Best WYSIWYG Web Development Software
Just recently I had the chance spending time discovering a Third celebration Web Building Software theme which boasted regarding having lots of blocks-- I counted nearly one hundred in fact-- as well as today going back to the excellent golden indigenous Web Building Software atmosphere I got reminded of something which occurred to me a few years earlier. For a reason I had to go to and also drive about in a city I hardly understood with one more person's auto a lot newer and liked than mine at the time which choked as well as went off every single time I lifted my foot off the gas. Lastly returning from this unforgettable trip and seeing my old parking lot before the block I virtually sobbed embraced and kissed things as a dearest buddy. Well that's specifically the means I felt going back to the indigenous Web Building Software 2 theme after exploring Unicore and I'll tell you why.
Web Building Software is trusted and regular - if a component acts in a method in one block-- it acts similarly everywhere whenever. There is no such thing as unforeseen habits sidetracking and also puzzling you in the chase of the ideal appearance.
Web Building Software is versatile-- one block can be set up in various means becoming something completely different at the end. Combined with the Custom Code Editor Extension the opportunities become almost limitless. The only restrictions reach be your vision as well as creativity.
Web Building Software progresses-- with every substantial upgrade announced with the appear window of the application we, the customers obtain a growing number of valuable and also well thought devices suitable the expanding customer requirements. For example just a few months earlier you had to compose your very own multilevel menus as well as the idea of developing an online shop with Web Building Software was merely unthinkable and currently just a few versions later we already have the possibility not merely to sell points via our Web Building Software sites however likewise to fully tailor the appearance as well as feeling of the procedure without writing a basic line of code-- entirely from the Web Building Software visuals user interface.
Web Building Software is stable-- for the time I made use of the indigenous Web Building Software theme on my Windows 7 laptop computer I've never ever got the "Program requires to close" message or shed the outcomes of my job. It might be done in my imagination, but it seems the program gets to run a little bit quicker with every next upgrade.
Essentially these other than for one are the reasons in the recent months the stunning Web Building Software became my in fact main as well as preferred web design tool.
The last but perhaps crucial reason is the refined as well as excellent HTML as well as CSS finding out curve the software gives. I'm not sure it was intentionally created by doing this however it really functions every time:
Let's state you begin with a suggestion and require a website to offer it to the globe yet lack any expertise in HTML. Hearing or googling from a friend you begin with Web Building Software as well as with nearly no time invested finding out how you can utilize it you've already got something operating. You marvel it was so very easy but in the human nature is to always want some a lot more. Just what if the font was various from the constructed in fonts or perhaps the logo a bit bigger? This is just how the little CSS tweaks begin entering your life. Soon after you should alter the look simply a little bit additional as well as dare to break a block specification uncovering the customized HTML section to alter a character or 2 ... This is just how it begins. No one's requiring you other than for your interest and the friendly environment makes it look nearly like an online game. And also soon after eventually you mistakenly take a look at a snippet of code and also obtain surprised you know what it implies-- wow when did this happen?! Maybe that's the component concerning Web Building Software I like most-- the flexibility to progress without stress at all.
In this short article we're going to take a much deeper take a look at the new functions introduced in version 2 and also explore the several ways they could work for you in the creation of your following great looking completely receptive web site. I'll additionally share some brand-new pointers and techniques I recently found in order to help you expand the Web Building Software capacities even additionally as well as perhaps even take the initial step on the learning contour we discussed.
Hello there Amazing Icons!
I think for Web Building Software Development team developing a module allowing you to freely put web font icons right into really felt kind of organic point to do. Web icons component has been around for a while as well as offered us well.
