Bootstrap Modal Events
Overview
At times we truly have to set up the focus on a individual data keeping every thing rest obfuscated behind making sure we have really grabbed the client's focus as well as have tons of details required to be readily available directly from the web page yet so vast it definitely might bore and dismiss the ones browsing the page.
For this sort of occurrences the modal feature is absolutely valuable. The things it does is representing a dialog box having a extensive zone of the display diming out every thing else.
The Bootstrap 4 framework has everything needed for making this kind of feature along with least initiatives and a helpful direct development.
Bootstrap Modal is streamlined, still, flexible dialog prompts powered by JavaScript. They maintain a quantity of help samples starting with user notification to fully custom material and feature a number of handy subcomponents, proportions, and even more.
Tips about how Bootstrap Modal Box does the job
Before starting having Bootstrap's modal component, be sure to review the following since Bootstrap menu decisions have already replaced.
- Modals are developed with HTML, CSS, and JavaScript. They're located over anything else inside of the documentation and remove scroll from the
<body>- Selecting the modal "backdrop" is going to quickly finalize the modal.
- Bootstrap just holds just one modal window simultaneously. Nested modals usually are not maintained given that we believe them to be poor user experiences.
- Modals usage
position:fixeda.modal- One again , due to
position: fixed- Lastly, the
autofocusContinue reading for demos and application guidelines.
- As a result of how HTML5 identifies its semantics, the autofocus HTML attribute has no effect in Bootstrap modals. To get the identical effect, employ some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To start we need to have a switch on-- an anchor or switch to be clicked on in turn the modal to get demonstrated. To execute so simply just appoint
data-toggle=" modal"data-target="#myModal-ID"Example
Now let us develop the Bootstrap Modal in itself-- initially we really need a wrapper element having the entire thing-- specify it
.modalA great idea would definitely be additionally bring the
.fadeYou would definitely additionally desire to bring in the same ID which you have already represented in the modal trigger considering that on the other hand if those two really don't suit the trigger probably will not effectively shoot the modal up.
