Twitter Bootstrap Navbar Theme
Best Bootstrap Theme Download
Nowadays practically every business, no concern if this is actually a start-up or even a large organization merely needs a site. And also in addition-- a bunch of individuals believe the requirement from having one either and express exactly what they must claim as well as express their sight or even to advertise their ability as well as experience to get tapped the services of even more quickly. Yet of program certainly not we all posses the needed web designer skill-sets and/or time required for making a trendy appearing internet site from the scrape utilizing just a full-screen editor and also favored internet browser.
But allow's strategy back and also have an appeal all around. In nature every little thing sort of makes every effort locating the simplest course, the one taking least initiatives obtaining from one indicate another. So that is actually sort of natural everything we seek for a swift and easy remedy off the duties our team acquire experienced and. For me personally, as a graphic and lately creating his initial steps web designer that certainly never was an option taking other people's vision as well as replacing simply the terms along with the one I require, yet permitted's skin that-- the usage of conventional HTML design templates is actually certainly a swift and simple answer for one being without the capabilities, yet in desperate need off a web site. You simply must take the documents and also switch out the message and images with your very own-- no special know-how is actually needed and good totally free resources for text modifying and graphic cropping are actually extremely discovered on the web. And also since there are plenty layouts readily available that is actually even fairly effortless and pick-up one really close enough and the significance of exactly what you indicate to share in your web site. From this perspective that definitely resembles the most convenient method, yet allow's be completely honest-- this's a share online game-- you lose a bunch of your time seeking for a nice design template and afterwards getting aware of the way it is actually arranged as well as inevitably obtain dealt with the HTML discovering contour so as to get around merely as high as you have to complete your objectives-- that is actually only the means it is actually. And no issue what you do-- you get narrowed by order somebody not also recognizing you exist carried out for the significant content you want to show and the globe.
As I mentioned I'm a designer, so through this off carrying out factors has actually certainly never been a possibility for me. Yet I am actually additionally (or a minimum of think thus) an individual creature, therefore, certainly, I am actually additionally making every effort for the simplest way-- and also in concern of fact I found this a handful of months ago-- it is actually an awesome (and also totally free!) part off computer software contacted The Mobile Bootstrap Builder-- you only grab as well as fall the readymade obstructs organizing and styling them right coming from the front side like you would in a text or even image editor-- no coding know-how needed at all, which was actually really really good back then considering that I had none. However as you could suspect this tool's a provide as well as take game once more-- being a rising celebrity that had restricted amount of blocks still in unusual occasions tightening me showing things I must. Regardless, Mobile Bootstrap Builder was actually therefore great and also the means of designing a site with really felt thus quick and easy as well as exciting that this kind off naturally became my beloved website design option. Time gone by and also this tool appeared that I'm certainly not the a single-- I witnessed the forming off a sturdy Mobile Bootstrap Builder area discussing adventure and aiding the ones in necessity. That developed so much without a doubt that a ton from independent website design teams would like to feature their do work in Mobile Bootstrap Builder's structure sacking some even more seasoning and variety and the project.
