Bootstrap Breakpoints Working
Intro
Taking in idea all the realizable display widths where our web pages could eventually display it is important to compose them in a manner approving undisputed sharp and highly effective visual appeal-- normally applying the aid of a efficient responsive system just like the most popular one-- the Bootstrap framework in which newest edition is now 4 alpha 6. But what it in fact does to help the web pages pop up fantastic on any display screen-- why don't we have a look and observe.
The fundamental idea in Bootstrap ordinarily is placing certain structure in the endless possible device display screen sizes ( or else viewports) setting them into a number of varieties and styling/rearranging the web content correctly. These particular are in addition termed grid tiers or else display screen dimensions and have advanced quite a bit throughout the numerous editions of the most prominent recently responsive framework around-- Bootstrap 4. ( more tips here)
Efficient ways to apply the Bootstrap Breakpoints Grid:
Generally the media queries become determined with the following syntax
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxContrasts of Bootstrap versions
Within Bootstrap 4 unlike its predecessor there are 5 screen widths however considering that newest alpha 6 build-- basically only 4 media query groups-- we'll return to this in just a sec. Since you most likely realize a
.row.col -Screen dimensions
The display screen sizes in Bootstrap typically incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes beneath 576px-- This screen in fact does not provide a media query however the designing for it rather gets utilized as a basic rules being overwritten by queries for the sizes above. What is certainly as well new inside of Bootstrap 4 alpha 6 is it definitely doesn't utilize any type of dimension infix-- and so the column layout classes for this particular display dimension get defined like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium display screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large screens - applies
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Considering that Bootstrap is formed to get mobile first, we use a fistful of media queries to design sensible breakpoints for user interfaces and arrangements . These particular Bootstrap Breakpoints Table are mostly built upon minimal viewport sizes as well as make it possible for us to adjust up elements as the viewport changes. ( read here)
Bootstrap mainly applies the following media query stretches-- or breakpoints-- in source Sass documents for design, grid system, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Due to the fact that we compose source CSS in Sass, each media queries are actually obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally use media queries which proceed in the various other route (the supplied display scale or even smaller sized):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, these particular media queries are likewise available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for targeting a specific section of display dimensions utilizing the lowest and maximum Bootstrap Breakpoints Working widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These kinds of media queries are in addition attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries can cover multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the equivalent screen dimension variation would certainly be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
With identifying the width of the web page's features the media queries occur around the Bootstrap framework usually having determined by it
- ~screen size ~Examine a number of youtube video short training about Bootstrap breakpoints:
Connected topics:
Bootstrap breakpoints approved information

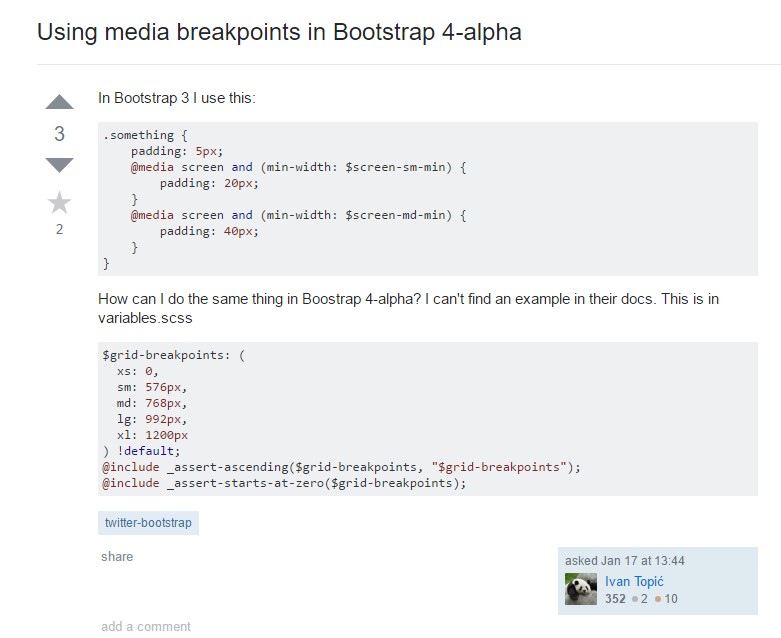
Bootstrap Breakpoints issue

Change media query breakpoint units from 'em' to 'px'