Optionally you might just want to bring in a close tab inside the header assigning it the class
.closedata-dismiss="modal"Practically this id the system the modal parts have in the Bootstrap framework and it pretty much has kept the similar in both Bootstrap version 3 and 4. The brand-new version arrives with a bunch of new ways though it seems that the developers crew believed the modals do the job well enough the approach they are so they directed their focus out of them so far.
Now, lets us have a look at the various types of modals and their code.
Modal components
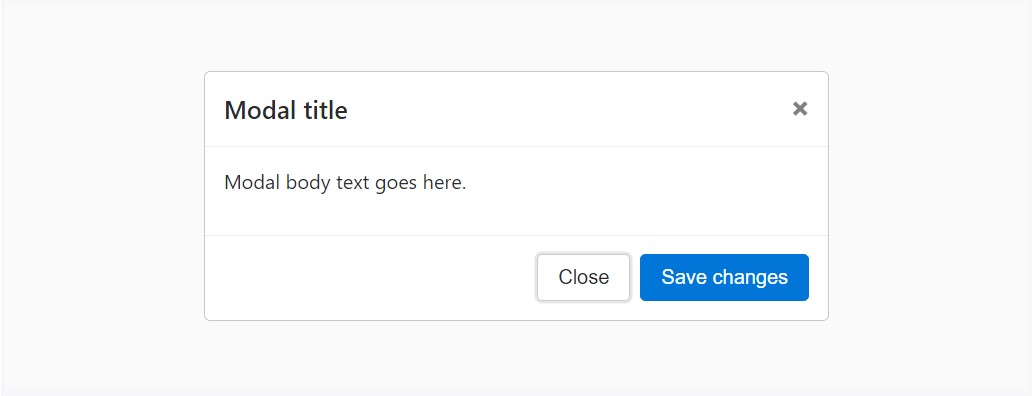
Shown below is a static modal sample ( representing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
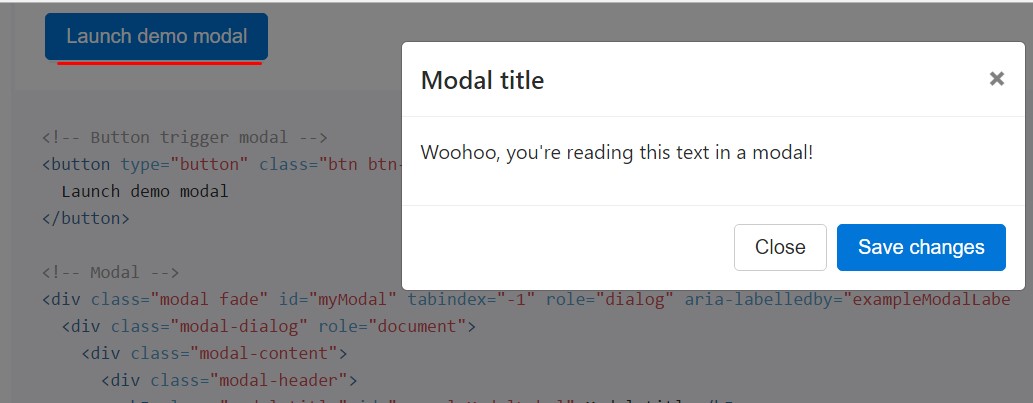
Whenever you are going to make use of a code below - a training modal test is going to be activated as showned on the image. It will certainly slide down and fade in from the top of the web page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
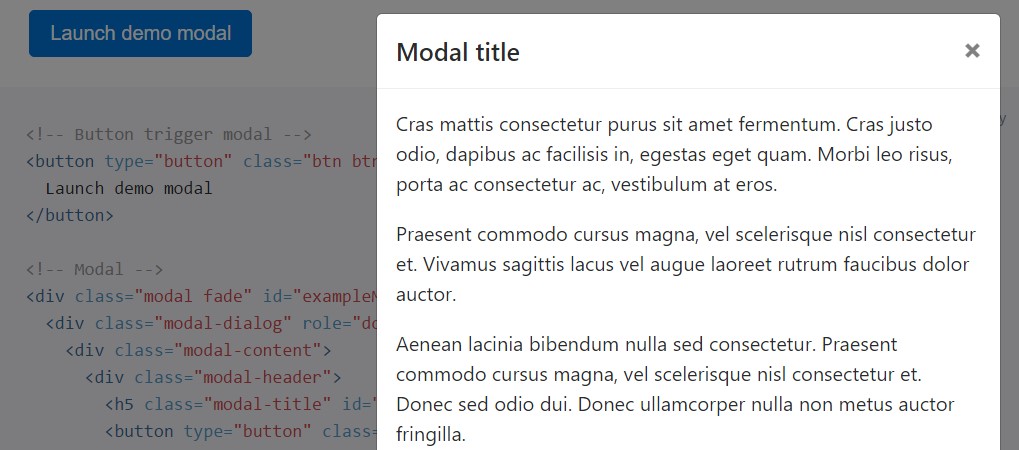
</div>Scrolling expanded material
