Bootstrap Jumbotron Carousel
Intro
In some cases we desire present a sentence clear and loud from the very beginning of the page-- such as a advertising info, upcoming party notification or whatever. In order to create this kind of announcement certain and deafening it's as well probably a pretty good idea situating them even above the navbar just as kind of a general explanation and sentence.
Including these types of features in an appealing and most significantly-- responsive method has been certainly thought of in Bootstrap 4. What the most updated edition of the most famous responsive framework in its current fourth edition has to deal with the need of revealing something along with no doubt fight across the webpage is the Bootstrap Jumbotron Design feature. It becomes styled with large text and some heavy paddings to attain well-maintained and beautiful appeal. ( more hints)
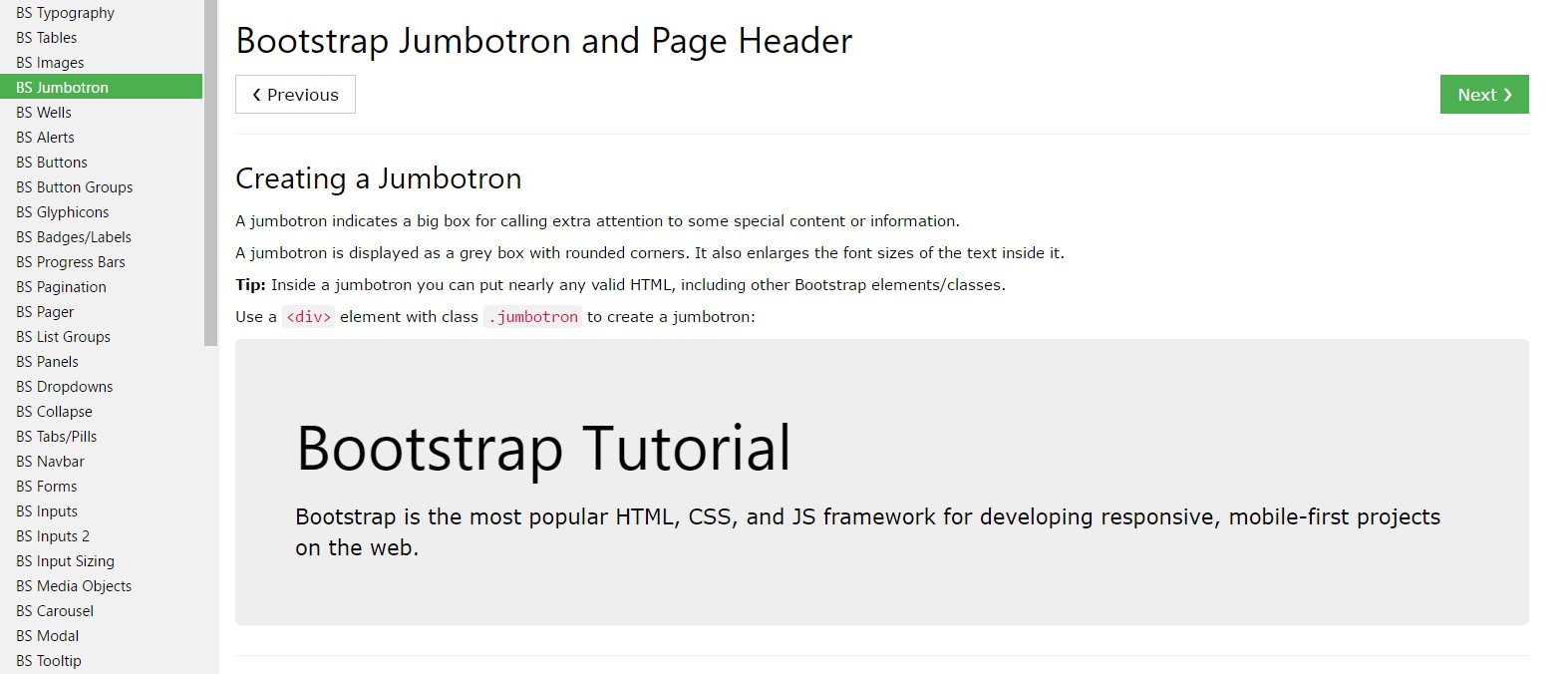
The best way to work with the Bootstrap Jumbotron Form:
To involve such element in your web pages generate a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as easy as that you have set up your Jumbotron element-- still unfilled yet. By default it becomes styled by having a little rounded corners for friendlier appearance and a light grey background color - now everything you require to do is wrapping several content just like an appealing
