How To Push To Github Pages
How To Display Github Pages
Easiest way to host your site on GitHub Pages
Typically in our work over the web we require solid as well as trustworthy partners to lean on-- like the mail we commit out link with the globe, the news websites we depend allow us understand exactly what's crucial or the cloud systems to take care of our valuable files and jobs. Among these there is a very unique location dedicated for the dependable organizing service provider we depend bring the info presenting us or our companies to the world-- a details which in days when the internet is around around us could be essential for the future of our ventures.
Great news exists is a brand-new trustworthy service for both creating mobile friendly web pages and holding them firmly totally free because of the fantastic collaboration in between free web site design program and GitHub Pages.
Created designers GitHub has rapid top quality web servers giving 99.9% uptime to the held material and because this summer season whatever organized on the GitHub Pages obtains transferred by protected link by default-- convenient and also safe. As well as with the assistance of the user-friendly and also very easy to make use of WebPage Builder producing great looking mobile pleasant website and also publishing them to the GitHub complimentary holding gets almost quickly without the demand of understanding anything concerning code.
Essentially in order to reveal your content to the globe you need to take just a couple of simple actions:
Set up your holding - Get complimentary GitHub account
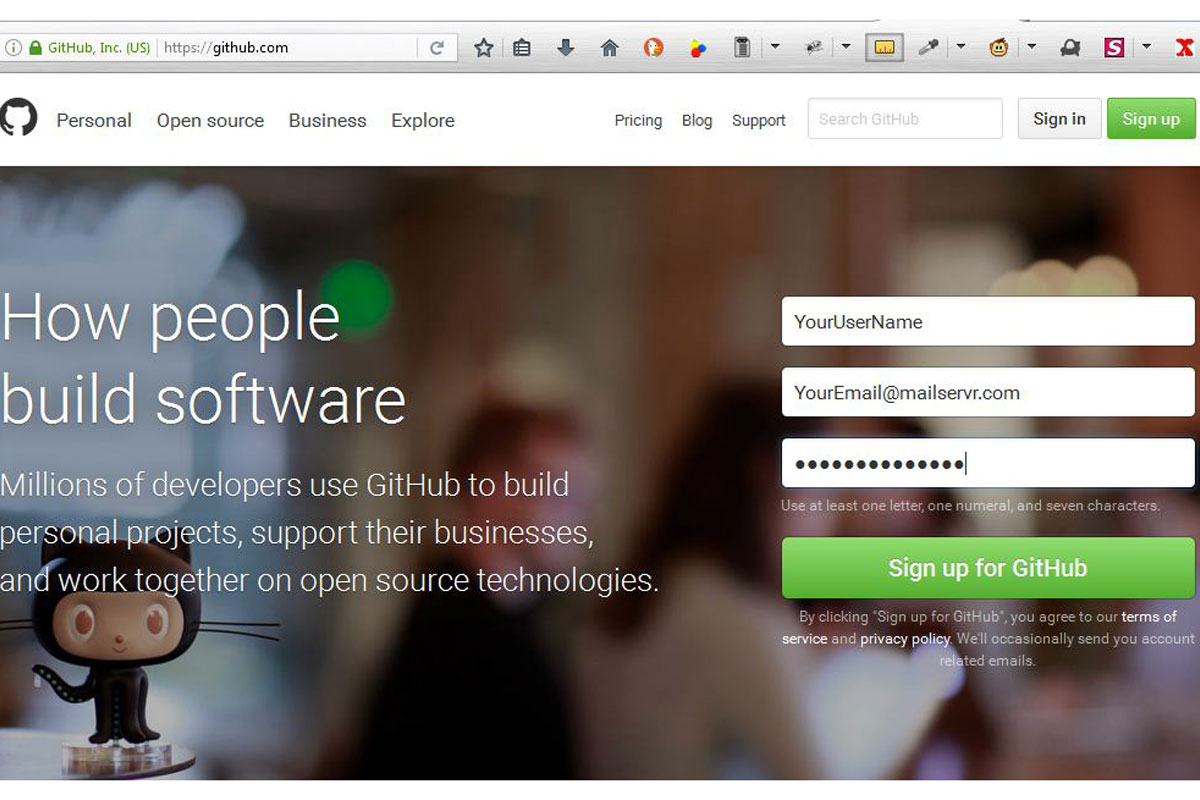