So this is just what our company're visiting discuss today-- UNC Bootstrap Minimal Theme - the very first independently developed HTML layout pack combined right into the great Mobile Bootstrap Builder. Beginning as relatively bad in customization options expansion radiant simply with the multiple in a different way arranged predefined blocks to choose off in merely a concern from weeks the UNC Bootstrap Minimal Theme matured and end up being an exceptional extension supplying the customer the mentioned selection of blocks conveniently wrapped in the cherished no code called for Mobile Bootstrap Builder Customization atmosphere. Scrolling down and down over almost a hundred different predefined blocks you'll be actually delighted to find a whole bouquet from completely brand new kinds of blocks essentially expanding your functionalities off showcasing your web content with the Mobile Bootstrap Builder. And the very best point is that along with the meticulously understood Block Preferences you rarely need tweaking something with the Code Editor-- practically every little thing may be established off there. Our company'll likewise have a much deeper appeal in these uncommon instances when minor tweaking and designating the elements are needed in purchase to profit the very most off them with only a handful of easy lines of regulation filled in the integrated Mobile Bootstrap Builder Custom HTML and also CSS editor.
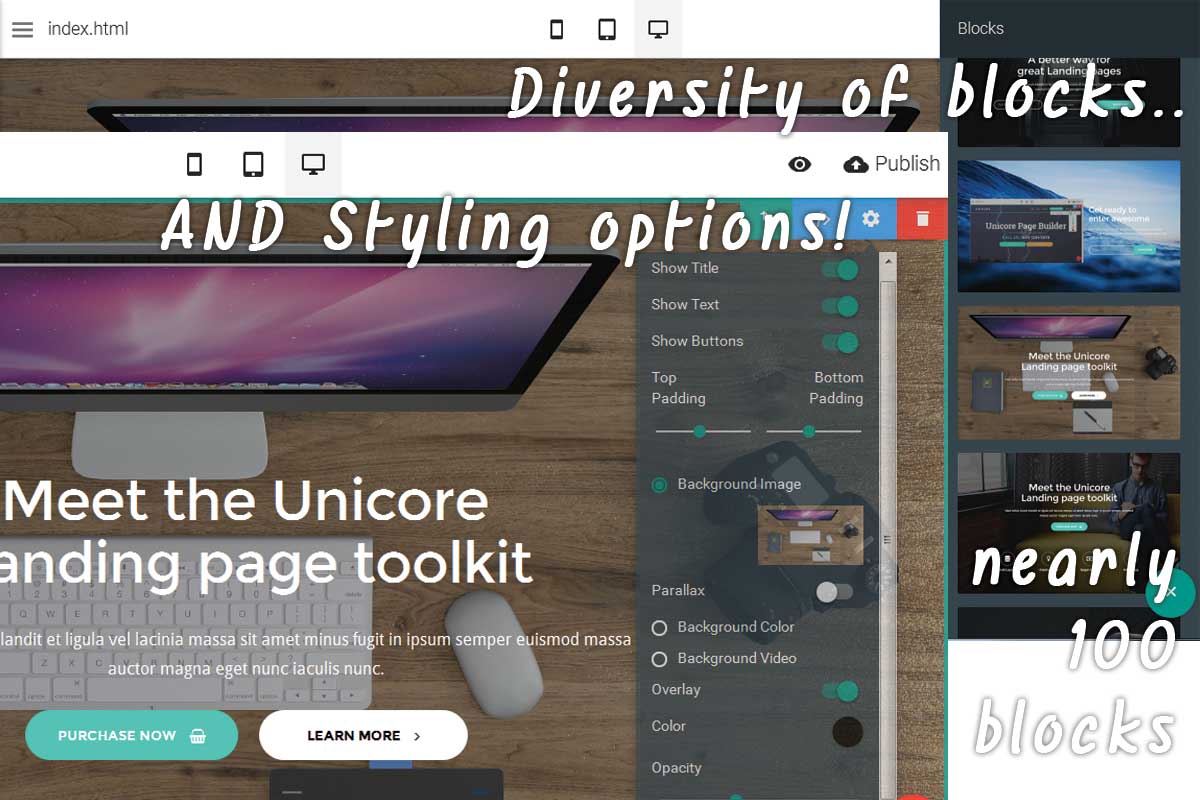
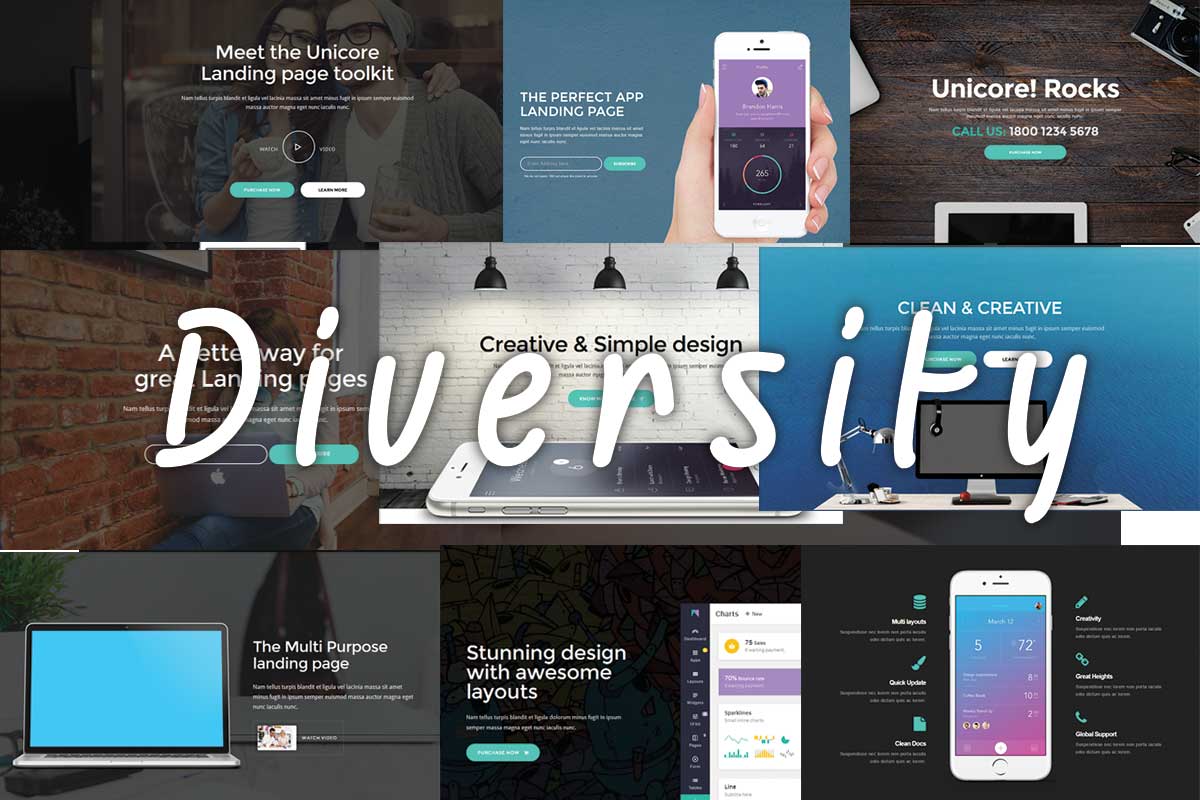
Diversity and ease

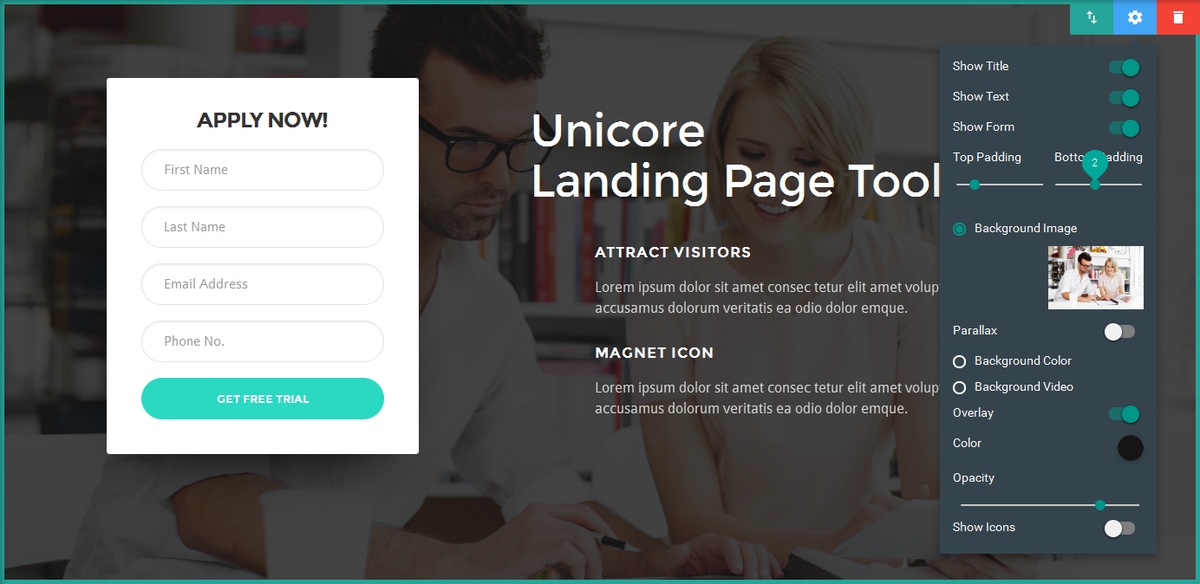
This is just what the UNC Bootstrap One Page Theme actually gives-- an entire palm full from blocks all ready for you and kind your content and change the images, merely like you used to accomplish in the normal HTML themes. Yet this time, as a result of the Mobile Bootstrap Builder Graphic setting you acquire and actually observe the results off every change you make best on the monitor. Say goodbye careful picking tiny bits of code and also blinking over the screen making sure you insert this in the correct area to obtain the preferred agreement-- you just tug and also lose the many things you need to have where you need this and also along with the UNC Bootstrap Responsive Theme there is a lot to pull as well as go down.
I presume below comes the restaurant off handful of phrases off alert-- with the large energy come the wonderful accountabilities. Merely because you could drag and also go down any block at any area in your concept that doesn't suggest you need to arbitrarily do this. Today when you possess the methods to buy the internet site specifically the method you require to-- have your time establishing the strongest idea which best interact along with the individuals and also serve and your needs. Naturally, the most ideal vision has a bunch of experiments, but merely always remember that after all there are actually few typical rules which a site appearance must fallow. You've really generated some assistance on this-- the method the blocks are bought in the side board offers you a pointer regarding the proper spot they should absorb your website.
Various blocks AND Multiple options
The new variation off the UNC Bootstrap CSS Theme shows various( almost 100) predefined blocks and the most effective thing is actually mostly all off them are completely customizable the Mobile Bootstrap Builder way! In the Blocks Preferences panel there are actually all the excellent outdated designing possibilities our company the Mobile Bootstrap Builder Users Community are actually actually used to as well as some new ones such as the use from the Font Awesome icons and also some vital to the brand-new form of blocks regulates our team'll have a comprehensive appearance. You don't generate encountered a problem anymore-- several blocks with a shortage off no coding modification (as in usual HTML layouts as an example) or even great portable pack off totally customizable blocks overlooking a functions coming from time and time. With the new variation off UNC Bootstrap One Page Theme you obtain BOTH-- just pick the blocks carefully matching your sight and also type it through the visual Mobile Bootstrap Builder user interface.
