Bootstrap Alert Popup
Introduction
The alerts are created by these components you even don't think about until you totally get to need them. They are put to use for providing fast in time comment for the user having interaction with the web site hopefully directing his or hers attention to a specific course or evoking certain actions.
The alerts are most commonly used as well as forms to give the user a recommendation if a field has been submitted inaccurately, which is the effective format expected or which is the condition of the submission once the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes which can possibly be used according the particular circumstance where the Bootstrap Alert has been displayed on display screen. As it's an alert notice it's important to get user's care but however leave him in the zone of comfort nevertheless it might even be an error notification. ( more tips here)
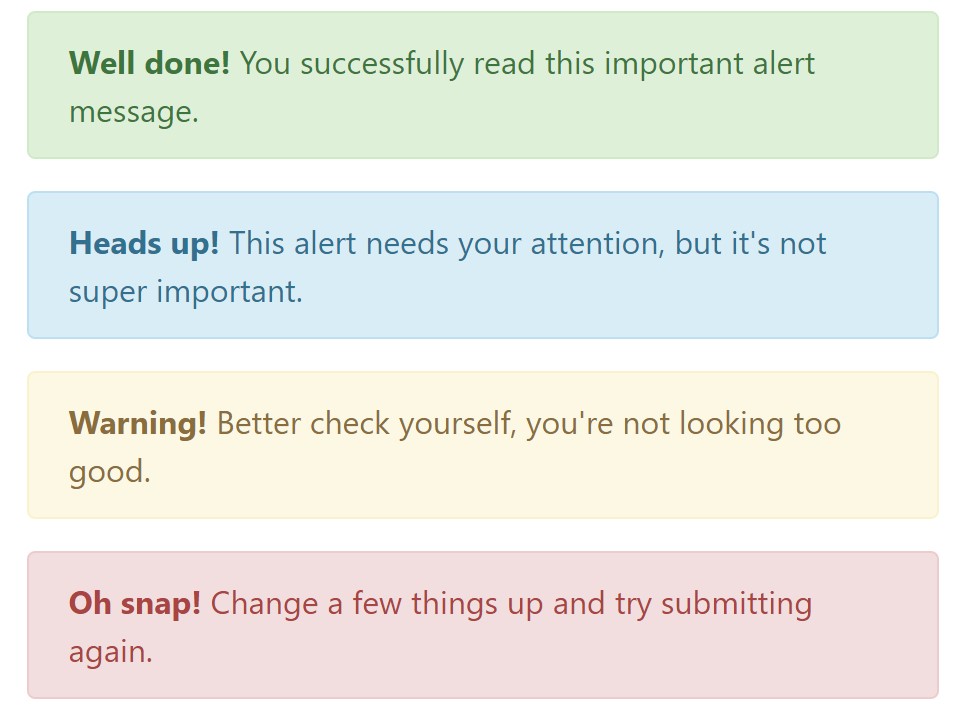
This gets fulfilled due to the use of delicate toned colors each being intuitively attached to the semantic of the message content such as green for Success, Light Blue for fundamental info, Light yellow aiming for user's attention and Mild red identifying there is in fact something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the link
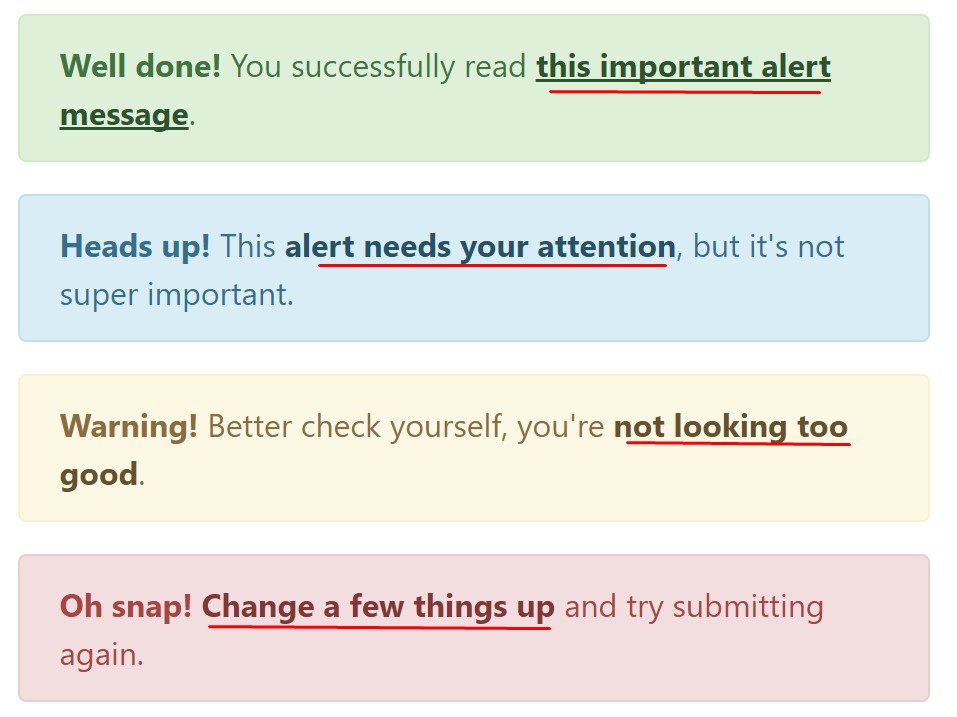
It may not be seen at a quick look but the font colour itself is in fact following this colour scheme as well-- just the colors are much much darker so get unconsciously taken black nevertheless it's not exactly so.