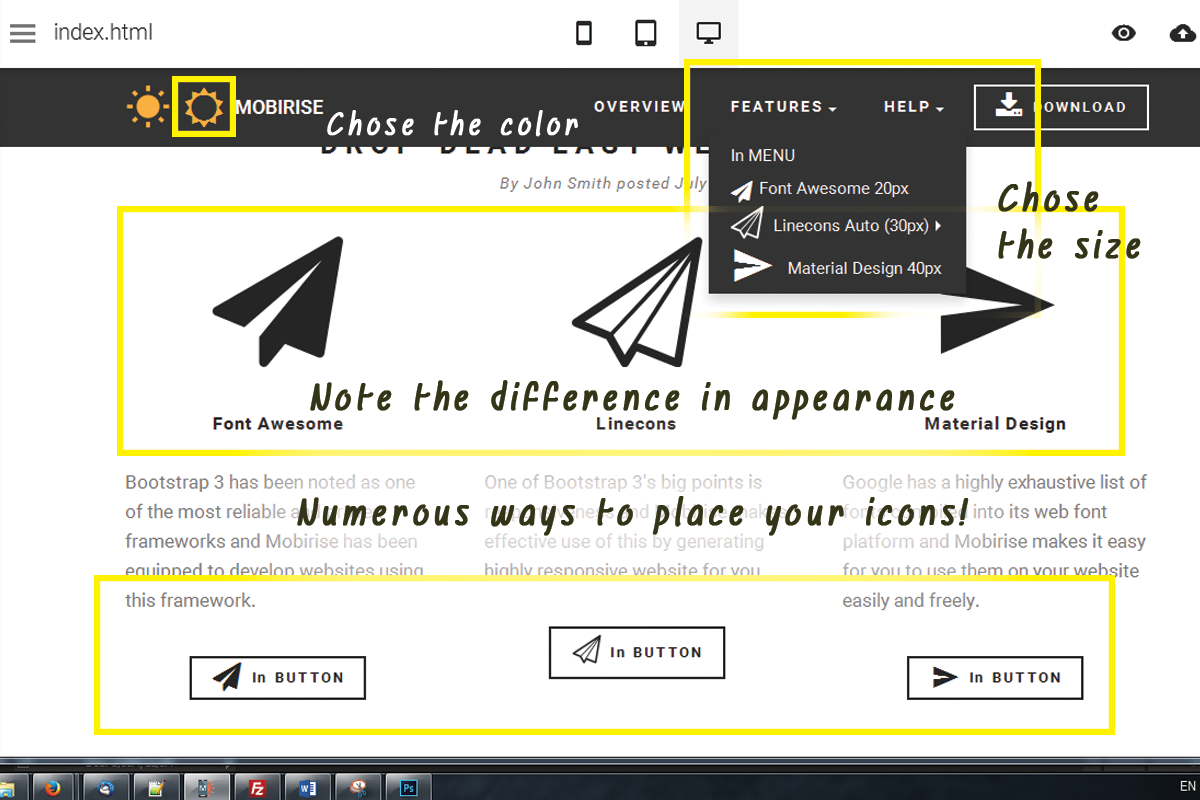
Currently with Web Building Software 2 we currently have 2 added symbol typeface to take complete advantage of in our layouts-- Linecons and also Font Awesome. Linecons gives us the meaningful as well as refined appearance of in-depth graphics with multiple line widths and also very carefully crafted curves and Font Awesome provides large (as well as I indicate huge) library of signs as well as because it gets filled all around our Web Building Software projects gives us the freedom achieving some cool styling effects.
Where you can utilize the symbols from the Web Building Software Icons expansion-- almost everywhere in your job depending of the method you take.
What you could utilize it for-- nearly every little thing from adding extra clarity and also expression to your material as well as decorating your buttons and also food selection items to styling your bulleted lists, consisting of expressive imagery inline and also in the hover state of the thumbnails of the upgraded gallery block. You can even add some activity leveraging another constructed in Web Building Software capability-- we'll chat concerning this later.