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the test below to notice exactly what we point to ( read more).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
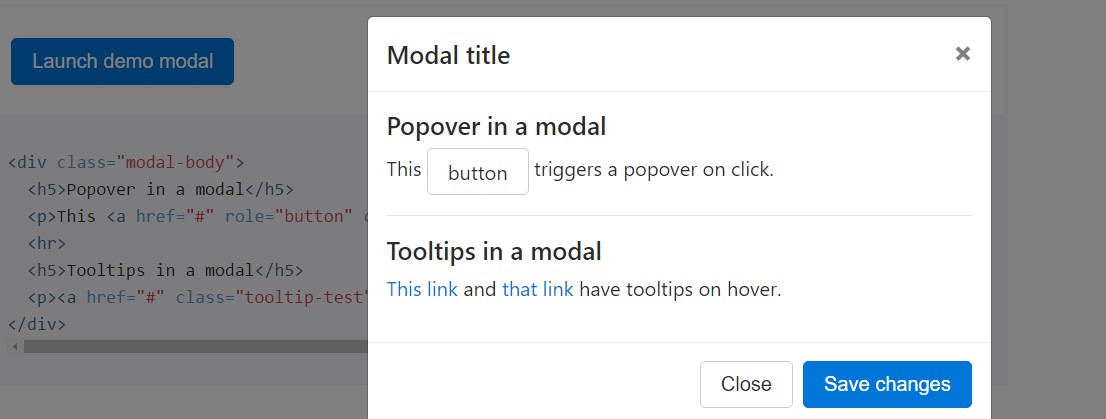
</div>Tooltips and popovers
Tooltips and popovers can easily be set inside modals just as desired. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
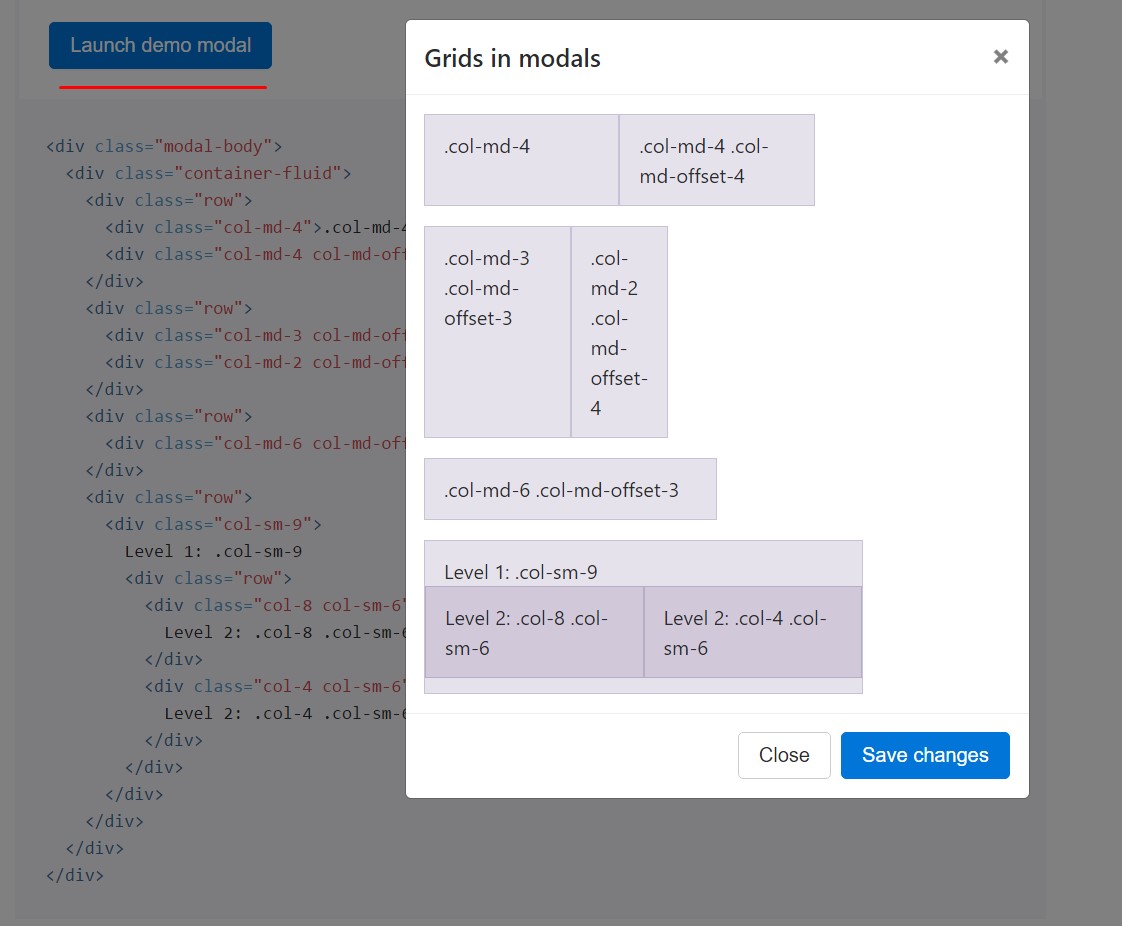
</div>Putting into action the grid
Implement the Bootstrap grid system inside a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
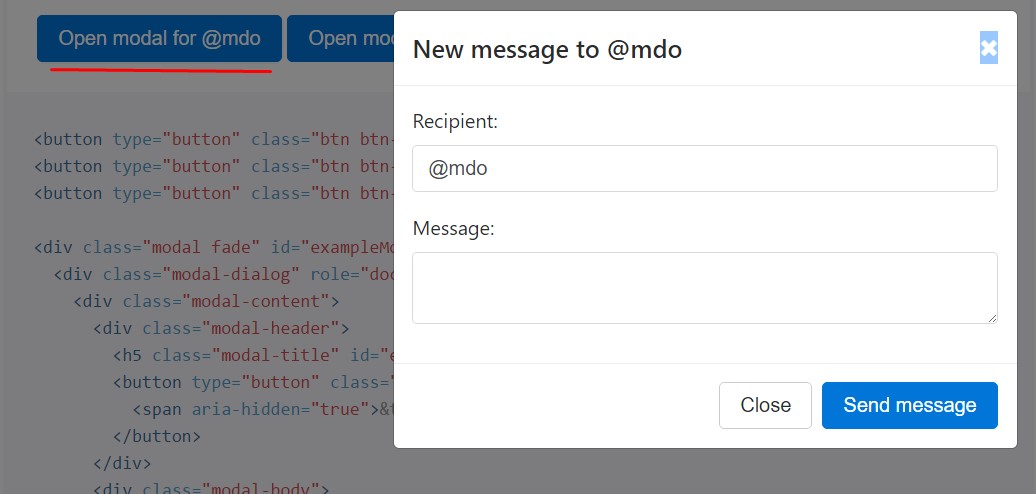
</div>Varying modal material
Use a lot of tabs that generate the identical modal having a bit different materials? Work with
event.relatedTargetdata-*Shown below is a live demo nexted by example HTML and JavaScript. For additional information, check out the modal events docs with regard to specifics on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Pull out animation
For modals that just simply pop in rather than fade into view, take away the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
In the case that the height of a modal changes while at the same time it is open up, you should certainly command
$(' #myModal'). data(' bs.modal'). handleUpdate()Ease of access
Don't forget to put in