<h1><p>Examples
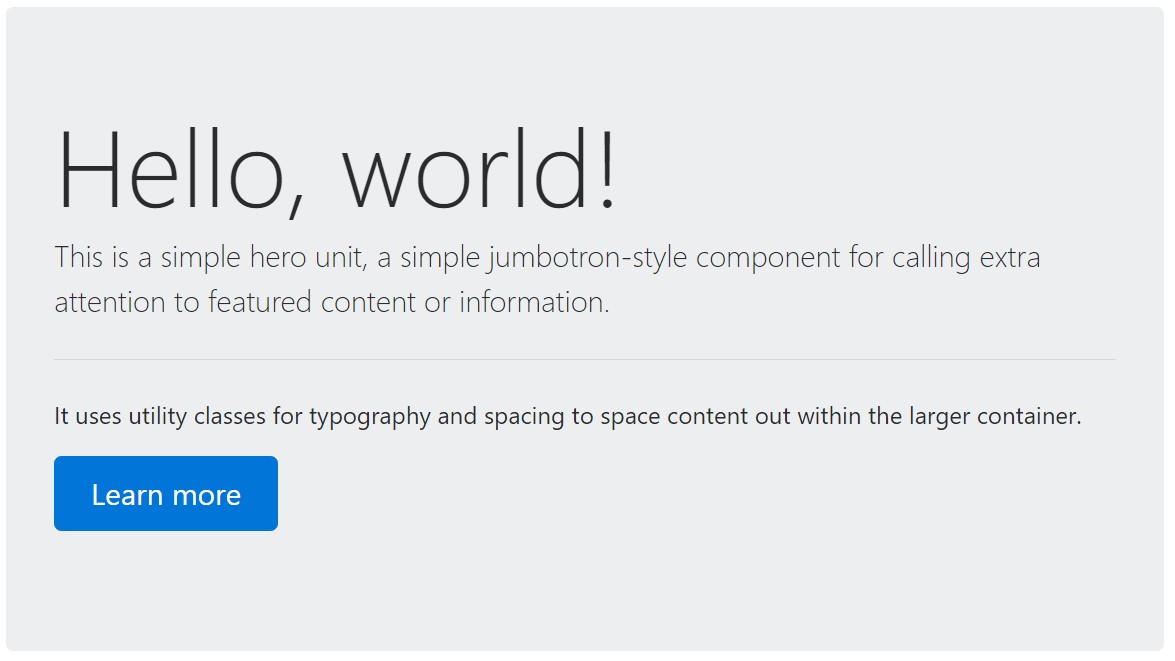
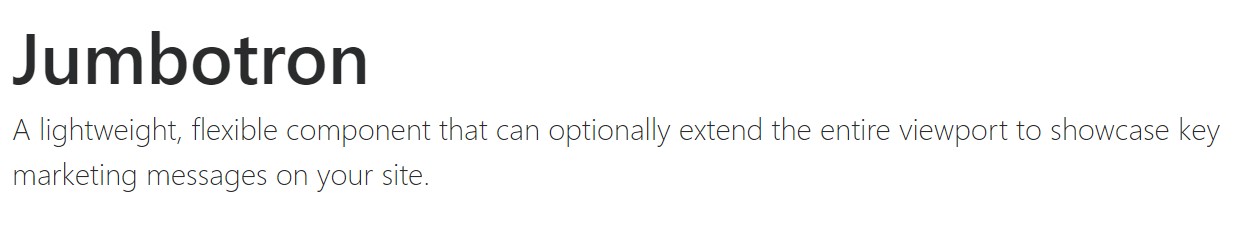
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
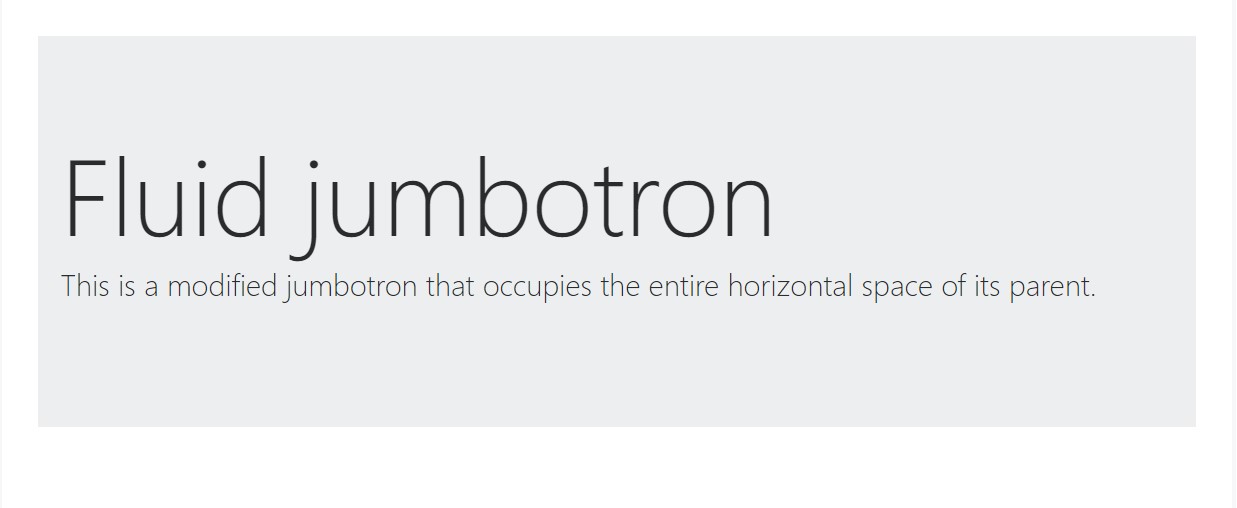
</div>To make the jumbotron full size, and without having rounded corners , bring in the
.jumbotron-fluid.container.container-fluid
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>One more issue to keep in mind
This is really the easiest solution sending out your website visitor a deafening and plain message employing Bootstrap 4's Jumbotron element. It should be properly taken once again taking into consideration each of the achievable widths the webpage might actually show up on and especially-- the smallest ones. Here is why-- like we explored above typically some
<h1><p>This mixed with the a bit bigger paddings and a several more lined of text message content might trigger the components completing a smart phone's whole display screen height and eve spread beneath it which in turn might just at some point confuse or even annoy the site visitor-- primarily in a hurry one. So once again we return to the unwritten condition - the Jumbotron information should certainly be short and clear so they get the site visitors as opposed to moving them elsewhere by being very shouting and aggressive.