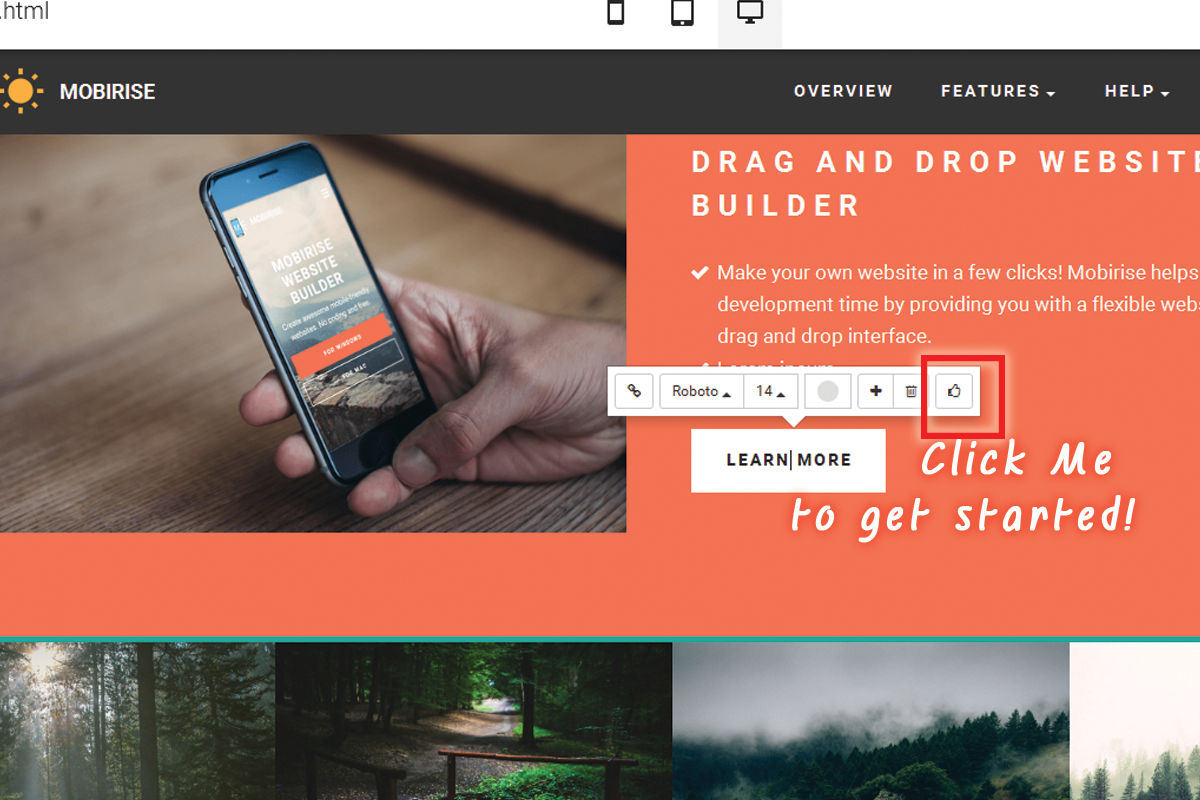
Adding icons through the constructed in graphic user interface-- clean and simple.
This is undoubtedly the most convenient and also fastest method as well as that is one of the factors we enjoy Web Building Software-- we constantly obtain a simple method.