The very best unpleasant surprise with the second variation of the UNC Bootstrap One Page Theme are going to probably involve the Mobile Bootstrap Builder users actually generated acquainted with the first one. As any kind of item from operate in process the 1st version had a substantial variety of predefined segments but entirely was without customization choices in the Block Properties section, therefore for a familiarized Mobile Bootstrap Builder customer partnering with this was actually kind off painful. However say goodbye to! It appears the advancement crew has taken the integration off the theme very seriously and currently the UNC Bootstrap One Page Theme offers total and also satisfying building a wonderful looking as well as completely reactive internet site adventure.
Therefore allow's now take an in-depth consider exactly what we've obtained.
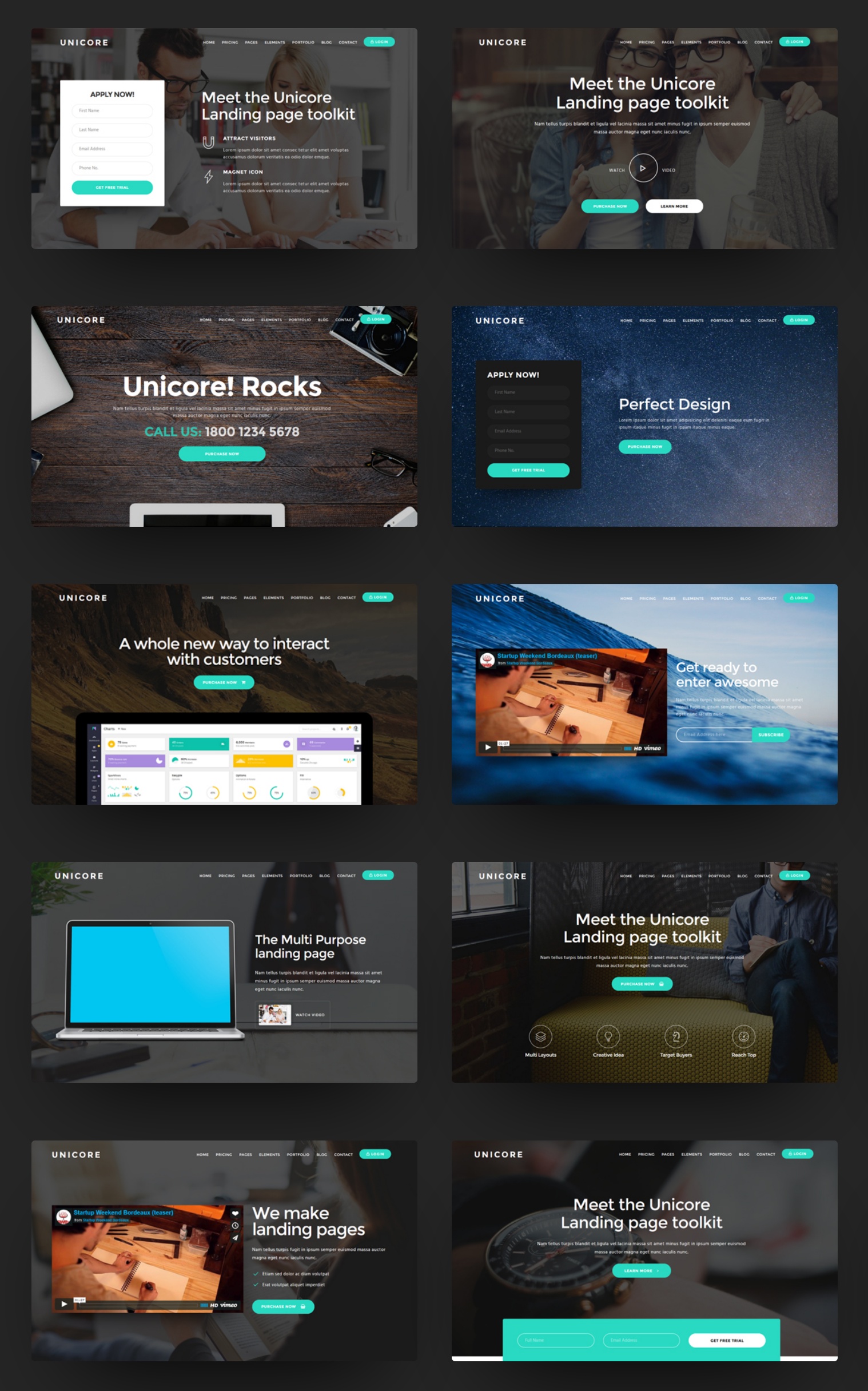
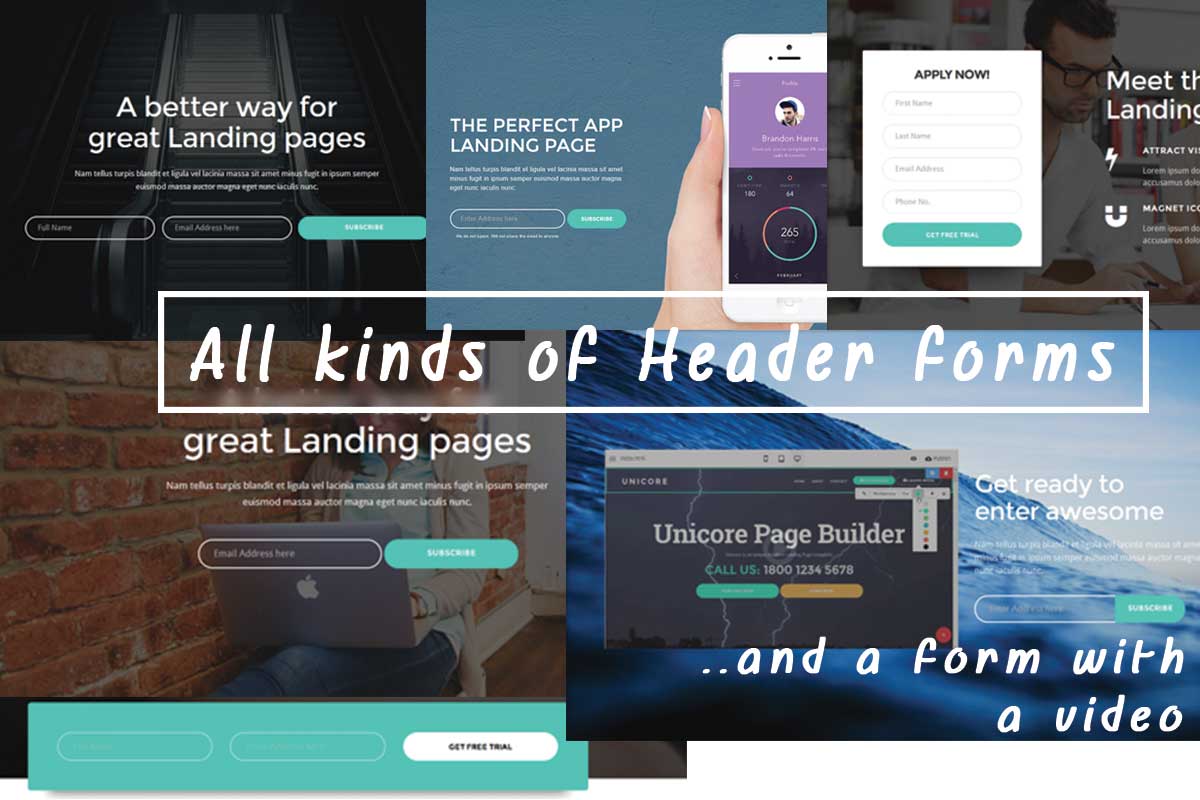
The Header Blocks
In UNC Bootstrap Flat Theme there are 25 various kinds of header shuts out for you and make use of. They come completely filled along with functionality and also actually this comes and be the indication that differs them off one another. The UNC Bootstrap Landing Page Theme development group has developed and set up all sort of awesome choices consisting of 9 sorts of contact as well as sign up kinds-- something our company really did not possess till now and to enliven the many things even further you need to extra a picture or video recording to a number of all of them. The header pack additionally feature vibrant call to actions along with imaginative suggestions for the history, some them allowing you to insert graphic or even video inline. Likewise, new function presenting is actually using Font Awesome so as to accomplish a handful of pretty desirable outcomes.