Go to
and also enter your preferred details getting a username as well as filling in your e-mail and password. Selecting your username do desire it will also be the name displaying in your GitHub pages domain name later on like:
username.github.io
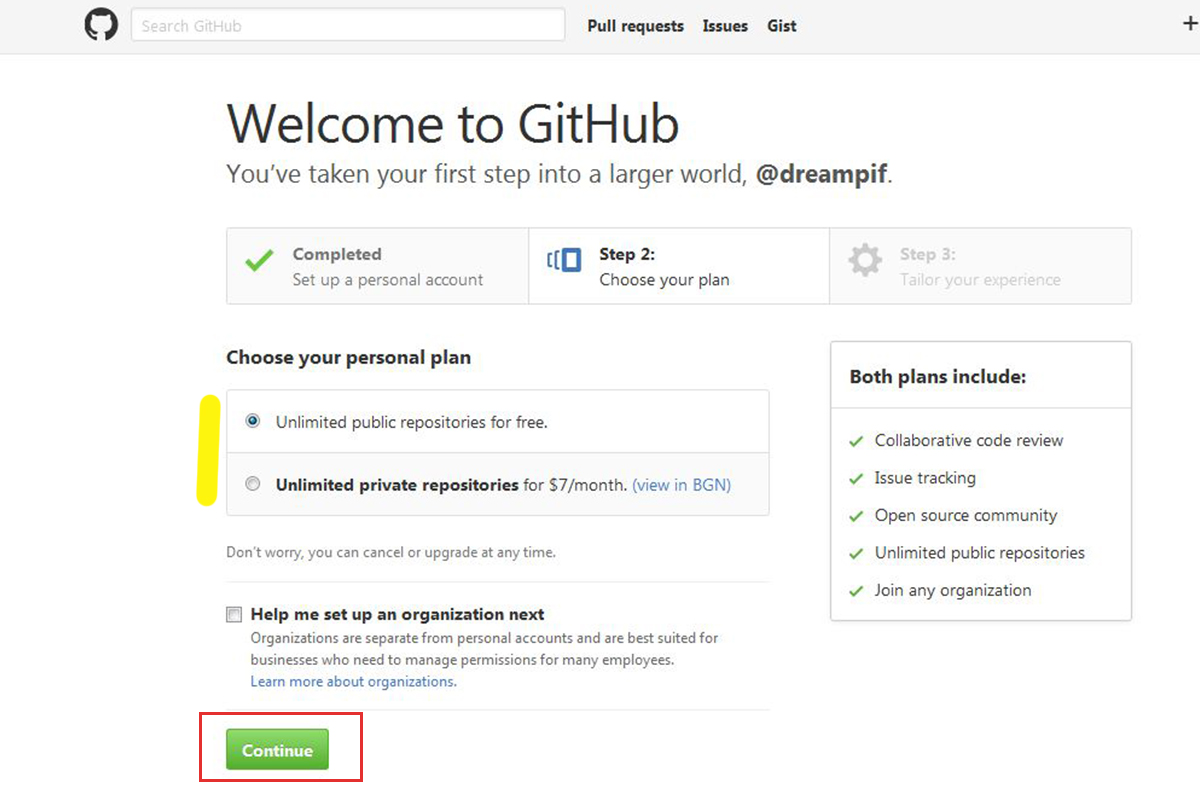
On the next screen validate you want unlimited sources free of charge as well as click the Continue button
By this time you ought to have received a confirmation email asking you to verify your email address-- just click on the link as well as you're good to go up with your brand-new quick and safe and secure complimentary hosting option.
Go to this site and click on the buttons mobile web designing software
Web Building contractor is an offline website page building remedy so you do not have to be linked to the internet to create However only for uploading the web content to your safe and secure cost-free GitHub domain. After downloading extract the older post as well as install like any other normal document.
After the installation is actually complete you'll be asked to associate your e-mail with a Page Builder account-- it is actually fairly simple-- simply enter your e-mail address and also the security password will definitely be emailed to you
Make sure to review the whole email since alongside the security password it likewise contains some helpful info in order to help you begin even much faster. After reading the e-mail only copy your security password as well as mix that in. Now feel this or otherwise you're just a handful of clicks on far from releasing your remarkable web content.