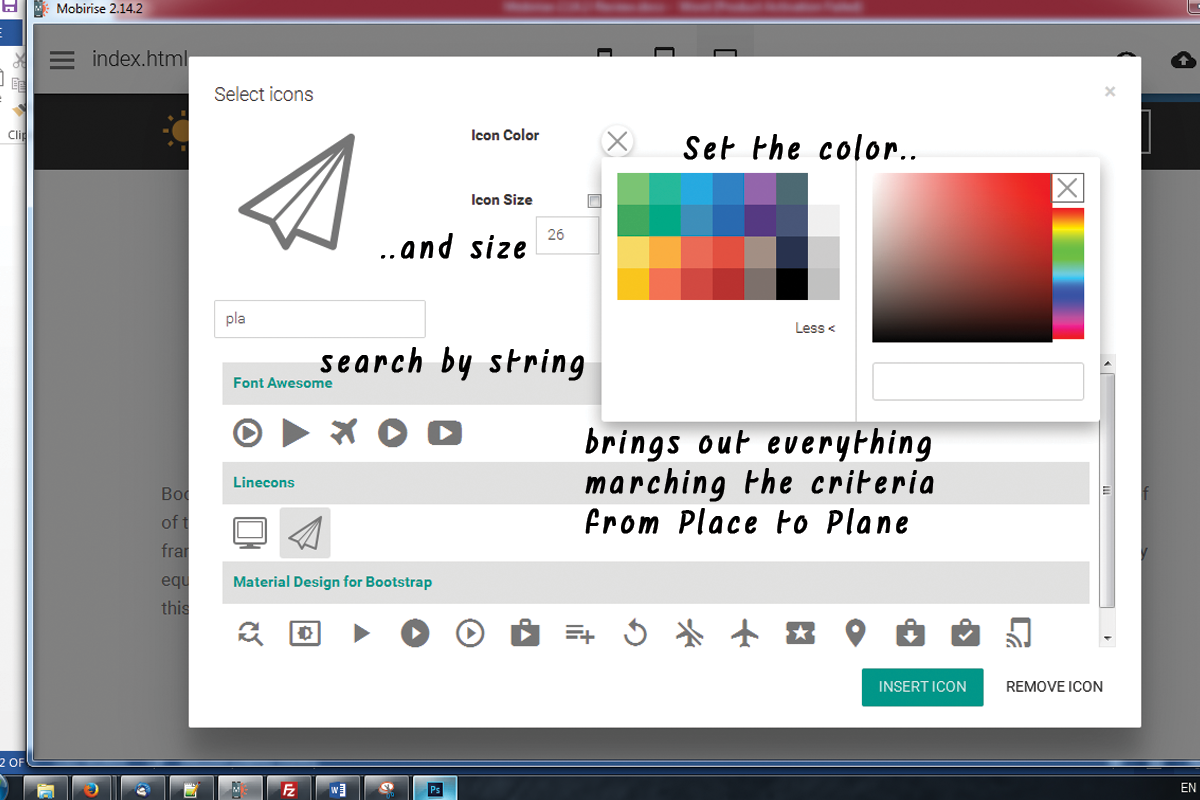
Through the icons plugin you obtain the flexibility placing icons in the brand name block, all the buttons as well as several of the media placeholders. Note that alongside with maintaining the default size and different colors settings the Select Icons Panel allows you select your worths for these homes. It additionally has a valuable search control aiding you to discover faster the aesthetic content you need rather of constantly scrolling down and also in some cases missing the right pick.
An additional benefit of the freshly included Font Awesome is it includes the brand marks of virtually 200 popular brand names as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- prepared and waiting if you need them.
So basically every vital interactive component in the sites you are building with Web Building Software is capable of being expanded further with including some stunning, light weight and also completely scalable symbol graphics. Through this you are lining out your idea as well as considering that signs and forms are much quicker identifiable as well as understood-- making the material much more user-friendly as well as understandable.
Yet this is simply a component of all you can achieve with the newly included Icon Fonts in Web Building Software.
Having Awesome Fun with CSS.
As I told you before the updated Icon Plugin offers us a terrific benefit-- it around the world consists of the Icon font styles in our Web Building Software projects. This habits incorporated with the means Font Awesome courses are being made provides us the flexibility completing some pretty amazing stuff with just a few lines of custom-made CSS code positioned in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and also offering it some life.