role="dialog"aria-labelledby="...".modalrole="document".modal-dialogaria-describedby.modalInserting YouTube video clips
Inserting YouTube video clips in modals demands special JavaScript not with Bootstrap to immediately stop playback and even more.
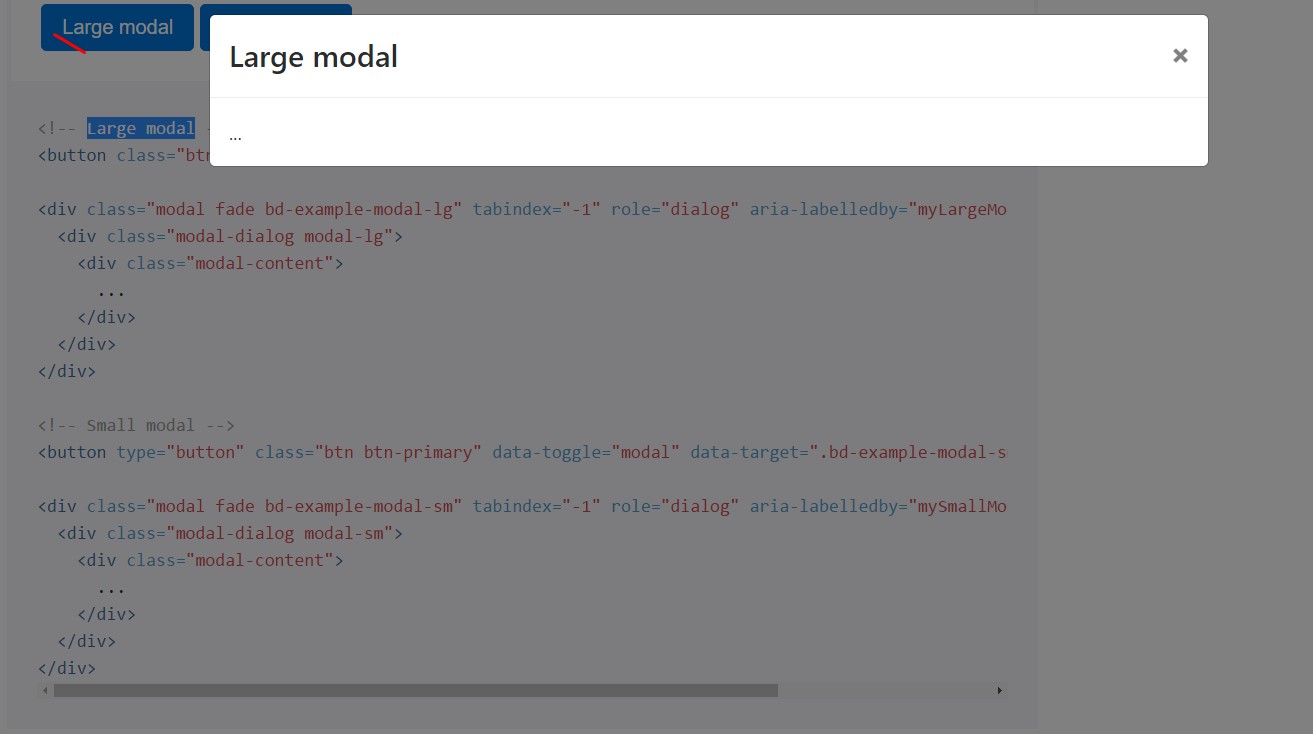
Extra proportions
Modals possess two optionally available proportions, provided via modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
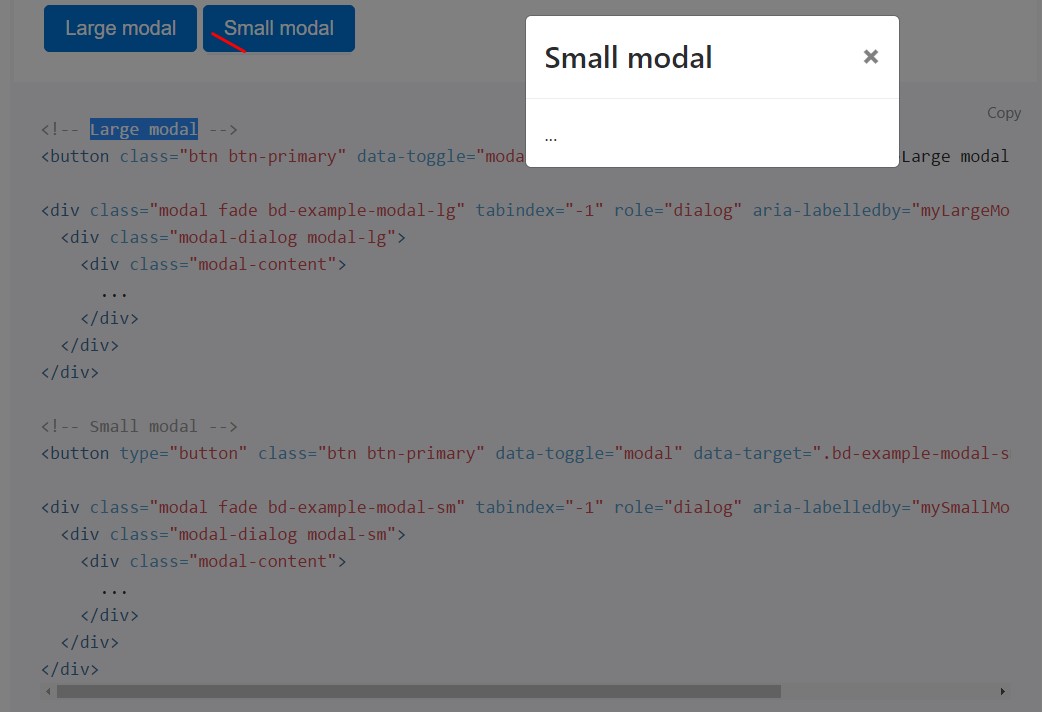
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Usage
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Using files attributes
Switch on a modal without developing JavaScript. Put
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
myModal$('#myModal'). modal( options).Opportunities
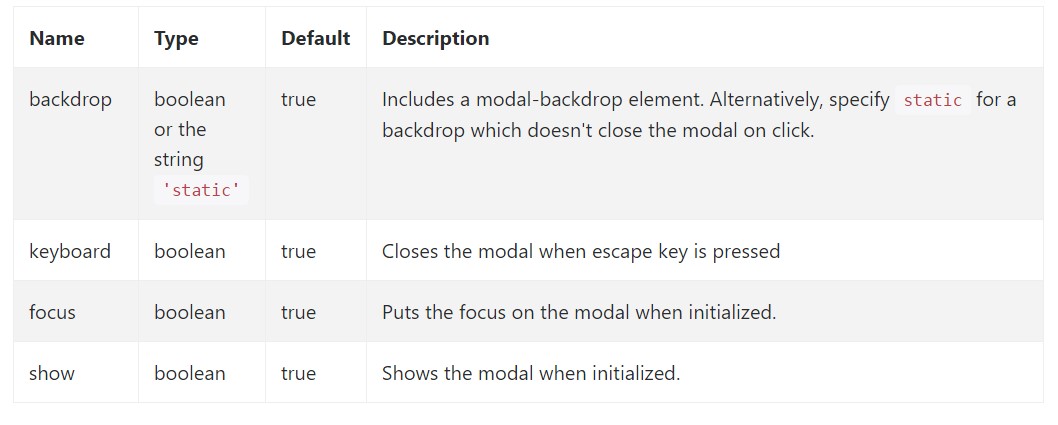
Features can possibly be passed through information attributes or JavaScript. For information attributes, add the option name to
data-data-backdrop=""Check also the image below:

Strategies
.modal(options)
.modal(options)Activates your web content as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually starts a modal. Go back to the caller right before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Returns to the user right before the modal has in fact been covered up (i.e. before the