Dealing with the Web Builder is very very easy as well as instinctive-- you've received a comfy blocks scheme arising from the right or even your screen when you click the major reddish plus button-- simply grab the blocks you presume will fit ideal the content you have in mind as well as modify the components similar to you would in your ordinary text redactor. Any type of block may be merely grabbed at an other area whenever you choose it needs to be. Setting different designing and also look choices obtains quickly performed via each block's Properties Panel.
Just what you observe in Builder home window is what actually obtains displayed when the web page will certainly be filled in browser. The blocks you put instantly enhance to match as necessary the screen from any type of device. You can easily inspect the appearance on various units anytime through clicking on the icons shifting the sight. Adding even more pages and also establishing other options for every page as well as the task globally is actually performed coming from the Hamburger button in the top left corner from the home window where you can easily additionally manage your subscription and also incorporate more functions to your request as well as from the Style publisher (the blue comb switch) you may regulate your whole entire website's look altering it totally in a handful of clicks on.
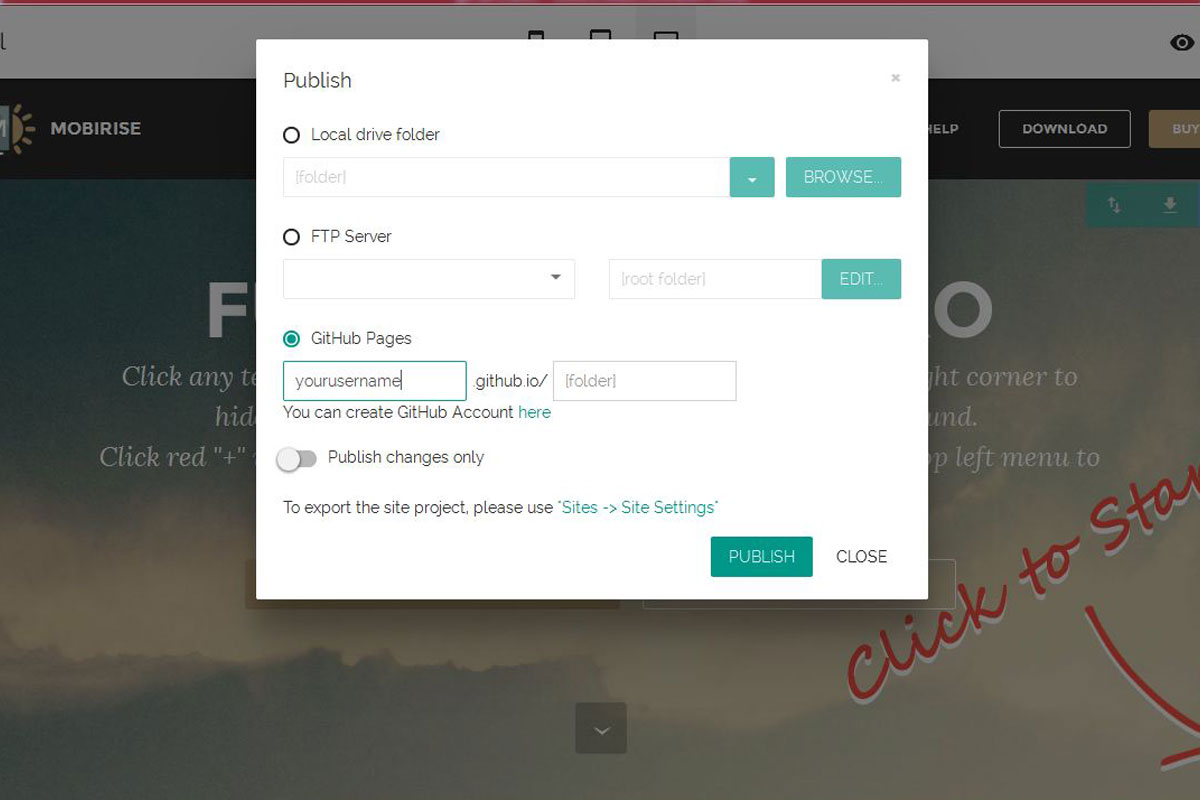
You can easily preview the end results from your job in your area in your web browser at any moment making use of the sneak peek button when you assume that's all set to be presented to the globe coming from your protected totally free holding-- just visit the Publish dialog package as well as decide on the GitHub choice.