Have you ever been a little bit frustrated by the minimal choices of bullets for your checklists? With the newly included in Web Building Software Font Awesome these days are over. It is really takes simply a few simple actions:
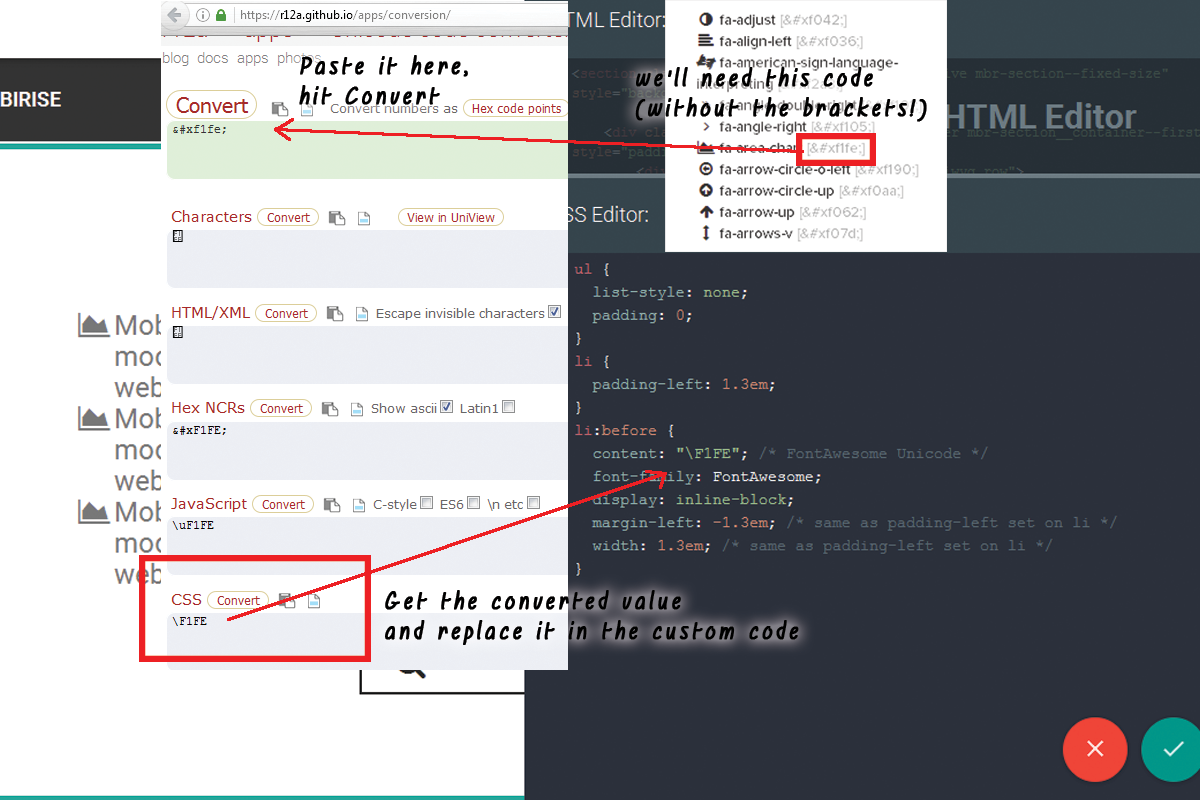
- initially we obviously have to select the symbol for the bullet we'll be using. To do so we'll make use of Font Awesome's Cheat Sheet which is located right here:
http://fontawesome.io/cheatsheet/
it includes all the symbols included alongside with their CSS courses and also & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- ensure when coping the value you do not pick them-- it's a little bit tricky the first few times.
Scroll down as well as take your time obtaining accustomed to your brand-new collection of symbols and also at the exact same time grabbing the one you would certainly locate most suitable for a bullet for the list we're concerning to style. When you locate the one-- just replicate the & Unicode value without the braces.