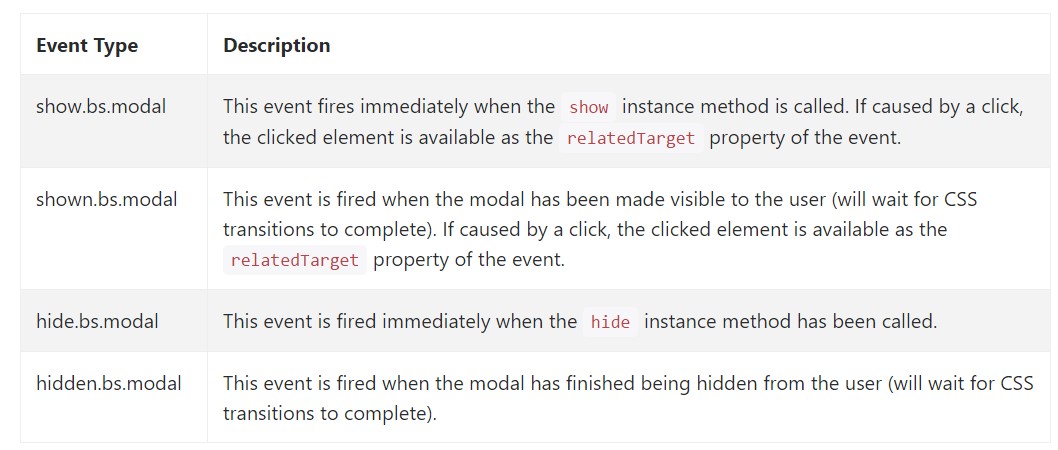
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for netting in to modal capability. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We experienced ways the modal is made yet what would potentially be within it?
The answer is-- just about anything-- starting with a very long heads and aspects plain part with some titles to the very complicated building which utilizing the flexible design approaches of the Bootstrap framework might truly be a web page inside the web page-- it is really attainable and the decision of applying it falls to you.
Do have in your mind however if at a some point the web content being poured into the modal becomes far excessive it's possible the more desirable technique would be placing the entire element inside a different webpage if you want to find quite better appeal as well as usage of the entire screen width accessible-- modals a pointed to for smaller blocks of content advising for the viewer's interest .
Check some video clip tutorials regarding Bootstrap modals:
Related topics:
Bootstrap modals: official documentation

W3schools:Bootstrap modal tutorial

Bootstrap 4 with remote modal