Final thoughts
And so currently you realize in what way to develop a Jumbotron with Bootstrap 4 plus all the possible ways it can absolutely have an effect on your audience -- currently the only thing that's left for you is thoroughly thinking out its web content.
Check several video information about Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron authoritative information

Bootstrap Jumbotron training

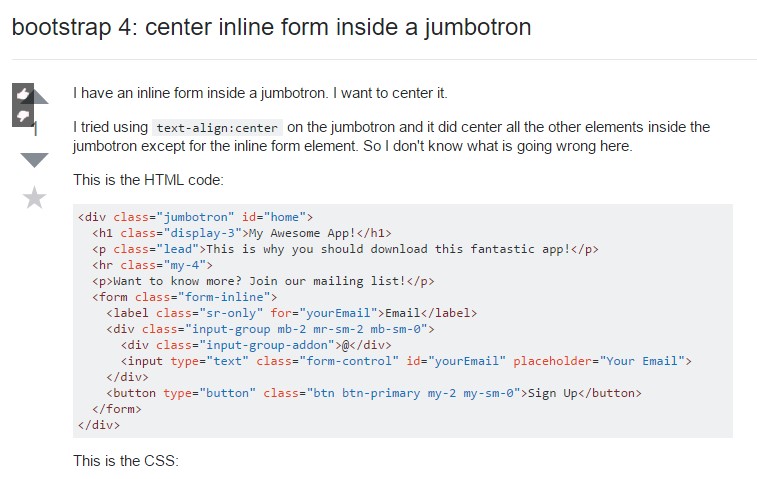
Bootstrap 4: focus inline form within a jumbotron

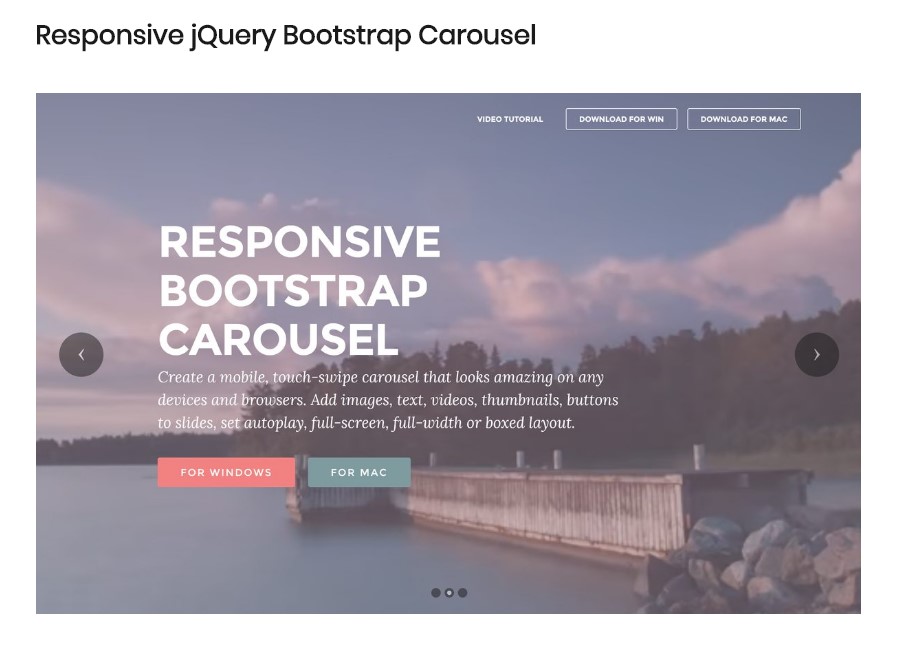
jQuery Bootstrap Carousel Slideshow
jQuery Bootstrap Image Carousel with Autoplay
jQuery Bootstrap Carousel Example