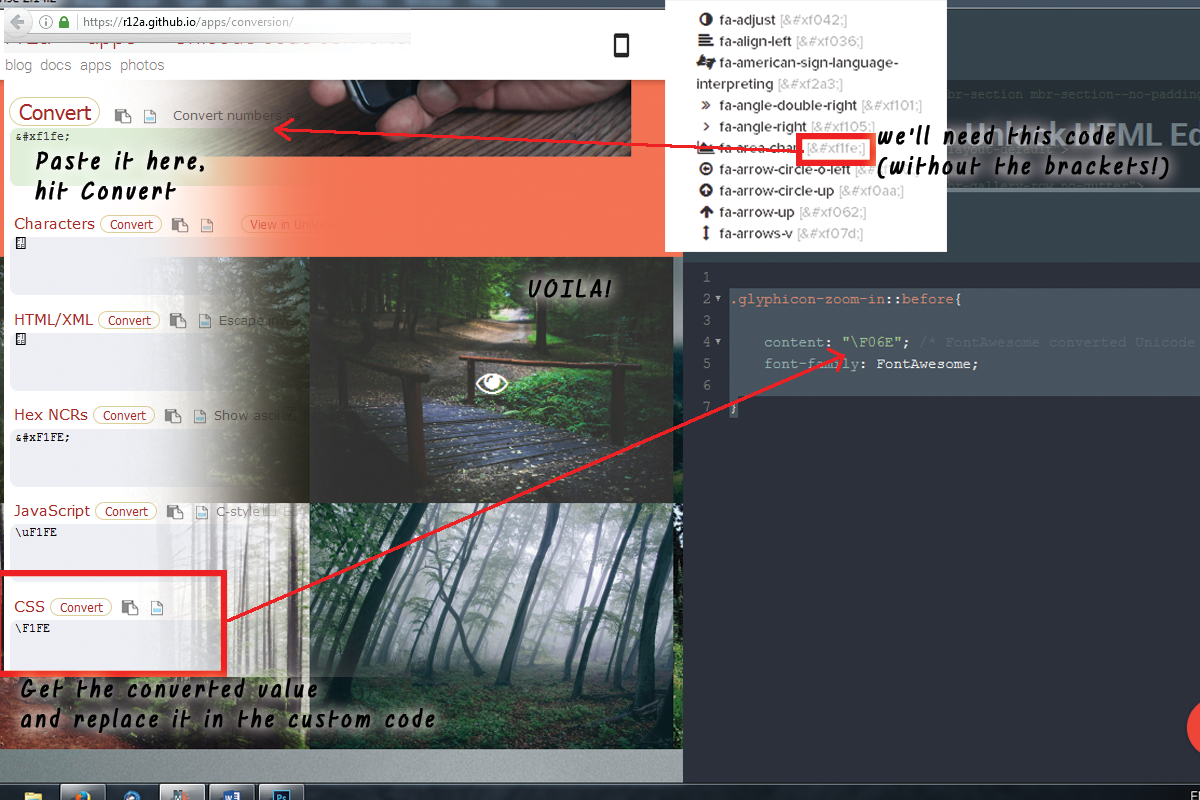
Currently we have to transform this worth to in a method the CSS will certainly recognize. We'll do this with the aid of another online device located below:
https://r12a.github.io/apps/conversion/
paste the value you've just duplicated and struck Convert. Scroll down up until you locate the CSS area-- that's the value we'll be requiring in a min.
If you occur to discover difficulties defining the shade you need for your bullets just close the Code editor, examine the message different colors HEX code with the Web Building Software's constructed in different colors picker select/ specify the different colors you need, copy the worth as well as exit declining adjustments. Currently all you require to do is putting this worth in the Custom CSS code you've created soon. That's it!
Allow's move some even more!
An additional awesome point you can accomplish with just a few lines of personalized CSS as well as without yet unlocking the personalized HTML as well as losing all the block Properties aesthetic adjustments is adding some movement to all the symbols you are capable of putting with the Icons Plugin. Use this power with caution-- it's so simple you can quickly get addicted and also a flooded with effects website in some cases obtains difficult to review-- so utilize this with action a having the overall look and feel I mind.
When the guideline gets over this switch, let's say you want to add an icon to a button which should just be noticeable. And also considering that it's movement we're speaking about, let's make it relocate when it's visible. The personalized code you would certainly wish to use is:
, if you need some added tweaks in the appearance merely fallow the remarks tips to adjust the numbers.. If required, and of program-- transform the animation kind. If you need this effect constantly-- erase the ": hover" part and also uncomment "limitless" making computer animation loop for life not merely as soon as when the website lots ant the control you've merely styled might be unseen
This approach could easily be expanded to deal with all the inserted Font Awesome icons in your Web Building Software task. In order to use to all the symbols placed in a block, simply replace
. btn: hover >. fa with. fa: hover or with.fa to make it permanent.