Exact same works not only for the alert message itself but also for the web links provided in it-- there are link classes taking out the outline and painting the anchor elements in the correct color tone so they suit the overall alert text message appearance.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More details for alerts
A factor to bear in mind-- the colours bringing their clear meaning only for those who really get to see them. In this way it's a good thing to either make sure the visible text itself brings the meaning of the alert well enough or to eventually bring in several additional information to only be seen by screen readers in order to grant the page's accessibility .
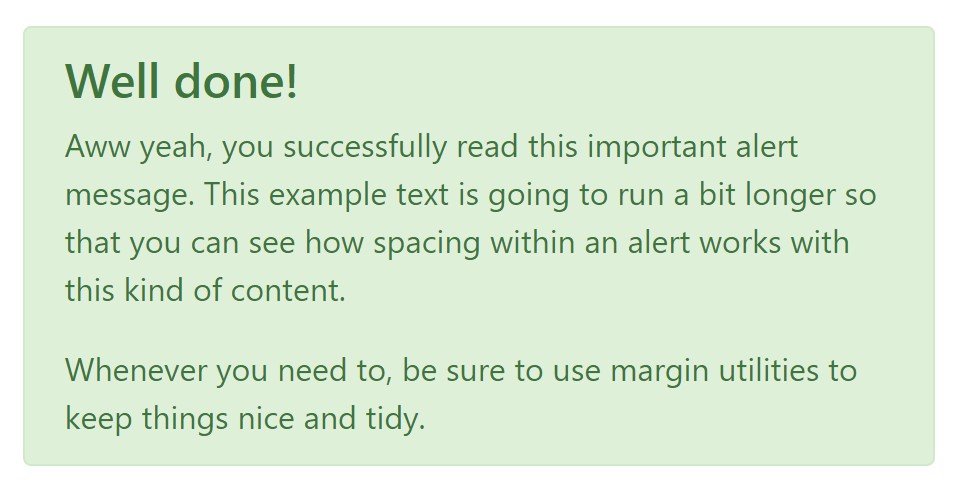
With links and basic HTML tags like strong as an example the alert elements in Bootstrap 4 can also contain Headings and paragraphs for the cases when you want to display a bit longer web content ( more helpful hints).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
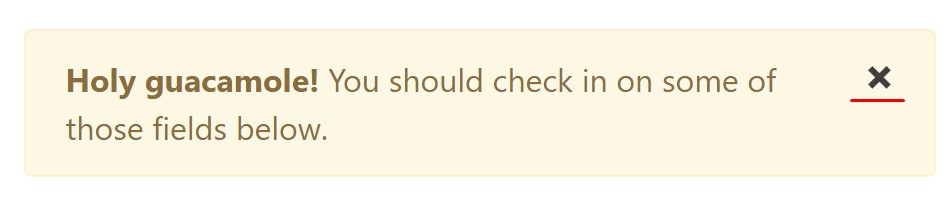
You can as well provide an X icon to dismiss the alert and bring in a cool transition to it to again ensure the visual comfort of the Bootstrap Alert Design visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four types of contextual alert messages in Bootstrap 4 framework - they are knowned as Success, Info, Warning and Danger. Don't allow however their names to decrease the way you're working with them-- these are simply a number of color schemes and the way they will be really performed in your website is completely up to you and totally depends on the special case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript activities of the Bootstrap Alert Box
Triggers
Enable dismissal of an alert using JavaScript
$(".alert").alert()Enable removal of an alert through JavaScript
Or else with data attributes on a button within the alert, as indicated above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Notice that shutting off an alert will take it out from the DOM.
Techniques
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a handful of events for hooking inside alert functionality.
close.bs.alertclosed.bs.alertTake a look at several video clip guide about Bootstrap alerts
Related topics:
Bootstrap alerts official documents

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue