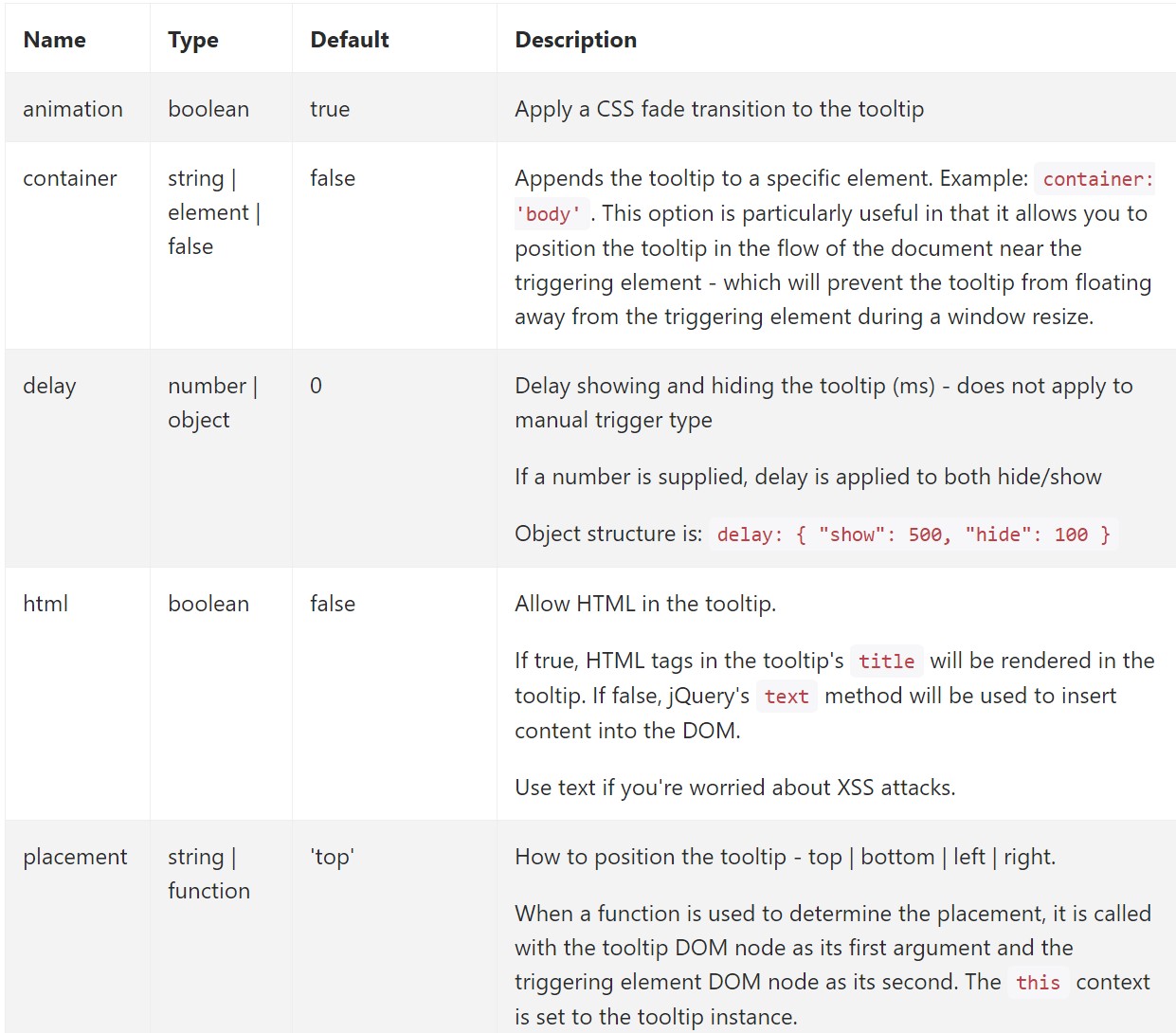
</div>Capabilities
Possibilities may be pass by through data attributes or JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Possibilities for individual tooltips have the ability to alternatively be specified through using data attributes, like revealed aforementioned.
Ways
$().tooltip(options)
$().tooltip(options)Attaches a tooltip handler to an element selection.
.tooltip('show')
.tooltip('show')Exposes an element's tooltip. Goes back to the customer just before the tooltip has actually been displayed (i.e. prior to the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Covers an element's tooltip. Returns to the caller before the tooltip has in fact been hidden (i.e. before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Returns to the caller prior to the tooltip has actually been demonstrated or hidden (i.e. prior to the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and destroys an element's tooltip. Tooltips that work with delegation ( which in turn are developed utilizing the selector opportunity) can not actually be independently destroyed on descendant trigger features.
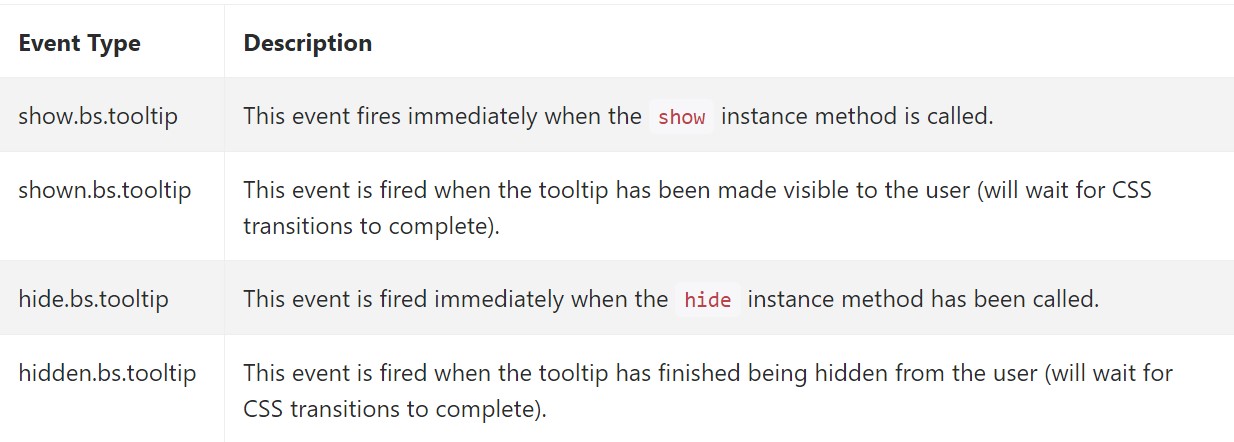
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to think about here is the quantity of details which comes to be installed within the # attribute and eventually-- the arrangement of the tooltip depending on the location of the major element on a display. The tooltips really should be exactly this-- quick useful tips-- installing way too much details might possibly even confuse the website visitor as opposed to assist navigating.
In addition if the major component is too near to an edge of the viewport positioning the tooltip beside this very side might bring about the pop-up text message to flow out of the viewport and the information within it to turn into almost unusable. So when it concerns tooltips the balance in operation them is vital.
Inspect a number of video clip information regarding Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips formal documents

Bootstrap Tooltips short training

Change Bootstrap 4 Tooltip template without refresh