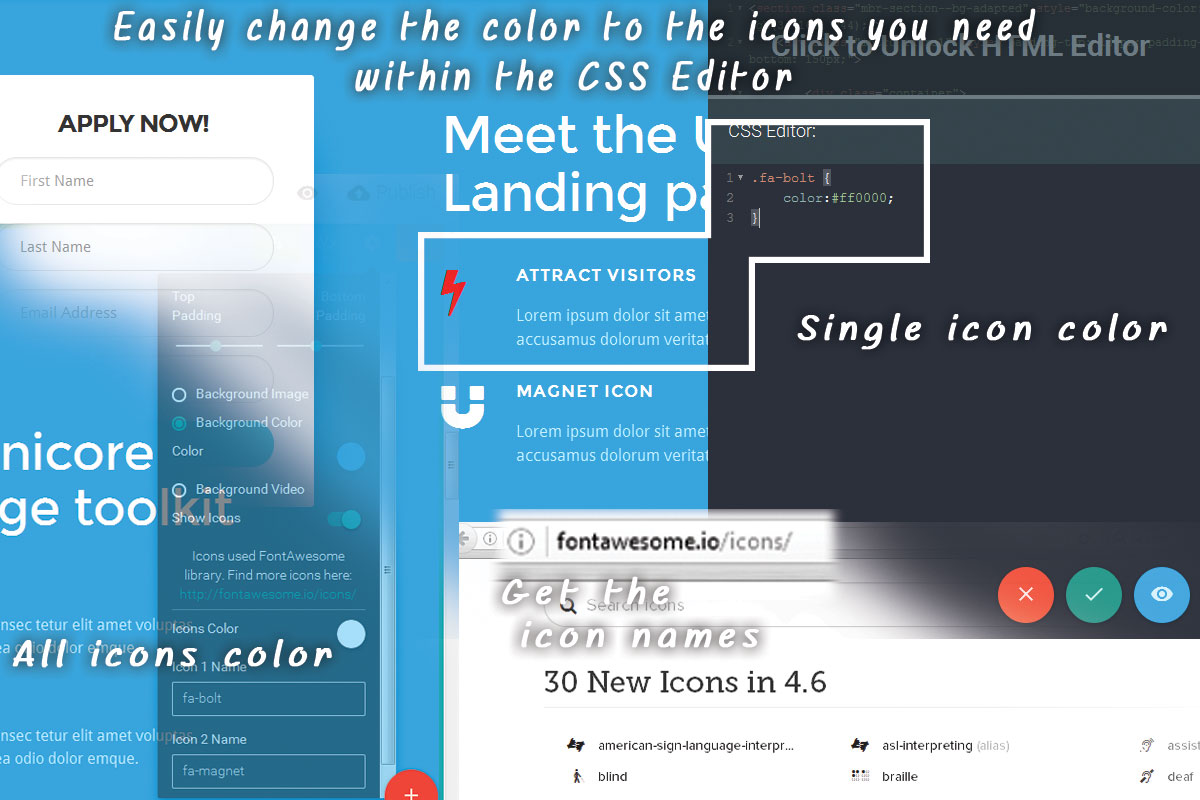
All UNC Bootstrap Landing Page Theme Header Blocks possess full Mobile Bootstrap Builder Classic history collection choices consisting of Background Solid Color, Image Video and a fully customizable semitransparent Overlay color. A brand-new capability is actually the Icons Color option-- given that in lots of blocks you have the capability from putting in Font Awesome Icons in your material this possibility lets you pick the shade in which you assume they will show up finest. The popular designing approach is all the aspects equivalent in a block and share a different colors but if for some factor you need using a different color to a number of the symbols, that is actually quickly attainable along with just a couple of product lines from code and also we'll explain this later.
The general dark color pattern type of beclouds the appearance off the blocks in the side door producing this tough to really find the style. This's type of perplexing initially, but do not worry-- you'll generate utilized and this tool quite quickly-- just have all the blocks out and observe exactly what you've entered your brand new toolbox as well as eventually when you need to have one thing you'll think out the matching succinct simply.
So Let's have a look.
The vibrant contact us to action types in the header are actually quite a wonderful and helpful idea. Leveraging Mobile Bootstrap Builder built-in one step modification type functions the UNC Bootstrap Theme offers us a plenty and pick up off depending on the information from the site. All the styling are actually totally personalized via the visuals interface and also just in case Bootstrap predefined colour schemes are not sufficient-- making use of the Code Editor's abilities. This is actually a wonderful way integrating the popular full-screen header with significant details and capability. One way or another you've pushed the material down already, thus why not placing some capability together with the excellent graphics.
The UNC Bootstrap CSS Theme executes the usage from Font Awesome Icon Set, which is really pretty trendy, yet at initially could receive type of perplexing. They carry out provide you a hint in the choices board going where to look up the image codes as well as you may freely picked the colour that matches best.
If you want to accomplish a different colour for a singular image you will intend to use a little bit of CSS secret-- the label from each symbol is likewise a lesson assigned to the aspect including this-- the styling off every one of the Font Awesome Icons in a block makes use of the.fa selector. And style specific one, using its own title as a selector like this:
Don't obtain confused by requirement off inputting the particular labels off the Font Awesome Icons you need-- just duplicate/ mix off the cheat slab given as a web link in each the Properties Panels.
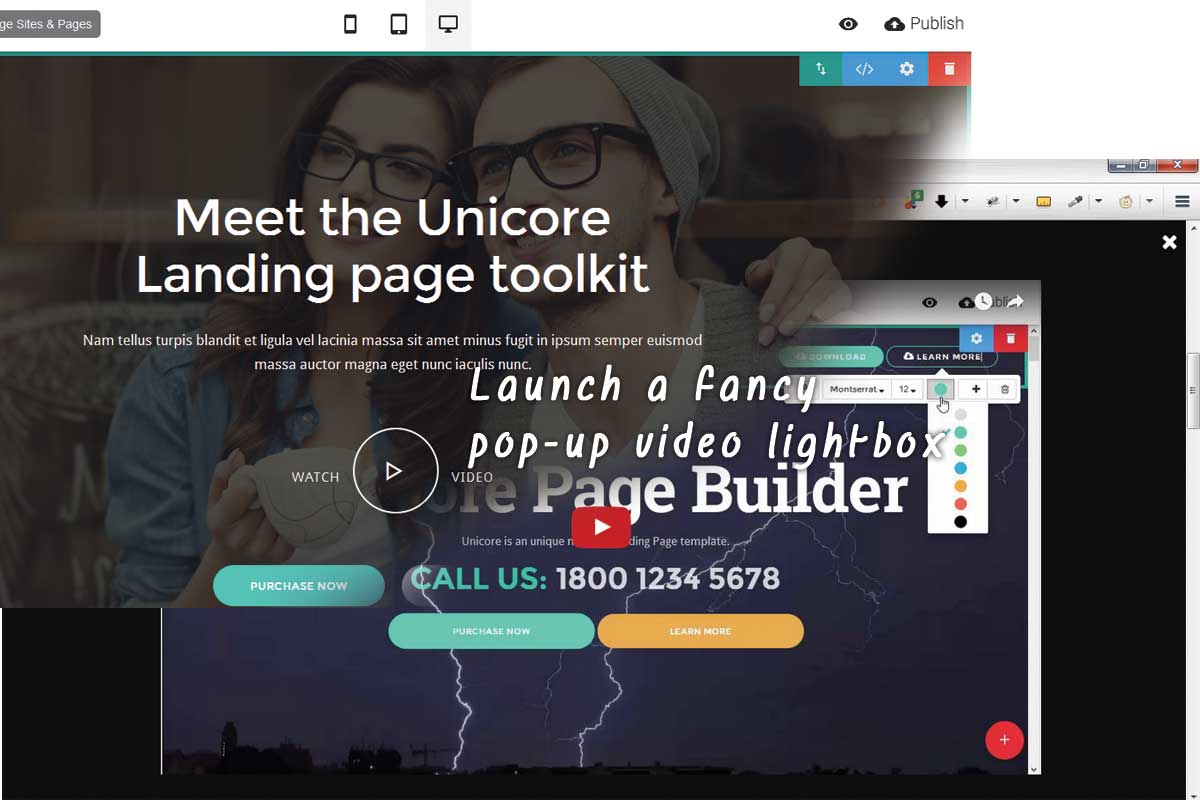
Light up the online video
One more awesome function is the appear video light package consisted of in among the predefined header shuts out supplying a new strategy to the embedded online video-- it loads on user request (click/ faucet on guard Video Button) as well as comfortably fills up the display screen for greatest expertise. At the remainder of the time the very same spot obtains taken up through an attractive picture of your choice and boost your principle. Therefore essentially it's an area saver as well as supplies a clean and also subtle technique off offering your illustration video recordings.

A graphic worth a thousand terms
In the UNC Bootstrap Minimal Theme you've obtained the independence of showcasing your images in different and pleasing methods. Along with the conveniently adjustable sliders you could get the photos ideal exemplifying your principle and also show them and the general public alongside with enticing headline few sentences from description or even a contact to activity-- all completely liable off training course. The slideshow obstructs been available in two various formats-- full boxed and full size to match the website congruity.
As well as if you favor featuring your graphics in a comfortable tiled picture appealing to a bigger viewpoint in a light package-- with UNC Bootstrap Mobile Theme gallery blocks you simply need to The Block Preferences offers you all the power to put together as well as prepare the images you require. A factor to remember is actually due to the fact that the pictures you publish are actually both to used for thumbnail and light package sight that's a great idea they all keep the same percentages. So you will most likely intend to chop a few of them with your favored photo editing device. Not sure just what resource that is-- our company've obtained you covered-- look at our post concerning on the internet/ offline image managing remedies.
The simple fact graphics are actually likewise made use of as thumbnails need to also aid you making some quite new appeals doing precisely the opposite I suggested in the previous paragraph. To get a mosaic view of your thumbnails merely sack subsequently photos with various portions and discover the outcomes. In this procedure, it may additionally be actually an excellent suggestion switching on the Spacing choices providing the pictures some vacuum around. There is actually no rigorous dish thus just possess some fun getting different possibilities until you understand to the one you really such as. Along with the UNC Bootstrap Flat Theme porch block you can.
And allow the media come
The media blocks are pretty a lot the like in Mobile Bootstrap Builder's Native Theme-- still quite useful though-- you obtain the electrical power to include inline an appealing photo or even a video alongside along with a handful of words to describe it and also, if you have to-- a key to call the user and take an activity.
The left/ best alignment functions is being simulated by featuring 2 various blocks. If you have to consist of Image straightened to the precisely large monitors-- right insert the proper aligned video block as well as replace the video.
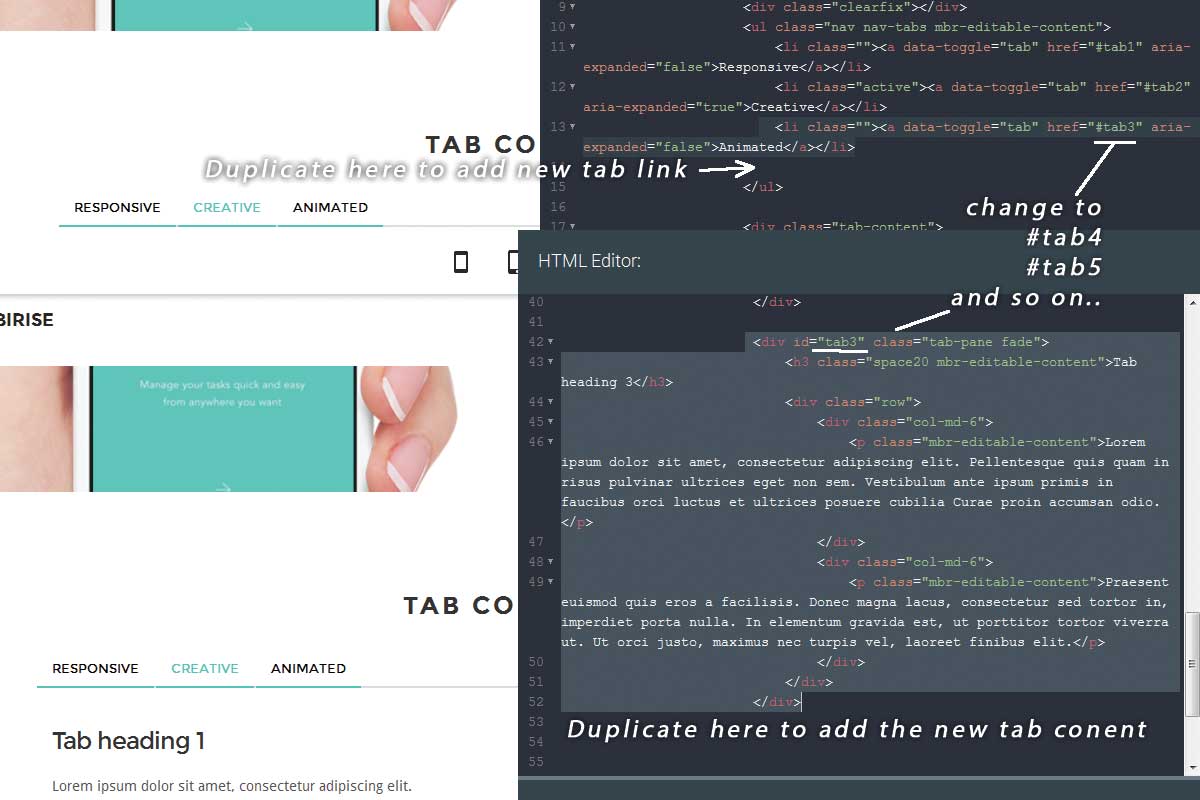
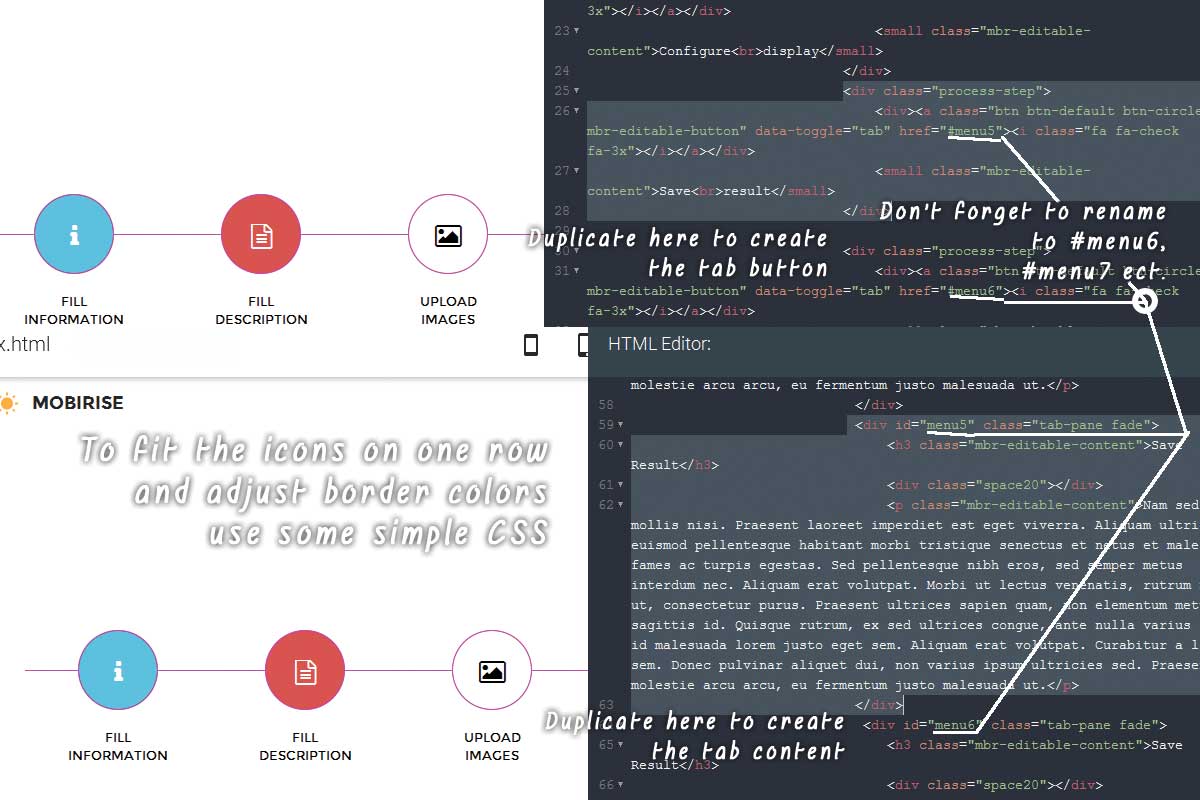
This area of predefined segments as well as the upcoming one come as a definitely practical addition and the Mobile Bootstrap Builder wide array of blocks-- they let you discuss more going you or even your companies timeline as well as capabilities in a fresh and also enticing means. Our team've acquired an attractive timeline and also multiple various tabbed material obstructs right here which are in fact a novelty for the Mobile Bootstrap Builder environment. Pro tempore being these blocks also are without Customization choices with the Block Properties Panel yet this's very ordinary actually since as I informed you this is the 1st model off the UNC Bootstrap Responsive Theme as well as perhaps are going to understand strengthened soon. Certainly not to fret however-- everything is actually conveniently modifiable by means of the Code Editor Panel-- let's have a look how
We've understood multiple options listed here-- the standard tabbed appeal and also a timeline-like tabs along with images which is pretty great actually. Establishing all of them up in the event you don't need to have 3 (or in the instance from symbols 5) tabs survives the Code Editor Panel once again like this:
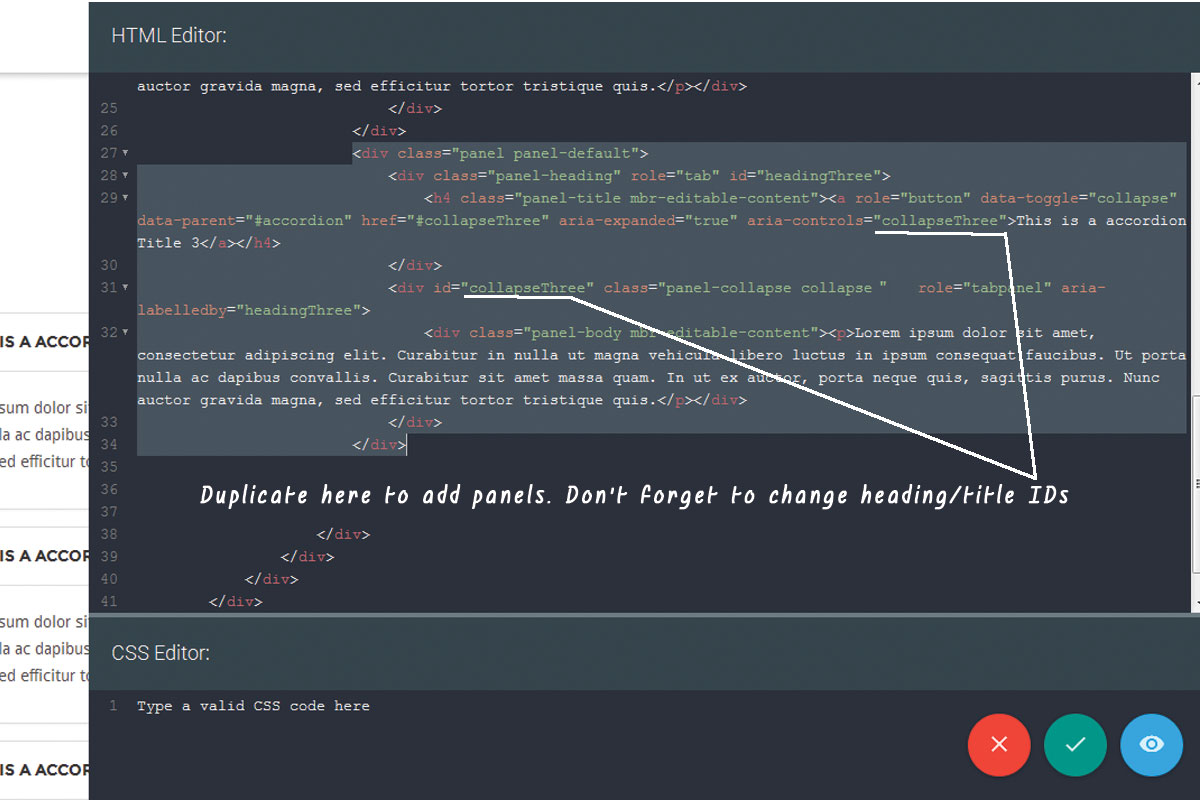
The Icon Tabbed blocks are in fact one block along with different designing alternatives. Since the Icon tabs are actually managed as switch you've obtained a dash of true Mobile Bootstrap Builder knowledge being permitted to choose their energetic condition by means of the graphic interface. Having said that however you've acquired extra option (the PLUS SIGN) in switch editing and enhancing options do certainly not seek and add one-- this tool will simply put a replicate close to the initial without incorporating the necessary tabs performance you probably will need. As an alternative from duplicating the key in order and establish this section the method you need that simply established the desired Icons, Active colors and Background through the Block Properties door and also unlock the HTML area. Once existing you would certainly must replicate two easy snippets from code in order and acquire additional button Icon as well as Content (or even get rid of some parts if you do not require them). Do not forget to change the id titles off the recently incorporated components if you want to link all of them properly along with one another.