If required, keep in mind to set animation loop for life.
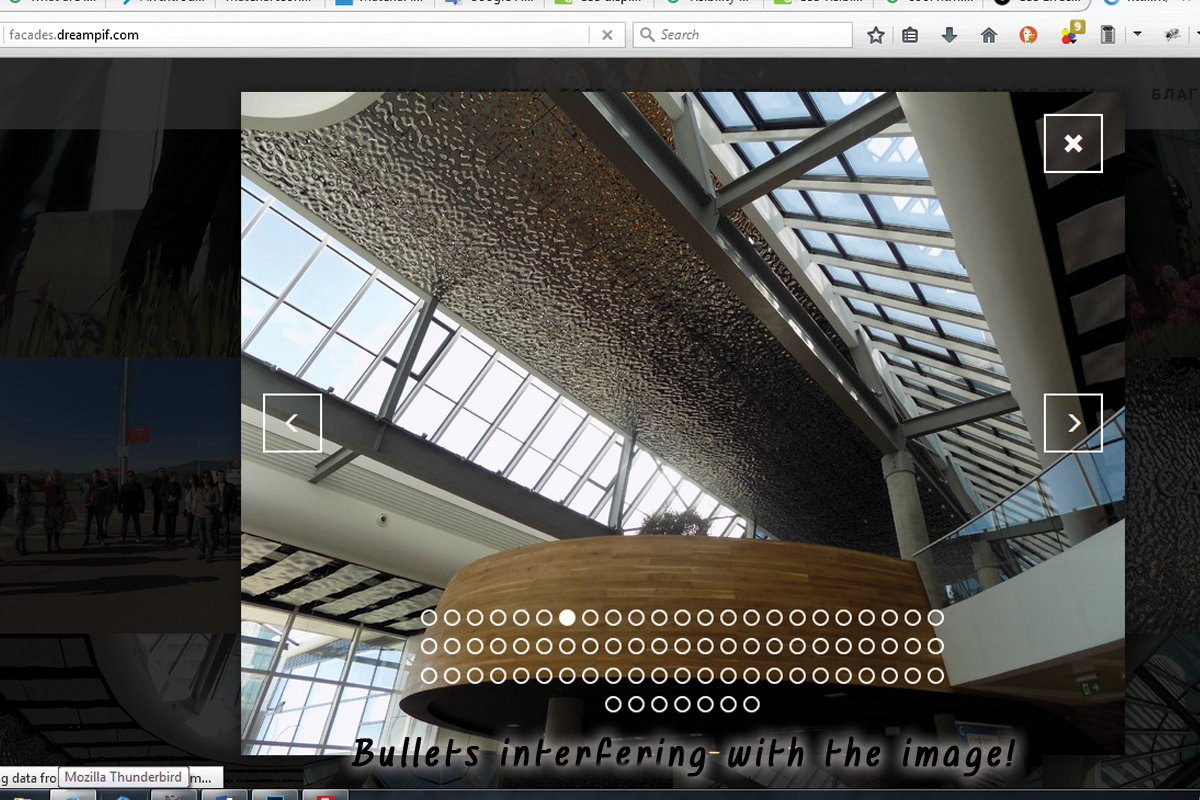
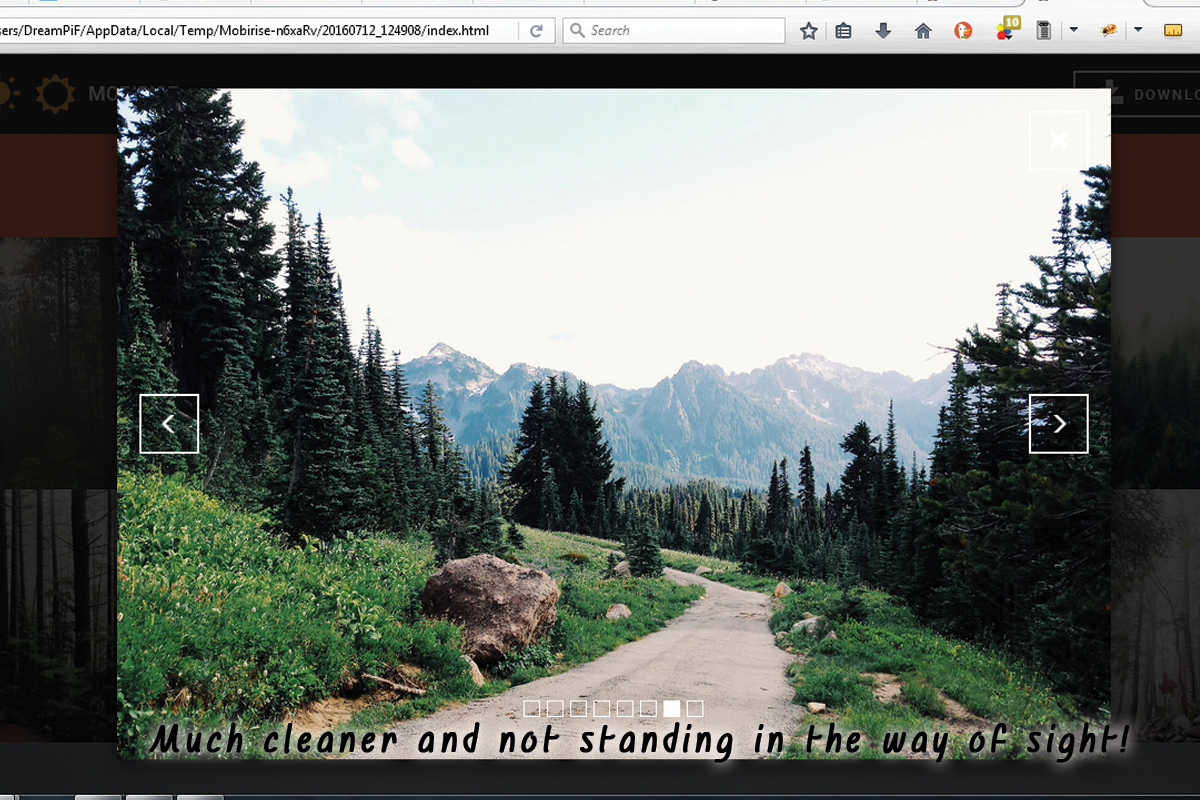
Include some personality to the gallery.
Another great as well as very easy styling intervention you obtain capable of attaining after the Web Building Software 2 upgrade as well as the addition of Font Awesome Icons in the project is eliminating the magnifying glass appearing on hover over a gallery thumbnail and also replacing it with any kind of Font Awesome icon you find suitable. The procedure is rather much like the one setting of the custom-made icon bullets. First you have to pick the suitable symbol and convert its & Unicode number and afterwards paste the fallowing code in the Custom CSS area of your gallery block and replace the worth-- just like in the previous example.
Being Awesome all over the restaurant.
And now it's time to get a little a lot more drastic and also discuss positioning your symbol at any type of position in the message material of your website. As well as since it's as constantly a take and offer video game in order to achieve this you need accessibility to the personalized HTML section of your blocks, suggesting that you will lose the Block Properties panel after that. Not a huge concern though since you could always establish the desired appearance originally and also as a really last action insert the icons at the desired locations in the code. If you happen to still be a bit insecure messing up with the code-- just publish your Web Building Software job in a regional folder and also if something go wrong-- import it back from there-- much like if you conserve a routine workplace record.
The course defining which icon is being placed is the red one and can be gotten for all the FA icons from the Cheat sheet we spoke about. Heaven classes are totally optional.fa-fw repairs the width of the symbol as well as fa-spin makes it (clearly) spin. There is one even more native motion course-- fa-pulse, additionally self-explanatory.
All the symbols put this method into your content could be openly stiled by the means of the previous 2 examples, so all that's left for you is think about the best usage for this incredible recently presented in Web Building Software function as well as have some fun try out it!