Customarily as you maybe have actually discovered if you took some time checking out GitHub pages first support data in purchase to be capable to use your new fast organizing you need to have to create a repository matching your user title. When developing your web pages along with Builder you could readily omit this measure considering that the Builder performs this for you-- all you must perform is actually enter your username as well as affirm you possess this profile going into the security password the very first time you use this for uploading
Optionally you could specify a subfolder to position your page right into just in case you want to bunch various ventures.
Whatever receives carried out coming from The Page Builder user interface-- you don't should take any sort of additional activities apart from specifying the place to submit your pages when.
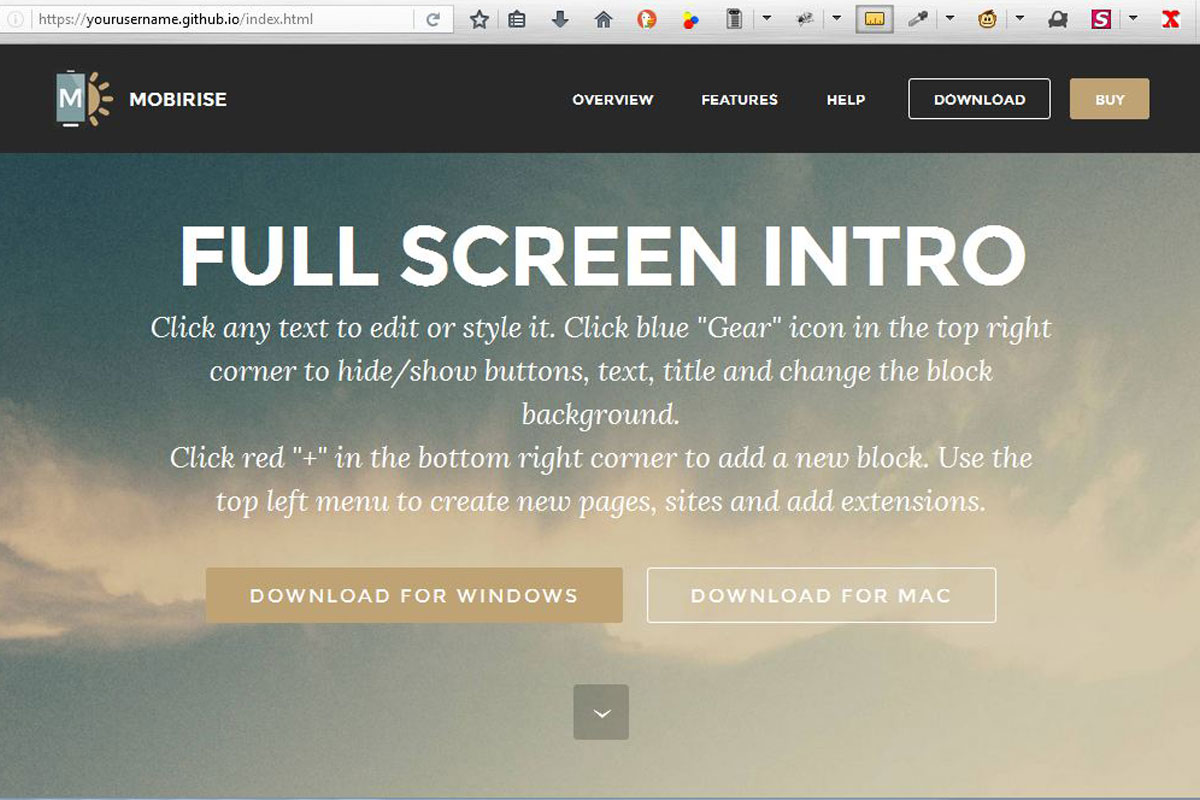
Upgrading your ventures becomes also easier due to the fact that the Builder has don't forgotten the environments you've utilized off the final upload as well as immediately reapplies all of them-- all you must perform is actually pick the GitHub possibility and also struck Upload-- that's it-- your improved internet site will show online in only a matter from minutes.