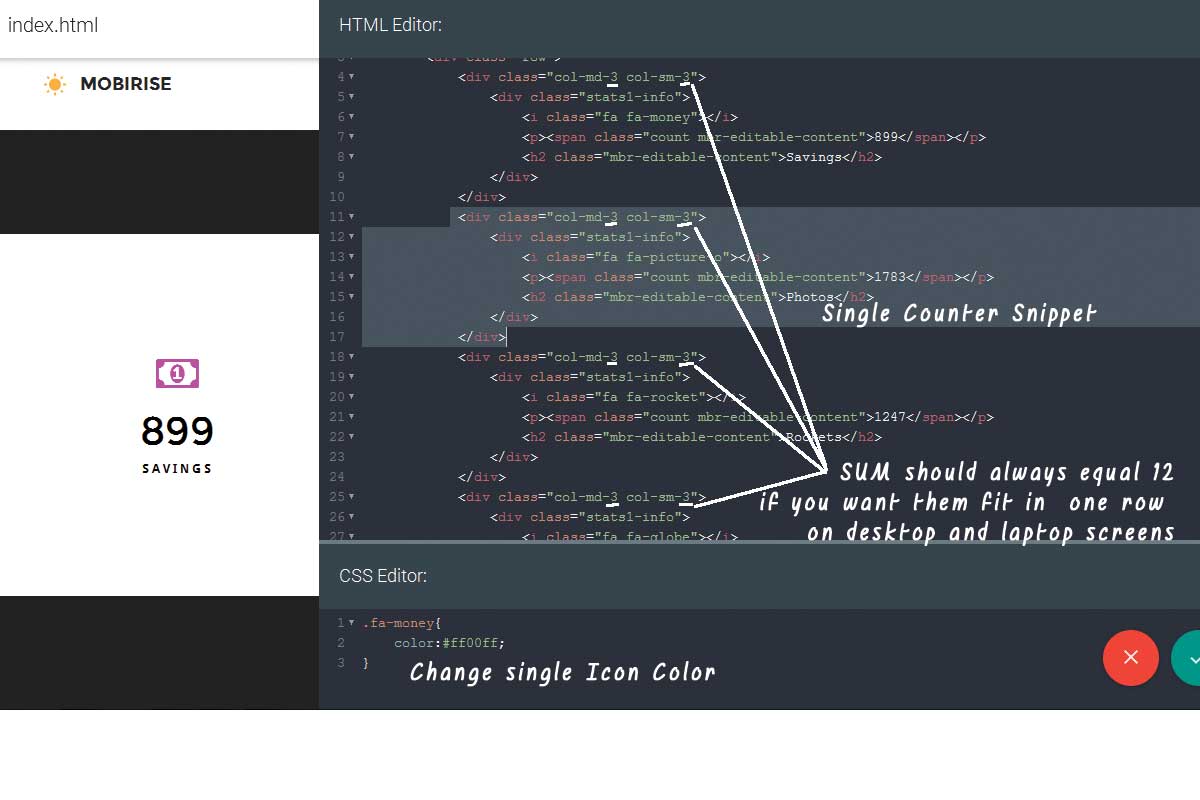
Let's count as considerably as our team prefer!
The counters are actually terrific! I've regularly liked this straightforward, fresh and helpful technique of offering some amounts to the user. Due to the trendy animation effect you kind off actually observe the ascendance, understand a little bit of a real world experience. Therefore off training program I suched as the counters obstructs at the same time. Establishing the subtitle as well as amount to count and takes place directly in the block-- simply click on and also style. If you favor various color for the images altering this tool happens by means of the easy CSS program our company chatted about previously below. Altering the variety of the counters demands certainly not simply replicating/ getting rid of the code yet likewise some mathematics and specify up the Bootstrap grid cavalcade lessons for all the snippets-- the total should regularly equate to 12 in purchase for all of them to seem in one row on desktop display screens.

The staff segments provide pretty well as well as do not demand a lot of a tweaking-- merely pick the history, modify the captions as well as material and also you're great to head to. The selected appearances of three and four photos straight are really very enough so as both presenting your group (or perhaps products) to the planet as well as at the very same tie maintaining the readability from your internet site-- two straight are fairly a few as well as 5 or even 6-- I believe also many-- the consumer ought to possess a great view over the images.
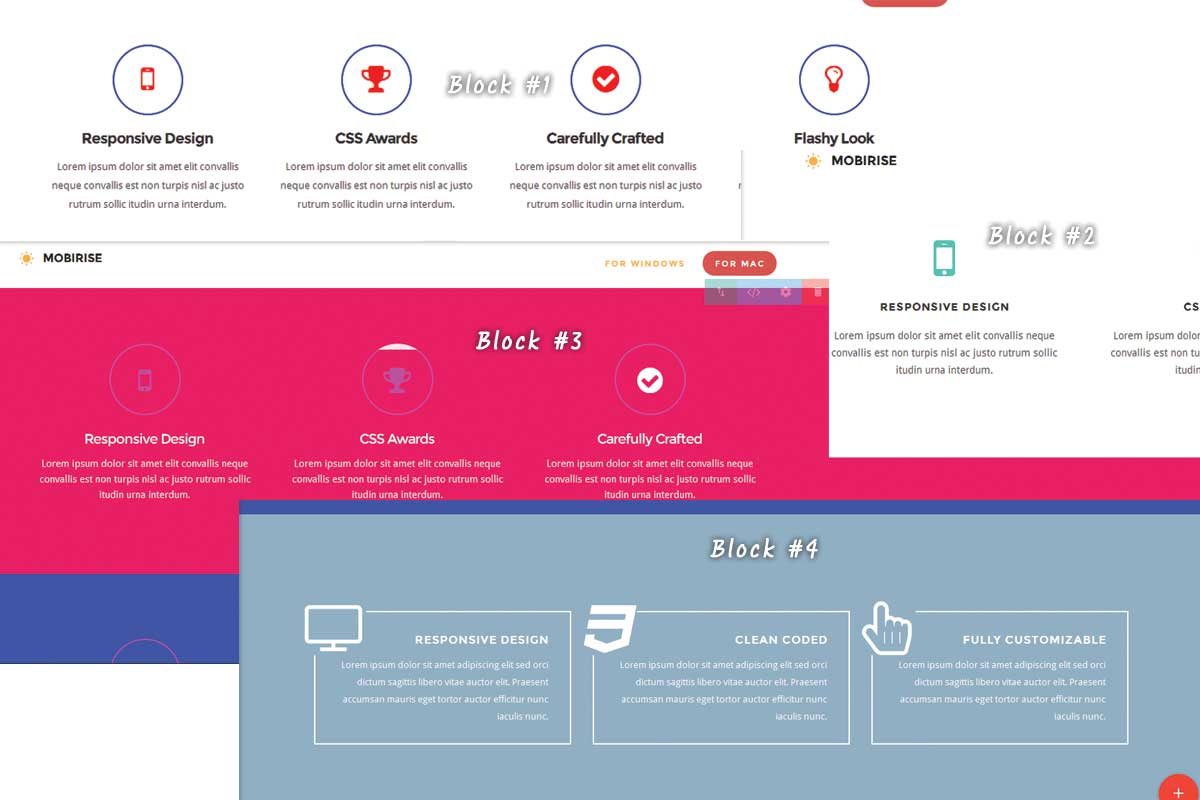
An additional entirely brand-new feature offering along with the UNC Bootstrap Responsive Theme are the Iconic Features Blocks. Along with the evolvement of the theme they understood multiple adjustment possibilities specifying you totally free from the earlier even candy green different colors and also making it possible for modification depending on to virtually any preferred internet site look. Moreover with help from Mobile Bootstrap Builder powerful Custom Code Editor Extension you can create some additional tweak according your requirements. And you could do that with simply a couple of straightforward lines of standard!
Let's look into just how. And merely to become crystal clear in the photo here you could see exactly what I suggest talking block # 1 and 4.

Brag going your customers and your skills
Yet another novelty presented in the UNC Bootstrap Theme are the Client Style blocks out. They provide you easy yet appealing method off showcasing logotypes or even an additional collection of small measurements readable graphics. They could be either utilized for clients or even technologies or any type of various other set from testimonials neat piled straight. If you need to have much more items-- just sack one more blocks as well as change the cushionings to get regular appearance. A two-row grid block is also consisted of and if you require some placeholders vacant, merely load an empty PNG report. Like the porch segment so as to accomplish steady look all the images ought to keep exact same portions-- the original placeholders are actually just. Nonetheless the placeholders are making use of only one different colors the block functions equally as properly along with shade pictures fading all of them down till the user hovers all of them above. They are called Client Style Blocks however with only a small quantity off creativity with these blocks could be performed so much more-- like presenting little pictures of your various retail stores and connecting all of them to those establishment subpage or Google maps location.
Along with the various other totally brand new blocks we've also received Progress Bars here-- a component I've constantly suched as and skipped. The block reaches be basic, absolutely personalized as well as enticing. That supports eight in different ways tinted improvement bars letting you chose which to feature and the volume receives easily set up by comfortable sliders. This's not likely you will need to have much more than 8 development bars for the web site you're generating, or even a minimum of must think about not to because excessive may bore the customer however still if you firmly insist-- simply extra an additional section, take out the moving and also specified top/bottom extra paddings and obtain uniformity.
The blocks from this segment would provide you properly for showcasing any kind of items, articles or even perhaps your job. The advancement staff has put together all the most usual layouts for you and drag as well as come by your design.
The part additionally holds all needed for creating a singular post, like Heading, quotations, graphics as well as video segments. Using this collection from blocks as well as the Mobile Bootstrap Builder independence to drag and drop them with ease the Blogging Platforms should experience at minimum a little bit of threatened.
Below alongside the call to activity panels our team discover another favorite as well as practical component which grows Mobile Bootstrap Builder selection off blocks-- the Accordion as well as his bro-- the Toggle. These people will offer you ideal when you have to feature a large quantity from records however do not desire the users to scroll over this every single time as well as at some point obtain uninterested end explore out. In this collection of notions I believe the most effective technique this kind off factor should show up initially is actually collapsed, but also for some kind of cause the Accordion and also Toggle shuts out screen broadened. Additionally Accordion acts as Toggle as well as bad habit versa. This gets repaired along with conveniently though with simply the extraction from a basic course like this:

The short articles area-- information, content, web content
If you must place out merely some clear text with an appealing full width sub-header area the UNC Bootstrap Theme generated you dealt with. There are actually lots of row designs-- symmetrical and asymmetrical ones and match every preference. Specifying the padding possibilities offers you the freedom obtaining constant appearance incorporating various message blocks.
As well as considering that that is actually a Social Media committed country for the pleasing site you're creating along with Mobile Bootstrap Builder and UNC Bootstrap Theme you've obtained terrific Facebook Tweeter and Sondcloud combination shuts out to keep it on the top from the wave.
Wish to discuss your client's point of view concerning you-- just get hold of some of the endorsements blocks and also type it straight in. Tidy side innovative prepared they offer a clean end light ways off sharing exactly what others think as well as point out regarding you.
Our team've acquired many various and also artistic strategies in showcasing clients endorsements including singular testimonial slider, various clients responses as well as my private favorite the half testimonial/half graphic part. All completely customizable within this variation and also hopefully along with flexible amount of recommendations in the following. Terrific attribute!
The footers deliver some awesome carries out including types, contact facts as well as maps mixed in one element which directly I locate very practical. You additionally generate the choice of leveraging the Font Awesome symbols to outline your get in touch with relevant information. Of program there still remain the good outdated Candy Green hues, yet I wish now you've observed they are very conveniently finish off capable.
Conclusion
I located much fun and also inspiration wondering around the blocks from the UNC Bootstrap One Page Theme. As a Mobile Bootstrap Builder user I definitely took pleasure in the improvements presented in the final variation and also the wonderful possibility from the nearly one hundred predefined blocks. I was captivated by the wide array off alternatives to reveal my vision ready as well as specified for me, merely standing by and provide all of them a go and also found some ideas I never thought from just before however most undoubtedly will carry out in the future.
Thus do not think twice people-- set sail the entire new country from the UNC Bootstrap Responsive Theme, have your time checking out and also personalizing it as well as soon you will certainly additionally be surprised you're possessing therefore a lot enjoyable and also creating great stuff in the method!